ワタタク
ワタタク今回の記事の目的はProcessingの「windowResizable()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】windowResizable()について
- windowResizableは、「ウィンドウのサイズを変更できる」という意味です
- windowResizable()は、Processingというプログラミング言語で使う特別な命令です。この命令を使うと、プログラムの画面の大きさを自由に変更できるようになります
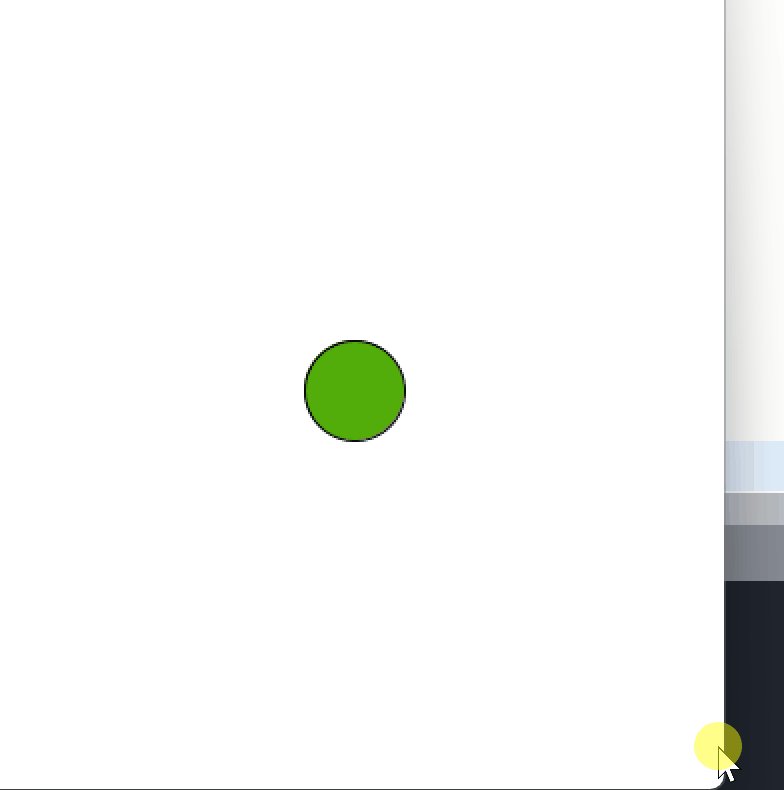
