ワタタク
ワタタク今回の記事の目的はProcessingの「textMode()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】textMode()について
textMode()について
- 英語のtextModeは「テキストモード」を意味します。文字の表示モードを設定します
textMode()はProcessingで文字を書くときのモードを設定する関数です。これにより、文字がどのように表示されるかを決める- 文字がどう見えるかを調整するのに役に立つ
- 文字をピクセル単位で正確に配置したり、滑らかな表示にしたりできる
- 【注意点】
textMode()を使うときは、正しいモードを選ぶ必要があります。例えば、MODELモードとSCREENモードがありますが、それぞれ表示の仕方が違うtextMode(SCREEN)はProcessing 2.0以降では削除されています
【Processing】textMode()の使い方【画像とコード】
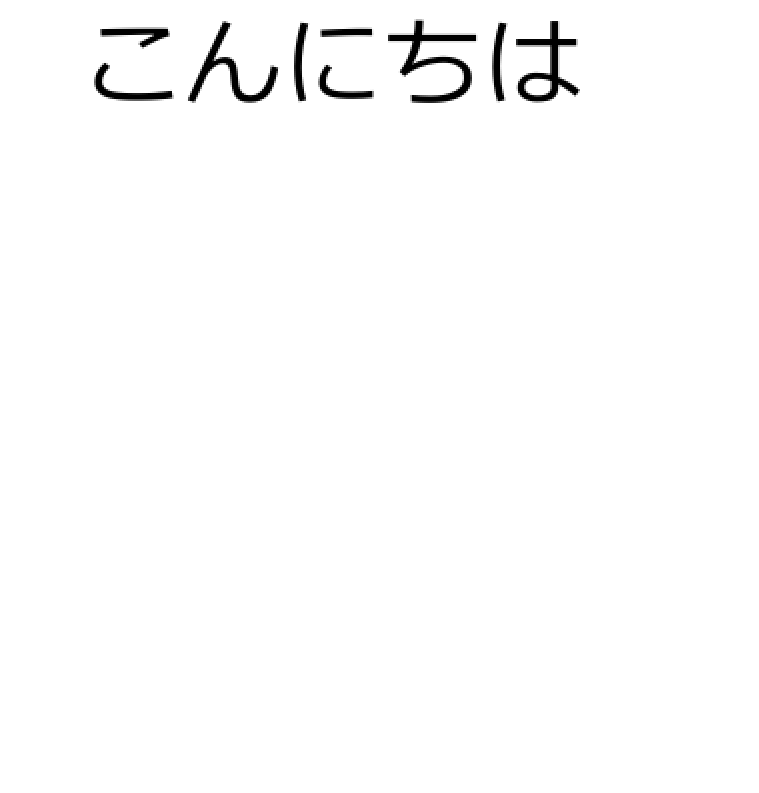
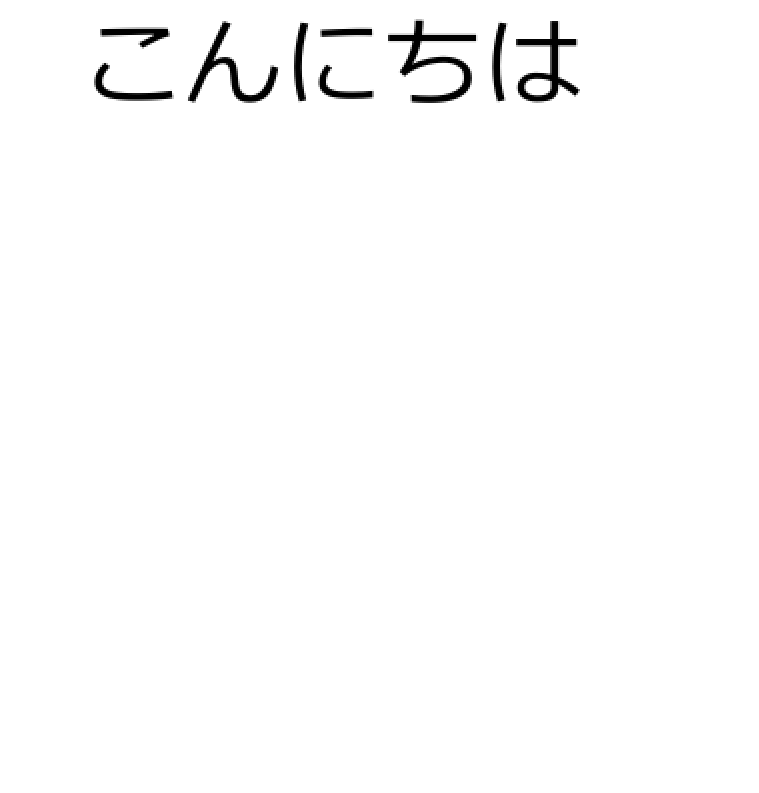
【1】textMode(MODEL);の例


