 ワタタク
ワタタクProcessingで、四角形の位置を自由に調整した形を描くには、どんな構文を使ったらいいんだろう?
勉強したところ、quadの構文を使えば、4つの角の位置を自分で調整して描けることが分かりました。
実際に描いてみて、思わぬ発見もありました。
「よし。これで思い通りの台形が描けるはず。」と実行してみたら「え?台形じゃないけど、これはこれでいい形。」と思えるような表現ができたんです。
記事内の「例2 足みたいな形」の項目にコードあり。





quadは三角形が2つある多角形も描けることが分かってびっくり。記事、参考にしてあなたなりの表現をしてみてくださいね。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】quadの英語の読み方と意味
| quadの英語について | |
|---|---|
| 英語の読み方 | クアッド |
| 英語の意味 | 4つの |



Processingにおけるquadの意味は、4つの角のある多角形をつくると覚えておけばいいですね。
なんのためにProcessingでquadを使うの?
- 自由な形の4つの角のある多角形を描くため
- 台形のような形を描くため
- 安定感を表現するため:台形は底がしっかりしている
- 成長を表現するため:台形の広い底の部分から、狭い頂点へ向かうことを考える形は努力の過程を伝えやすい
- 不安定さを表現するため:自由に4つの角を設定できるので、バランスの悪い多角形を描ける
- 立体感を表現するため



quadで表現できることはすごく多い。
【Processing】quadはどんなアートのジャンルで使うの?
- キュビズム
- 幾何学的な表現のジャンル
- 立体的な表現のジャンル
- 建築の表現:背景のビルなど
- 風景画
- 抽象画



台形を使った芸術はあまり見ないね。ピカソさんのキュビズムを参考に、台形を使いこなしてみようと思う。
