 ワタタク
ワタタク今回の記事の目的はProcessingの「randomGussian()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】randomGussian()について
randomGussian()について
- randomGaussian は、「ランダムなガウス分布に従った数を生成する」という意味
randomGaussian()は、平均0で標準偏差1の正規分布からランダムな数値を生成する- 数値が0を中心にしてバラバラになるようなデータを作りたいときに使います
- 自然な揺らぎやノイズを表現したいときに役立つ。例えば、葉っぱの揺れや星の輝き具合など、現実的な効果を表現するのに使える
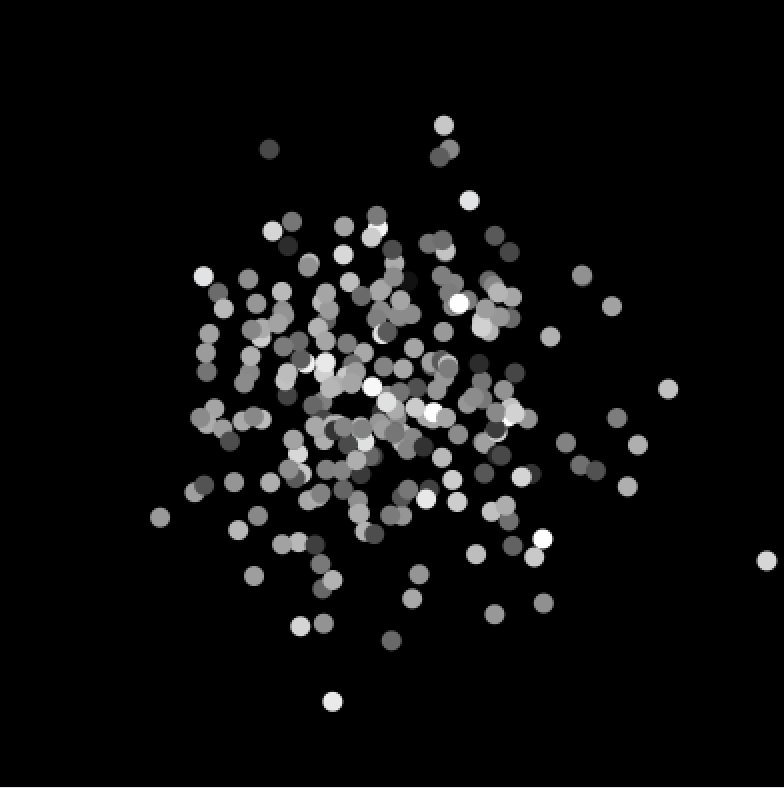
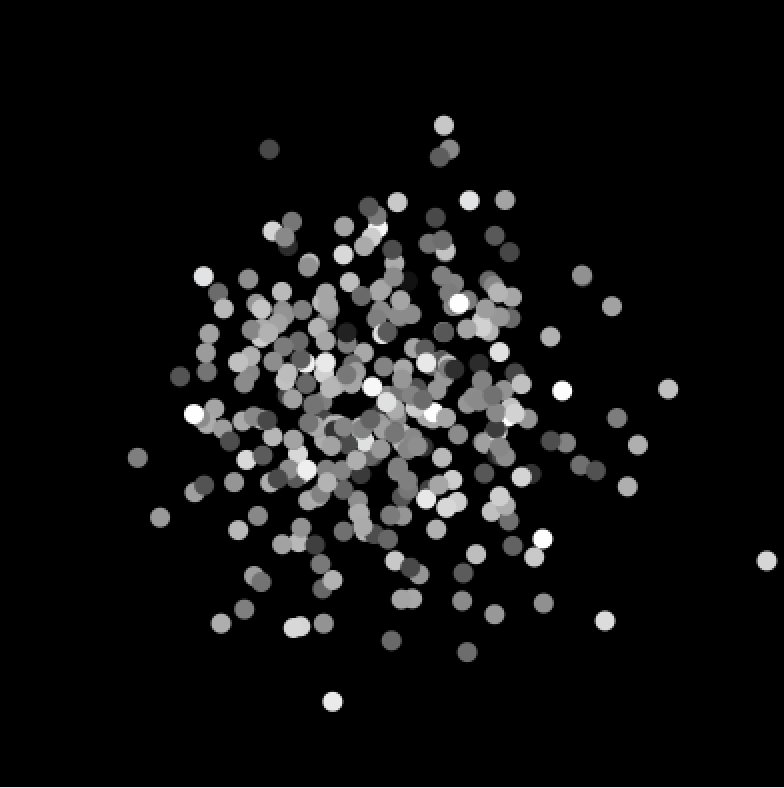
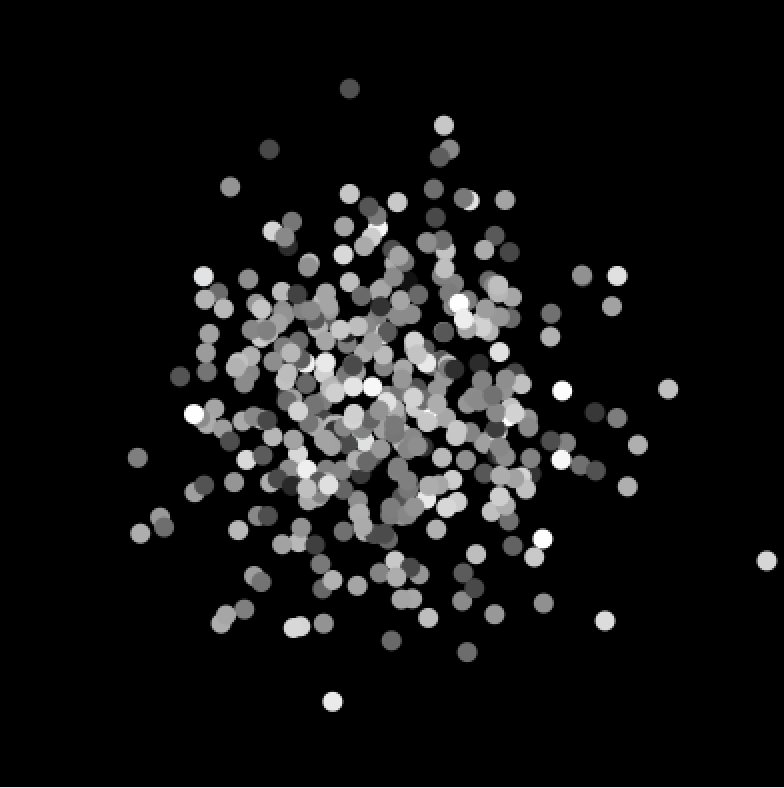
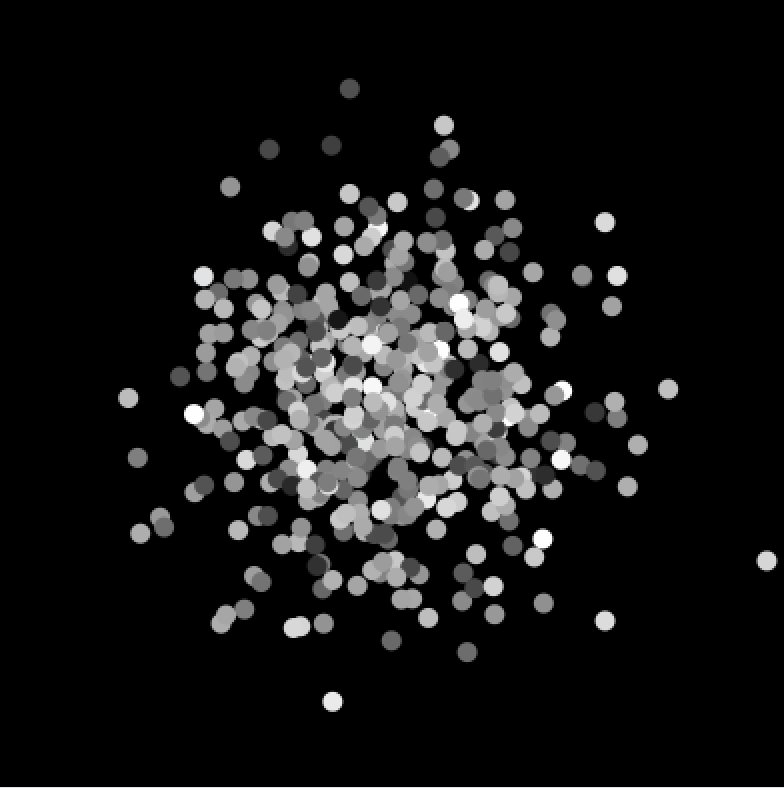
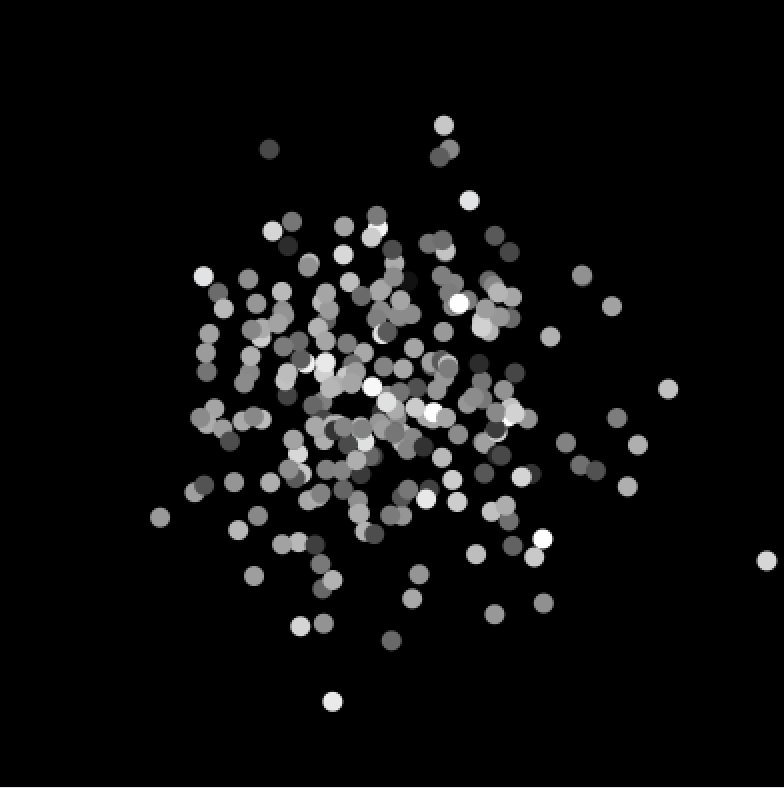
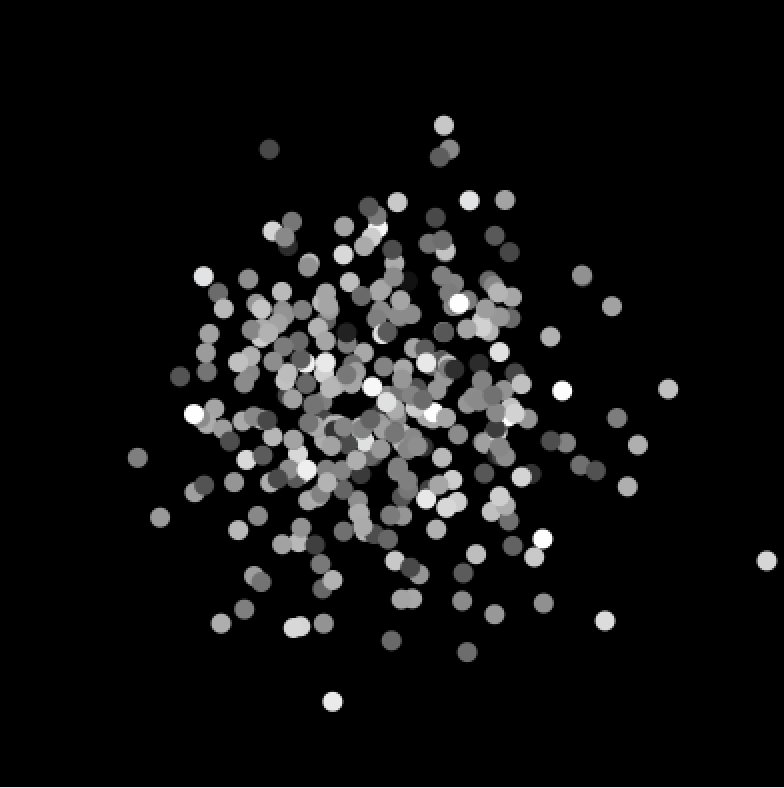
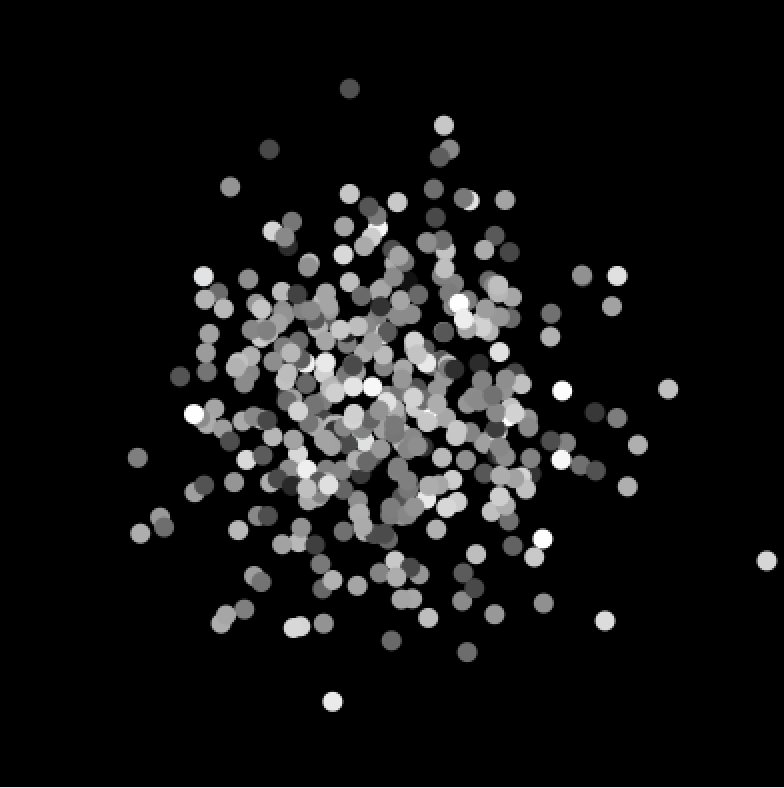