void setup() {
size(400, 400);
textMode(MODEL); // 文字の表示モードをモデルモードに設定
PFont font = createFont("Meiryo", 50);
textFont(font);
fill(0); // 文字色を設定する
}
void draw() {
background(255);
text("こんにちは", 50, 50); // 座標(50, 50)に「こんにちは」と表示
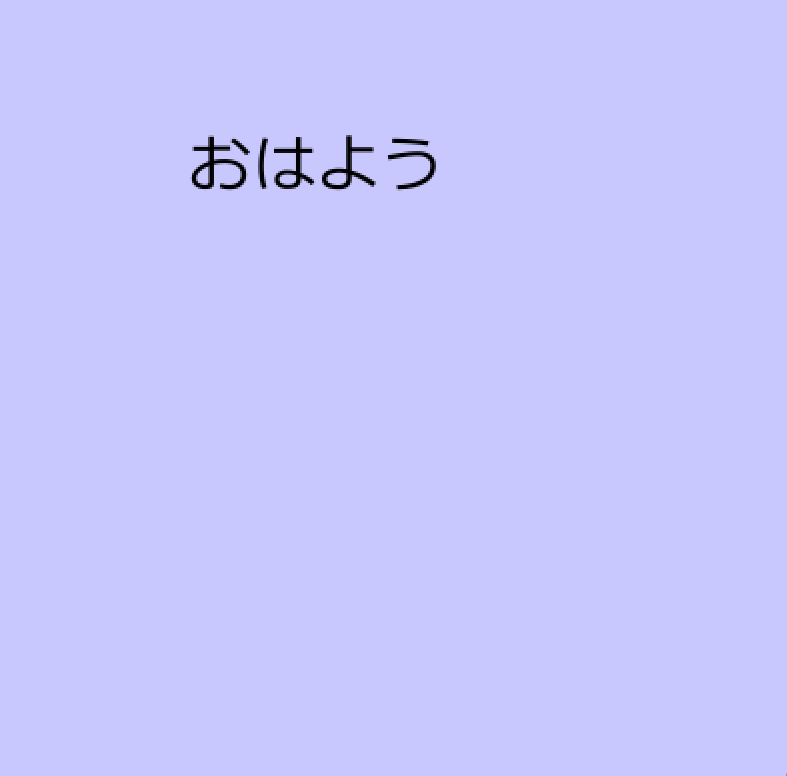
}【2】textMode(SCREEN);の例(textMode(SCREEN)はProcessing 2.0以降では削除されている)




void setup() {
size(400, 400);
textMode(SCREEN); // 文字の表示モードをスクリーンモードに設定
PFont font = createFont("Meiryo", 50); textFont(font);
}
void draw() {
background(200, 200, 255);
fill(0);
textSize(32);
text("おはよう", 100, 100); // 座標(100, 100)に「おはよう」と表示
}【Processing】textMode()を使ってみた感想
textMode(SCREEN)はProcessing 2.0以降では削除されているものの実行はできました。



それでは今日もレッツワクワクコーディング。