【Processing】quadの書き方のルール(構文)
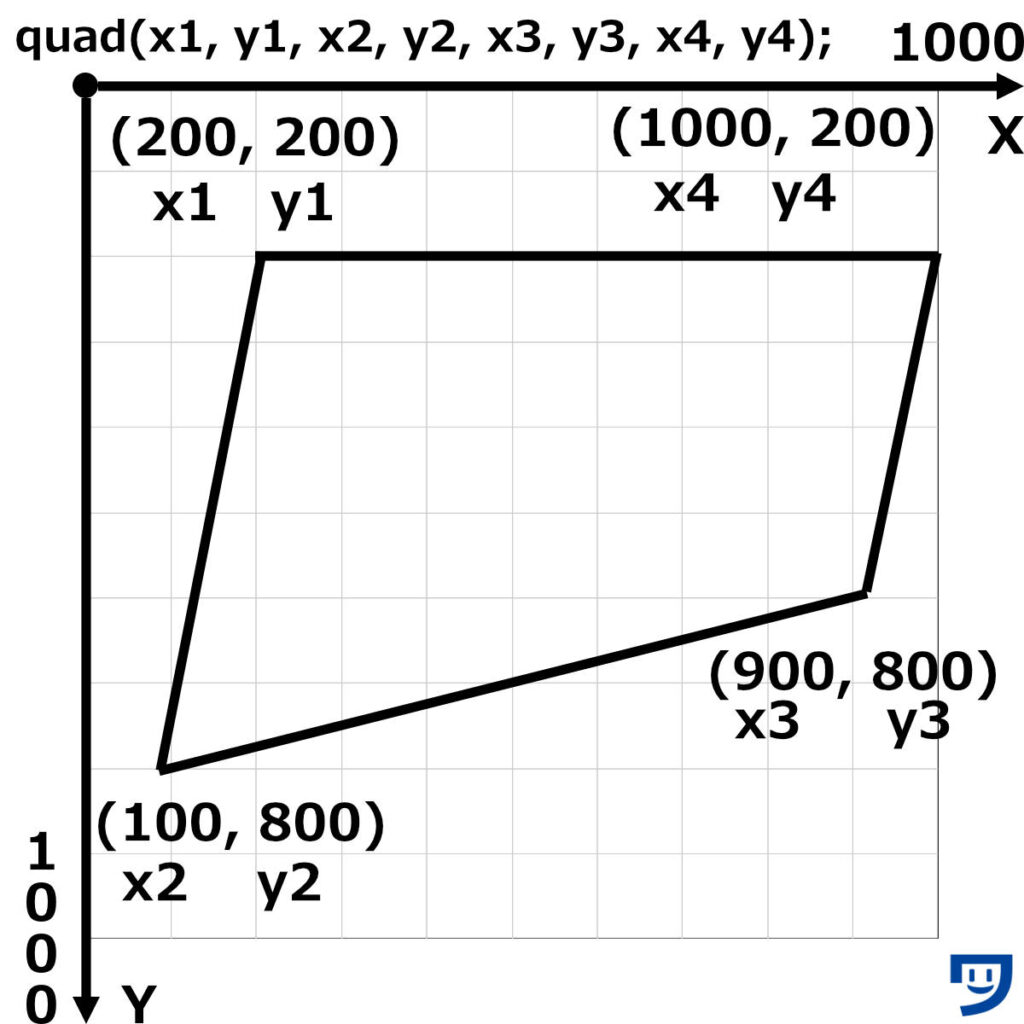
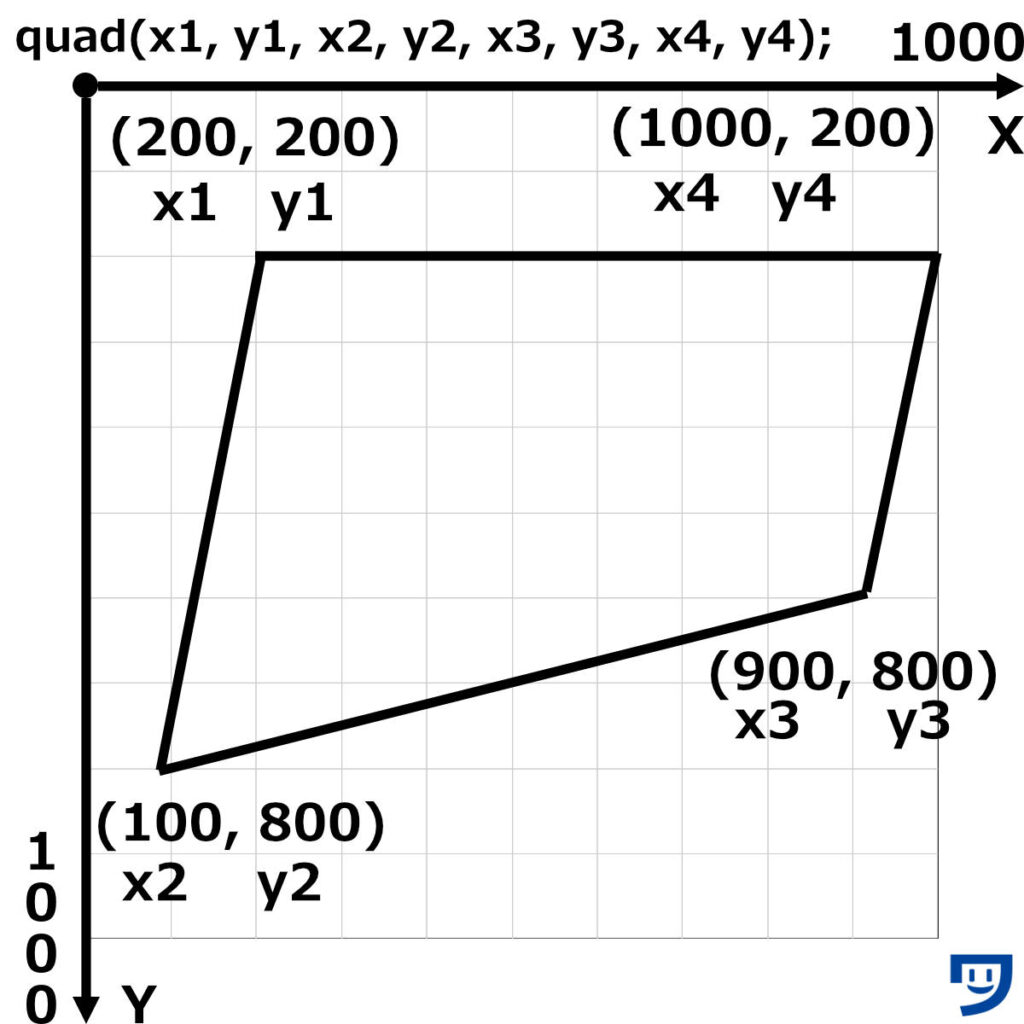
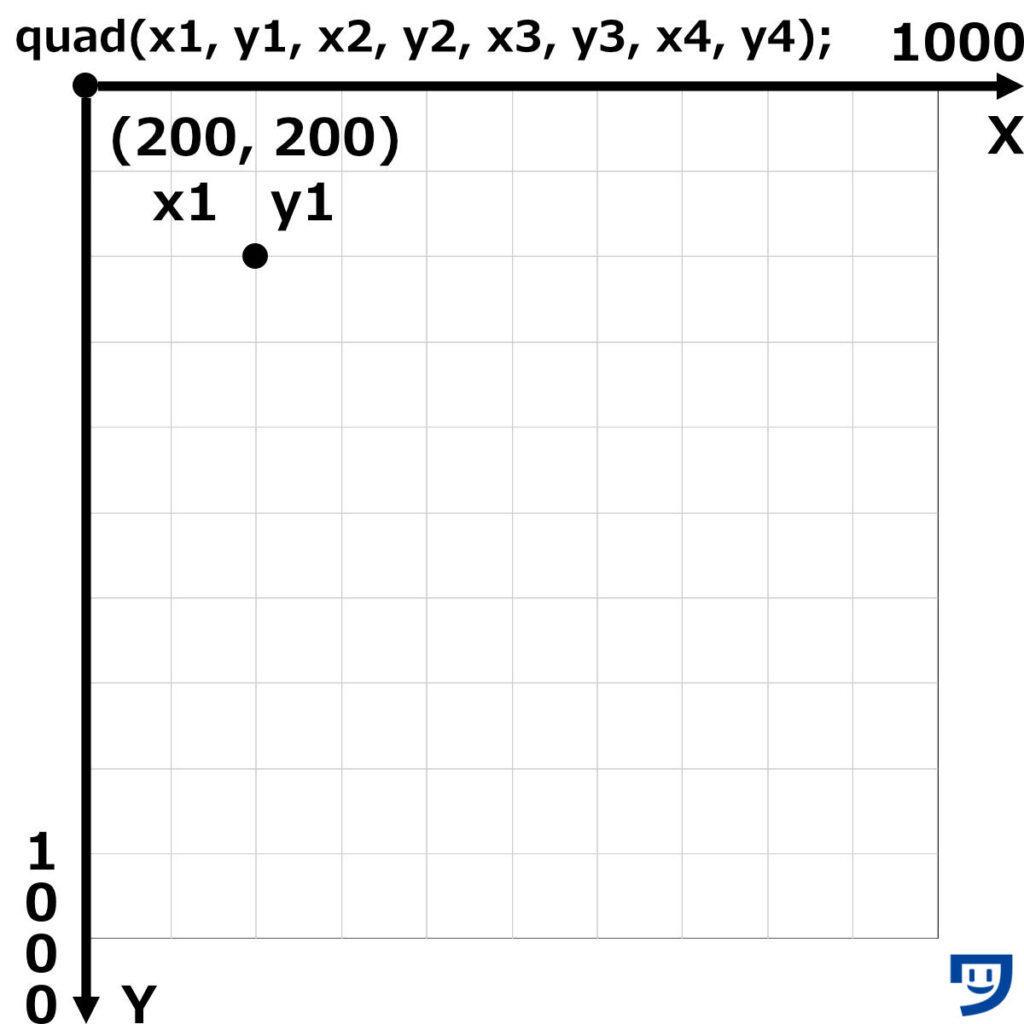
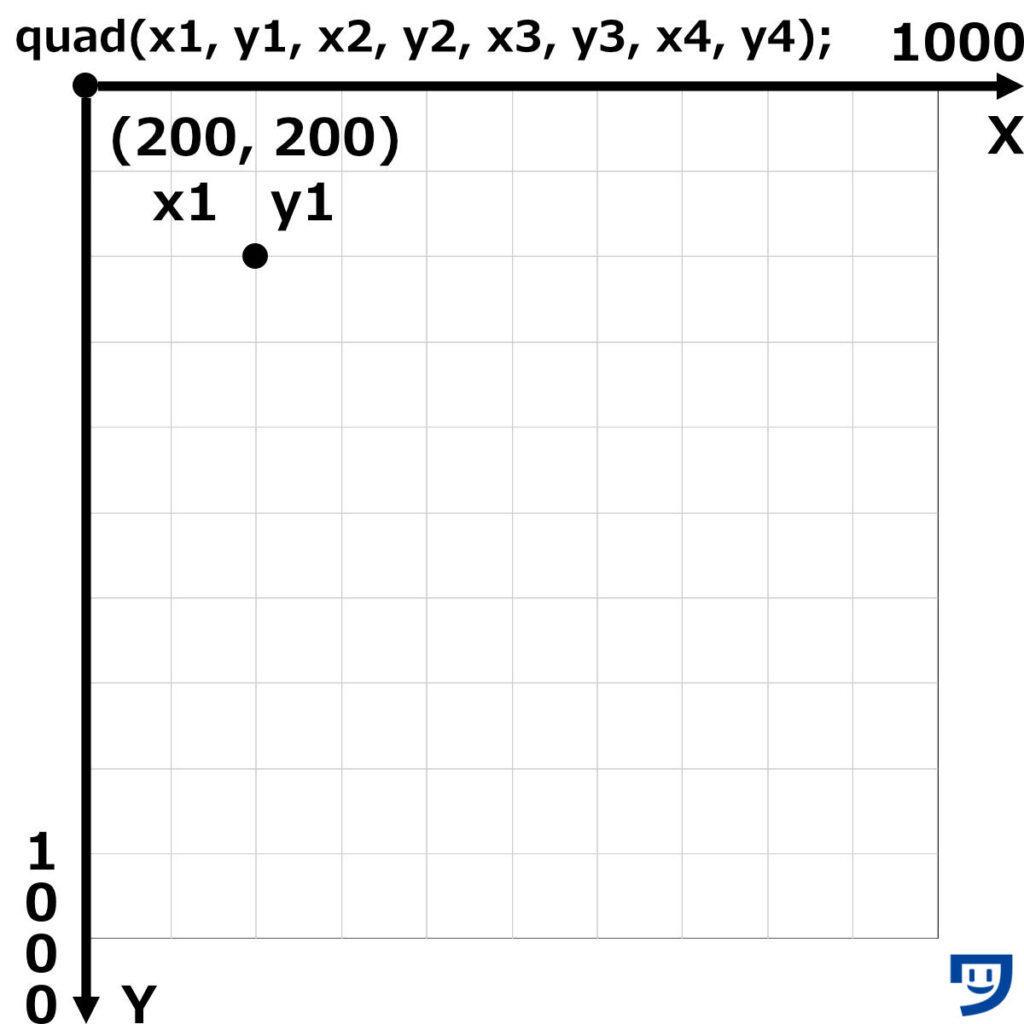
以下のquadの画像について、詳しく説明していきます。


| quadで多角形を書く方法と説明 | |
|---|---|