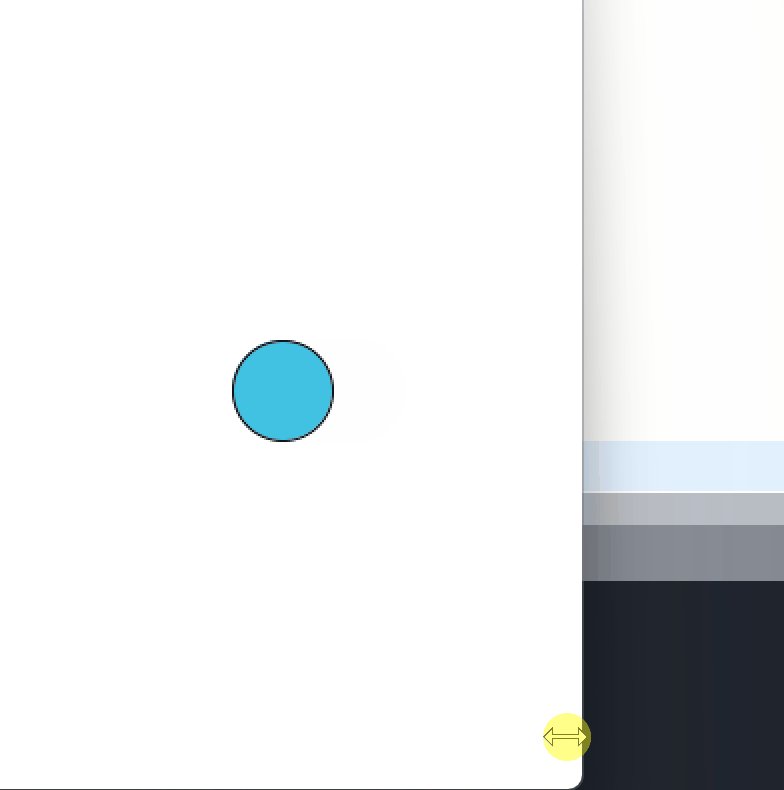
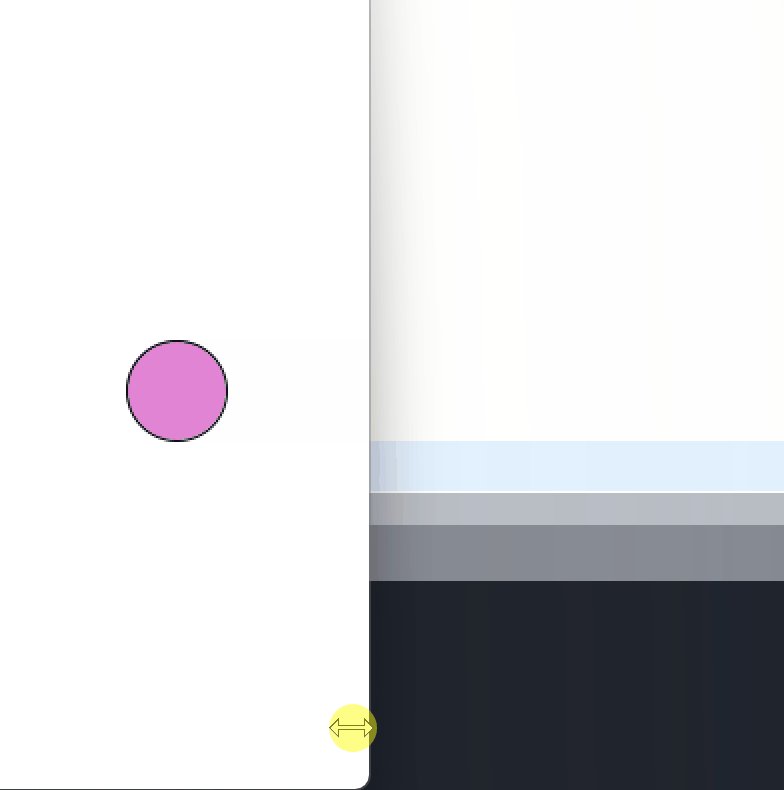
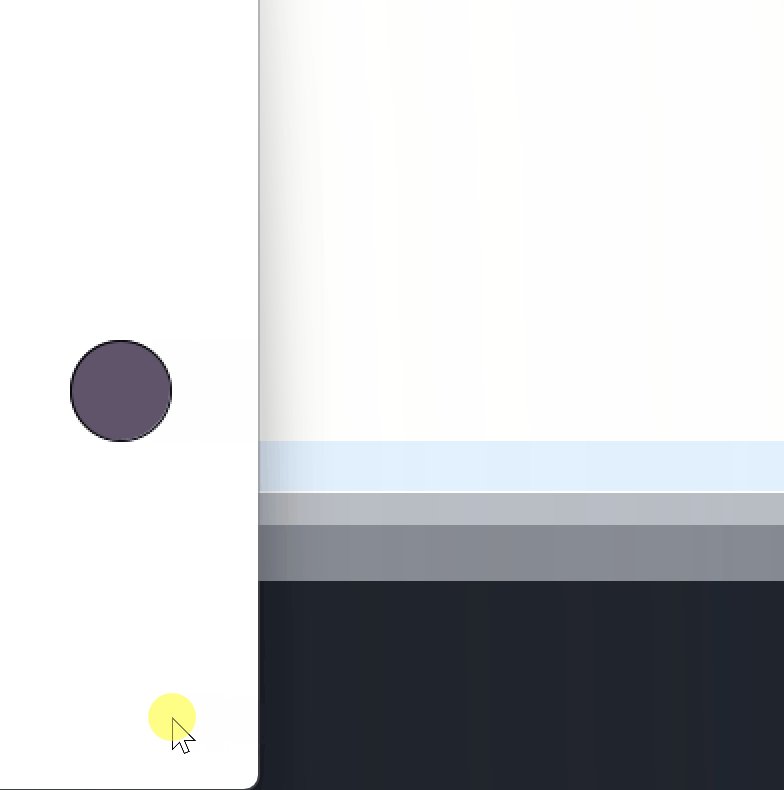
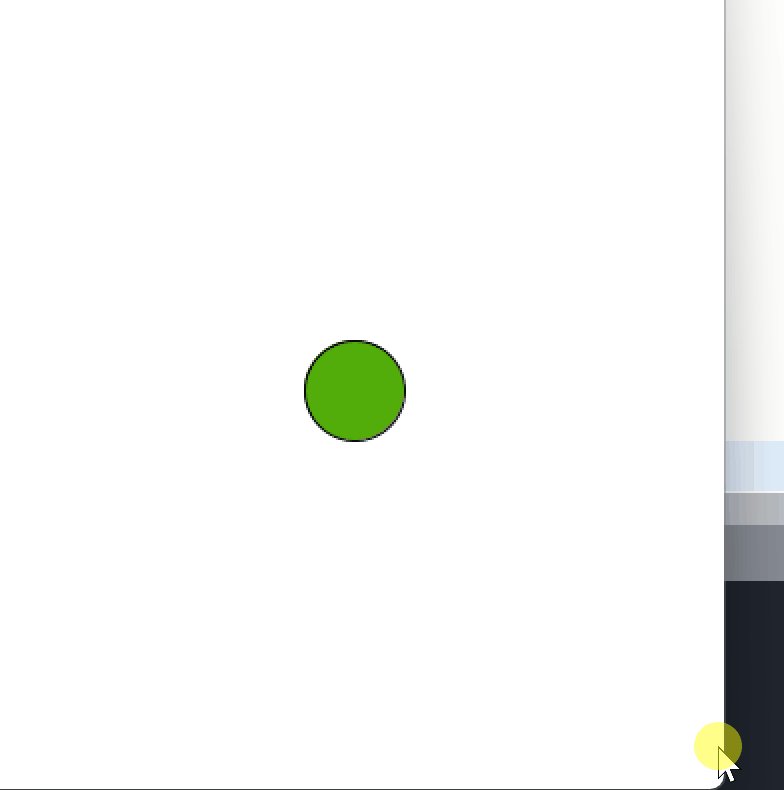
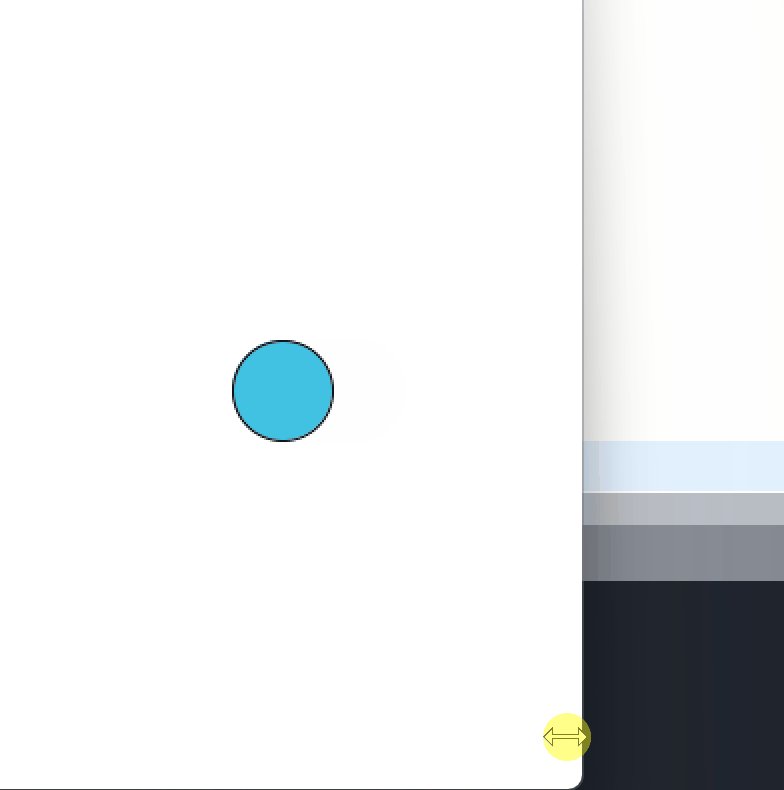
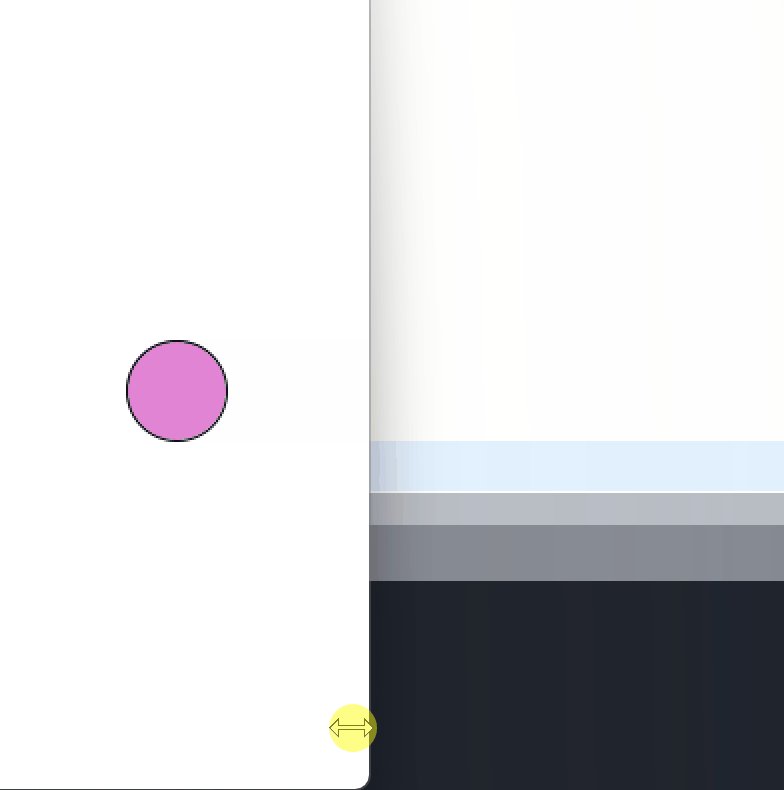
【Processing】windowResizable()の使い方【画像とコード】


// 円の色を保持する変数
color circleColor;
void setup() {
// キャンバスのサイズを設定し、ウィンドウをリサイズ可能にする
size(400, 400);
surface.setResizable(true); // ウィンドウのサイズをドラッグで変更可能にする
// 初期色を設定
circleColor = color(255, 0, 0); // 初めは赤色
}
void draw() {
// 背景を白に設定
background(255);
// 円の色を設定
fill(circleColor);
// 画面の真ん中に円を描く
ellipse(width / 2, height / 2, 50, 50);
}
void windowResized() {
// 新しいサイズに合わせてキャンバスの大きさを変更
surface.setSize(width, height);
// 新しい色をランダムに生成
circleColor = color(random(255), random(255), random(255));
}【Processing】windowResizable()を使ってみた感想
windowResized()と組み合わせると面白い表現ができる。



それでは今日もレッツワクワクコーディング。