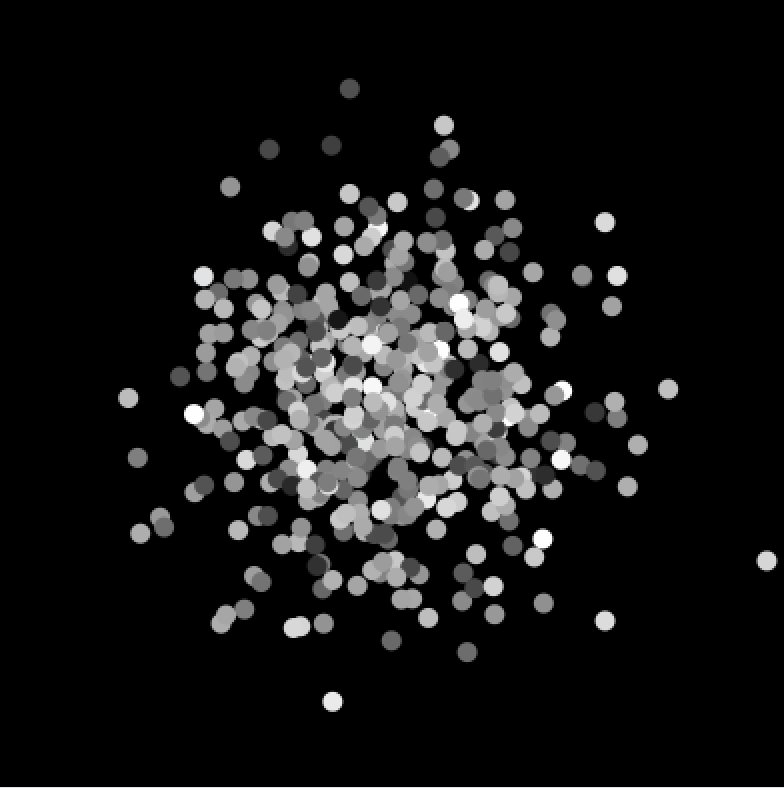
【Processing】randomGussian()の使い方【画像とコード】


void setup() {
// キャンバスのサイズを400x400ピクセルに設定
size(400, 400);
// 背景を黒色(0)に設定
background(0);
}
void draw() {
// キャンバスの中央を基準に、ランダムな位置xを生成
float x = width / 2 + randomGaussian() * 50;
// キャンバスの中央を基準に、ランダムな位置yを生成
float y = height / 2 + randomGaussian() * 50;
// ランダムな明るさを生成(基準150にランダムな値を足す)
float brightness = 150 + randomGaussian() * 50;
// 枠線を描画しないように設定
noStroke();
// ランダムな明るさで塗りつぶしを設定
fill(brightness);
// ランダムな位置に直径10ピクセルの円を描く
ellipse(x, y, 10, 10);
}【Processing】randomGussian()を使ってみた感想
randomを使った表現を使うときに使用してみます。



それでは今日もレッツワクワクコーディング。