| 書き方 | quad(x1, y1, x2, y2, x3, y3, x4, y4); |
| 入力内容 | 多角形の1つ目の角の位置 x1は横の位置、y1は縦の位置 多角形の2つ目の角の位置 x2は横の位置、y2は縦の位置 多角形の3つ目の角の位置 x3は横の位置、y3は縦の位置 多角形の2つ目の角の位置 x4は横の位置、y4は縦の位置 |
| 数値を入力したらどうなるか | 数値に応じた多角形をつくることができる |



入力することは多いけど、難しくない。
【4STEP】Processingのquadを使って多角形を描く手順【コードと画像つき】
x1が200, y1が200。
//この段階ではエラーになります。
size(1000, 1000); //ディスプレイウィンドウを1000×1000に
background(255); //背景を白にする
quad(200, 200,

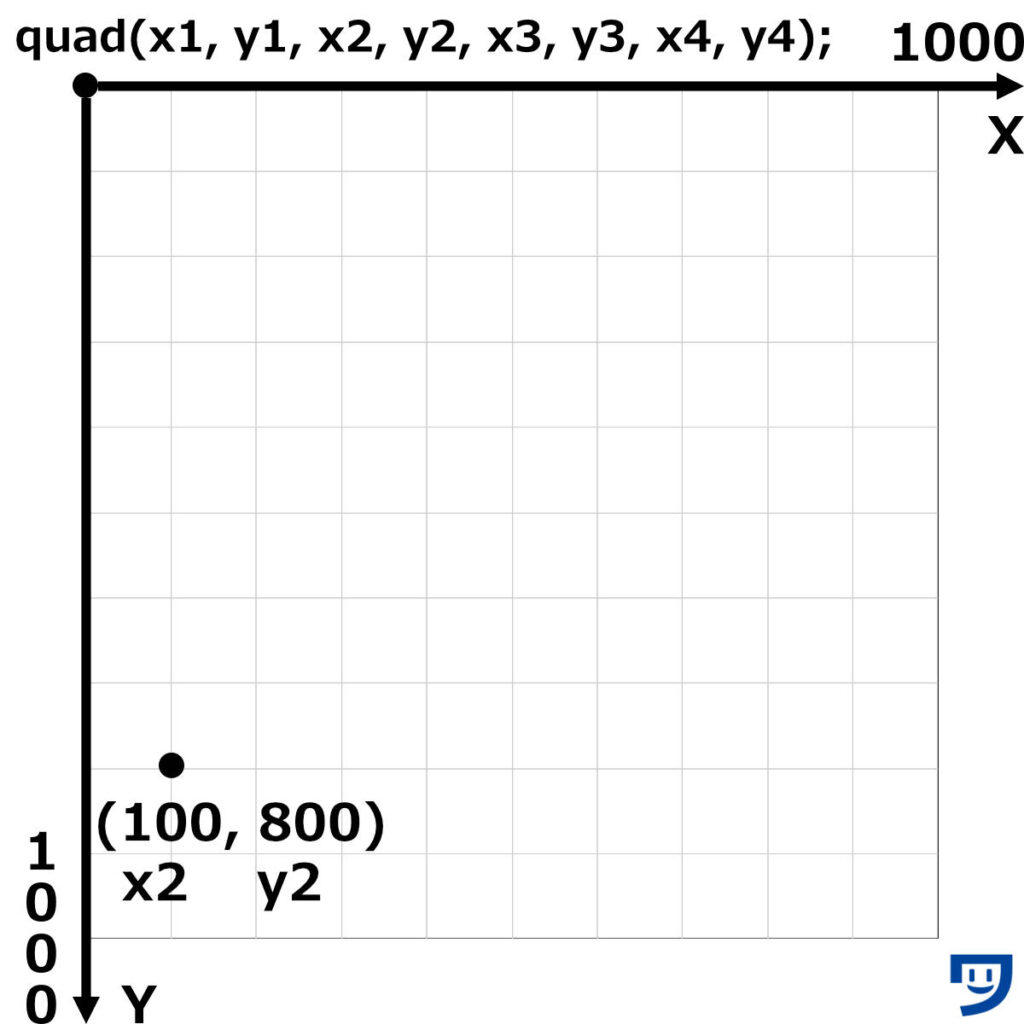
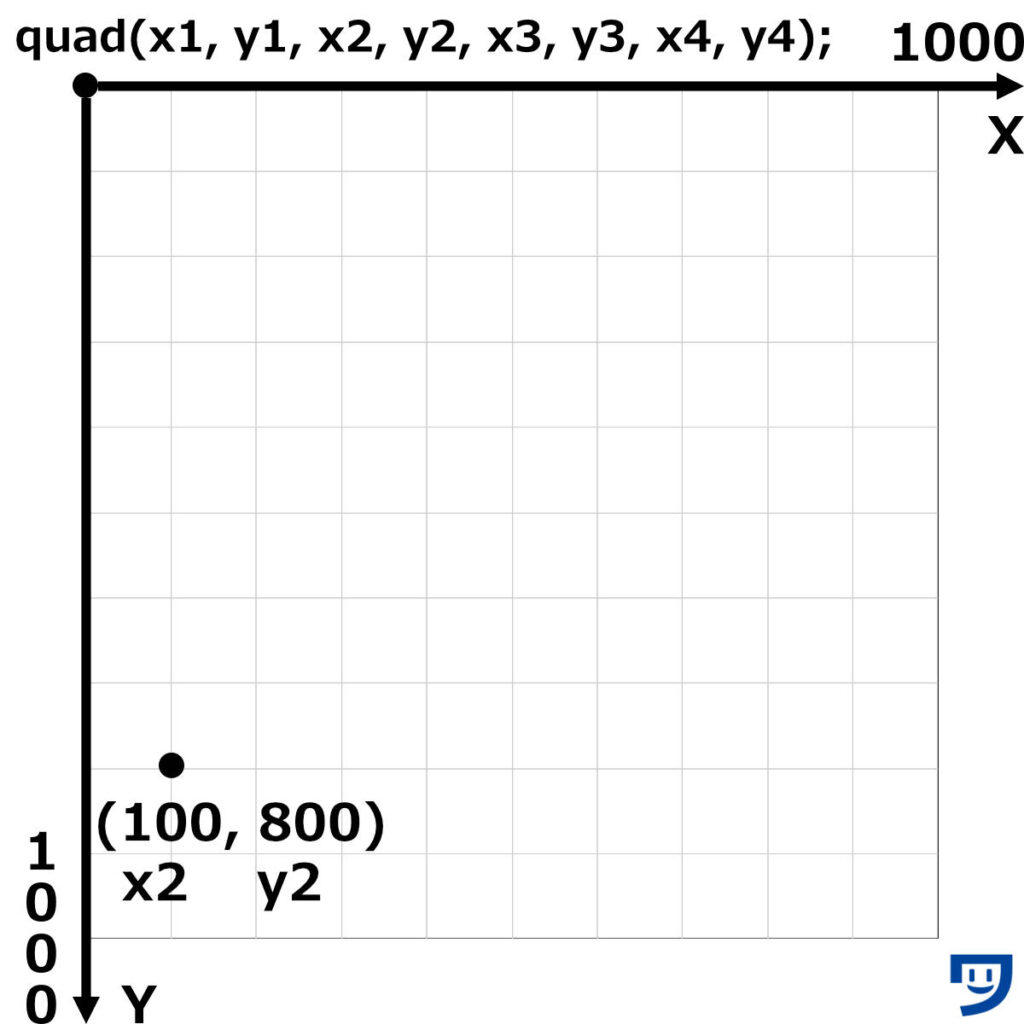
x2が100, y2が800。
//この段階ではエラーになります。
size(1000, 1000);
background(255);
quad(200, 200, 100, 800,

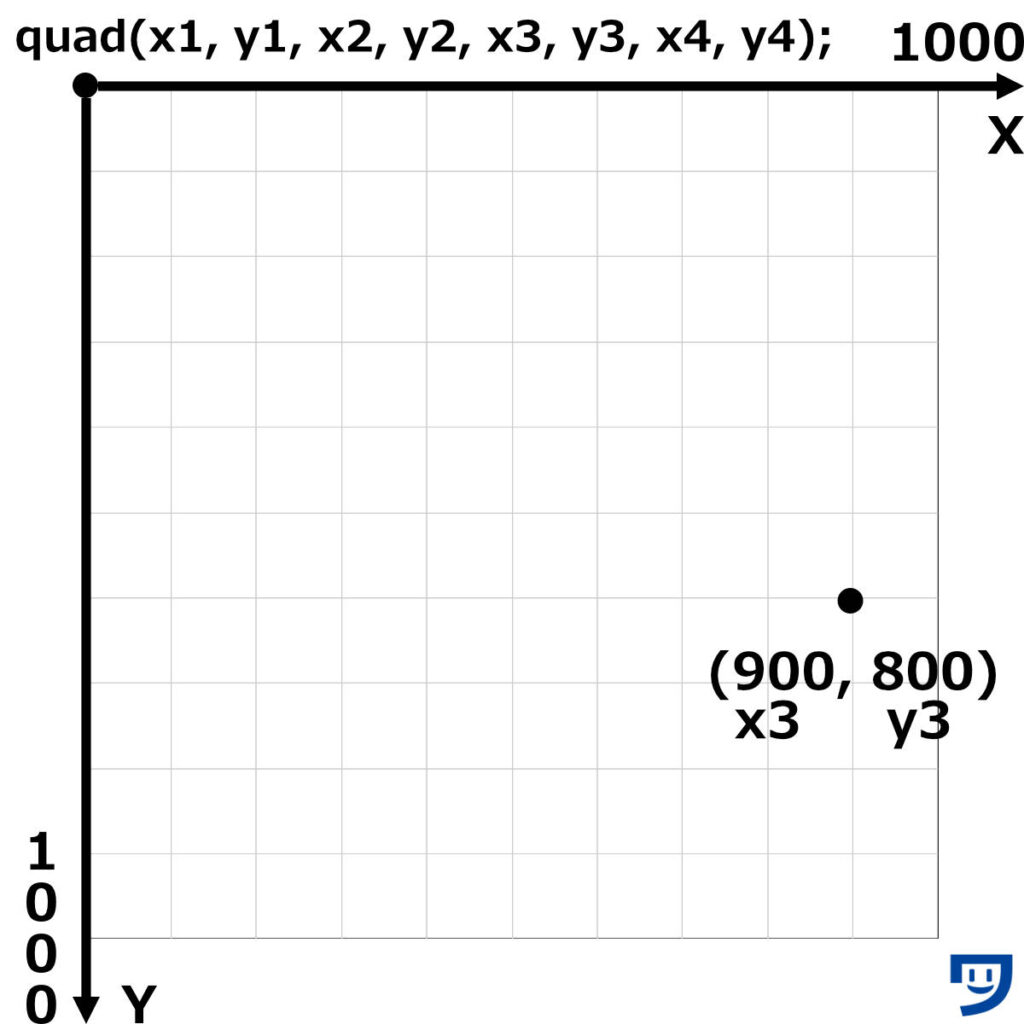
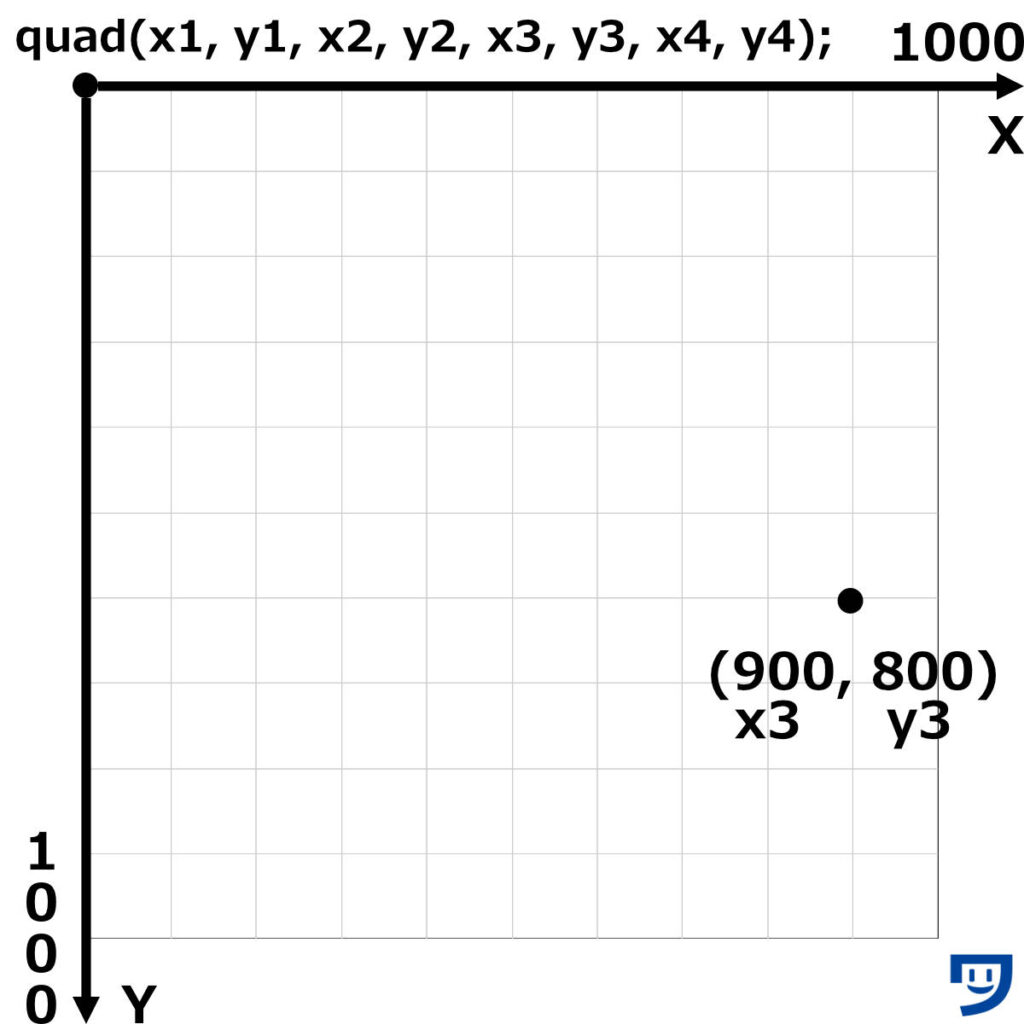
x3が900, y3が800。
//この段階ではエラーになります。
size(1000, 1000);
background(255);
quad(200, 200, 100, 800, 900, 800,

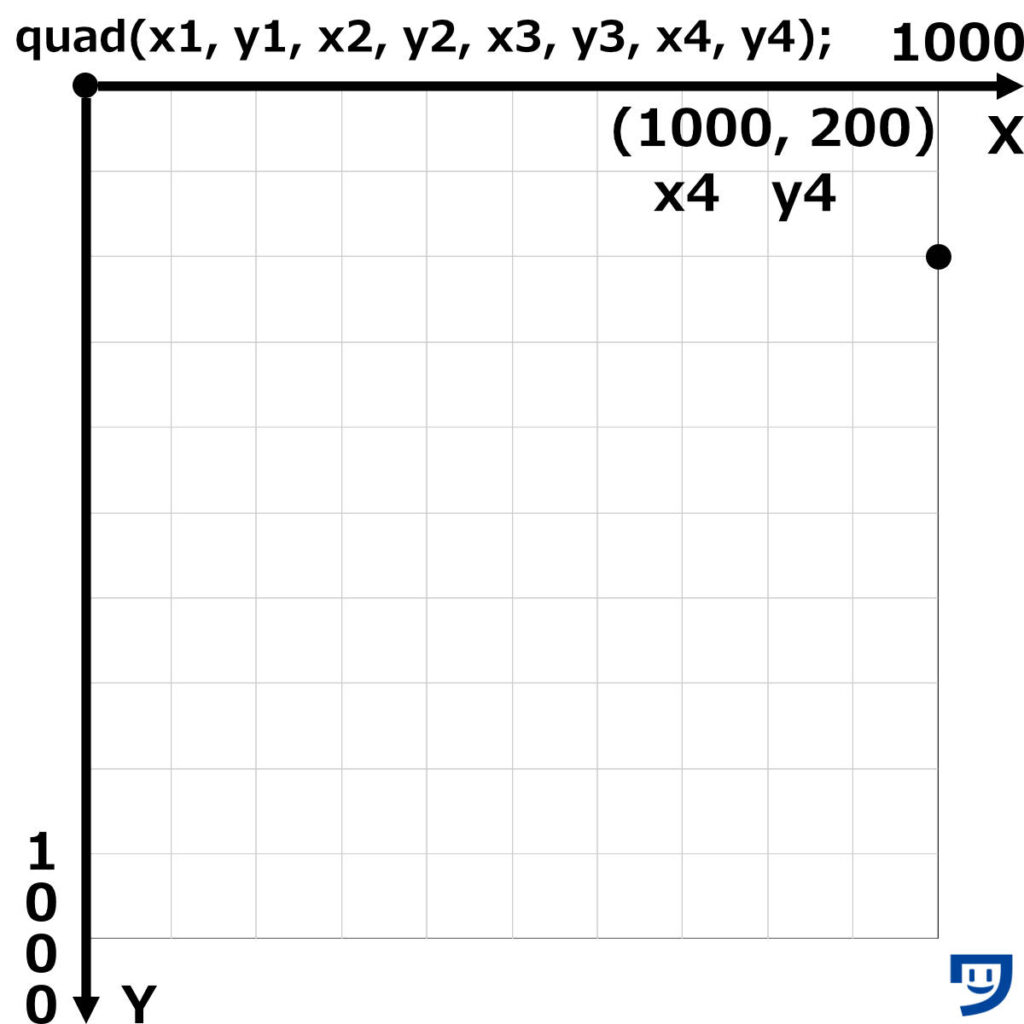
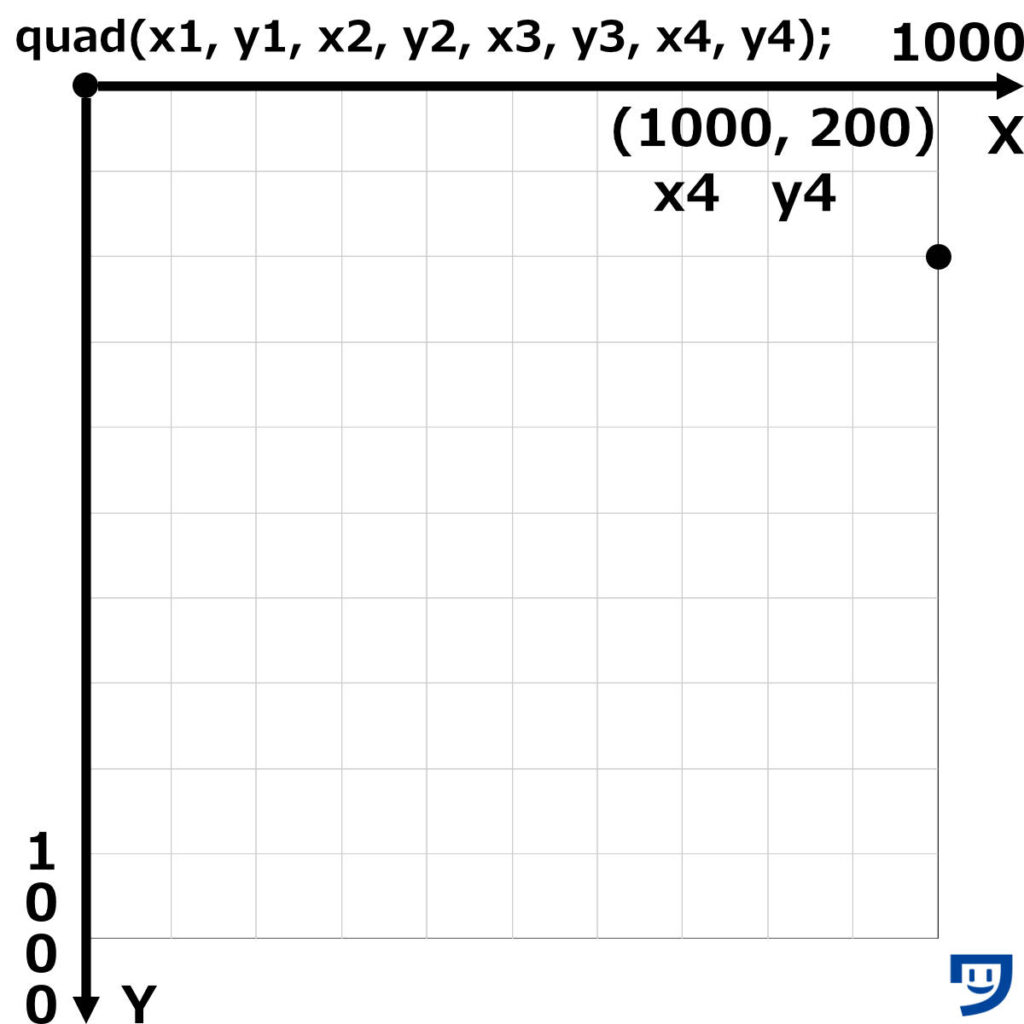
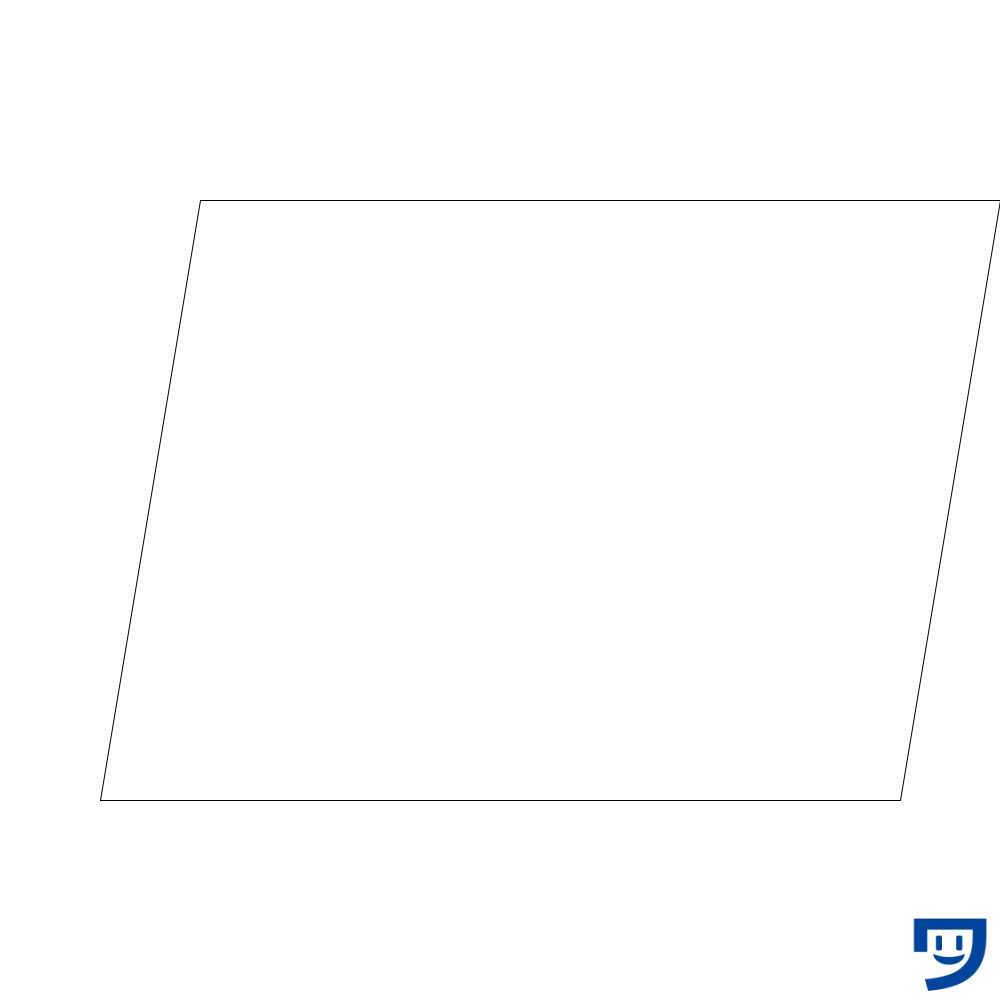
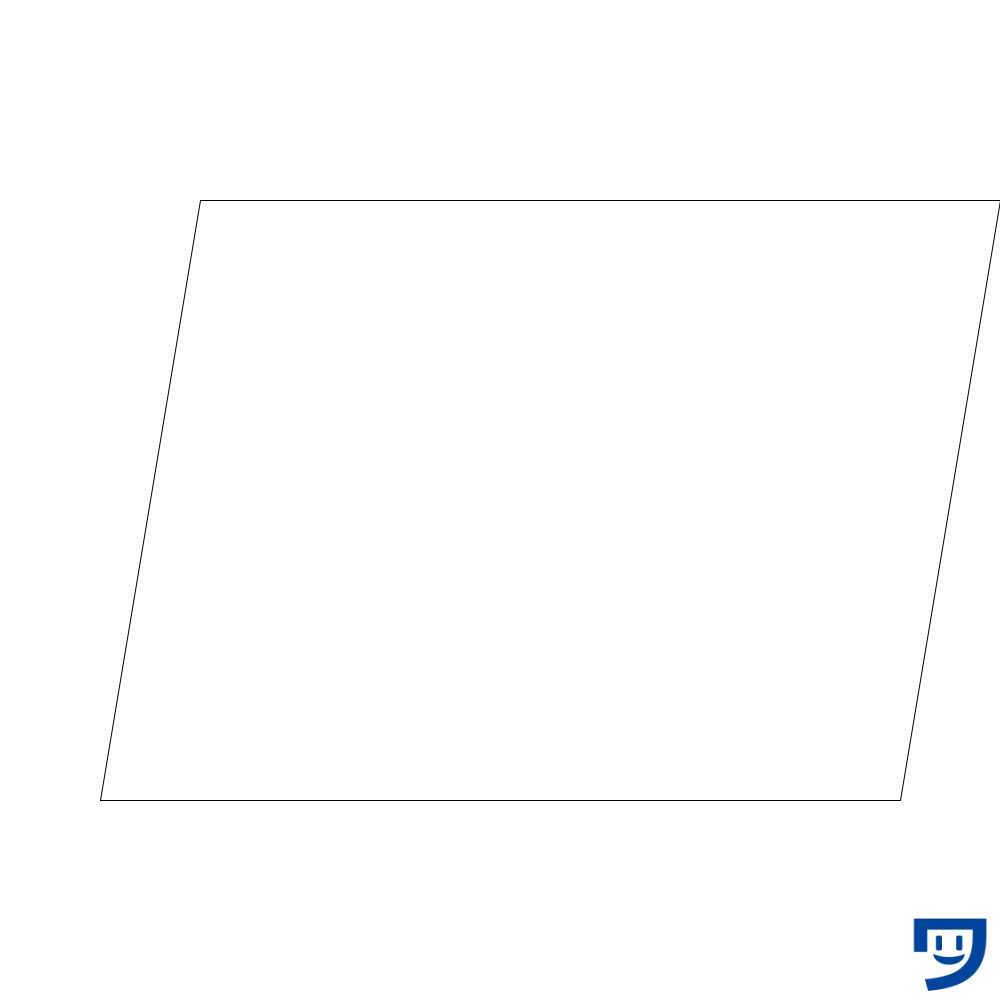
x4が1000, y4が200。
size(1000, 1000);
background(255);
quad(200, 200, 100, 800, 900, 800, 1000, 200);

コードを実行した画像。





4つの位置の入力は慣れると楽しくなる。
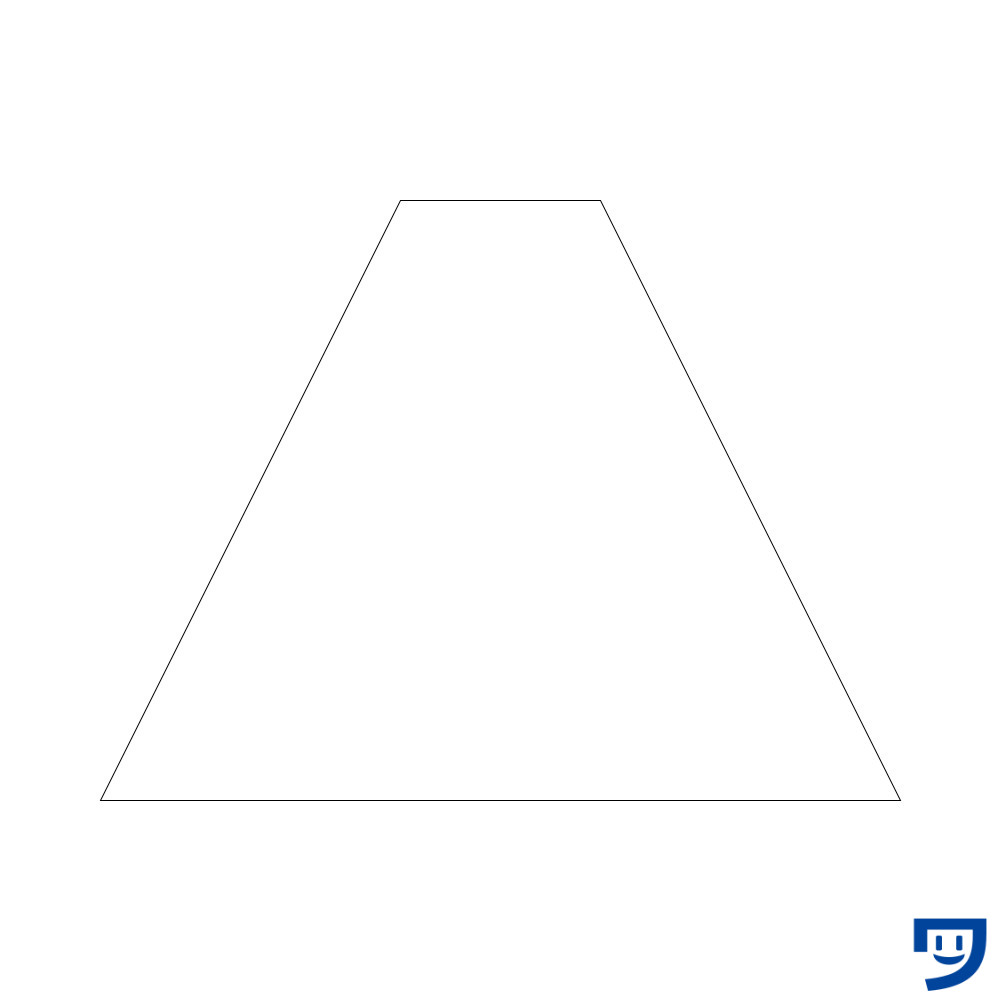
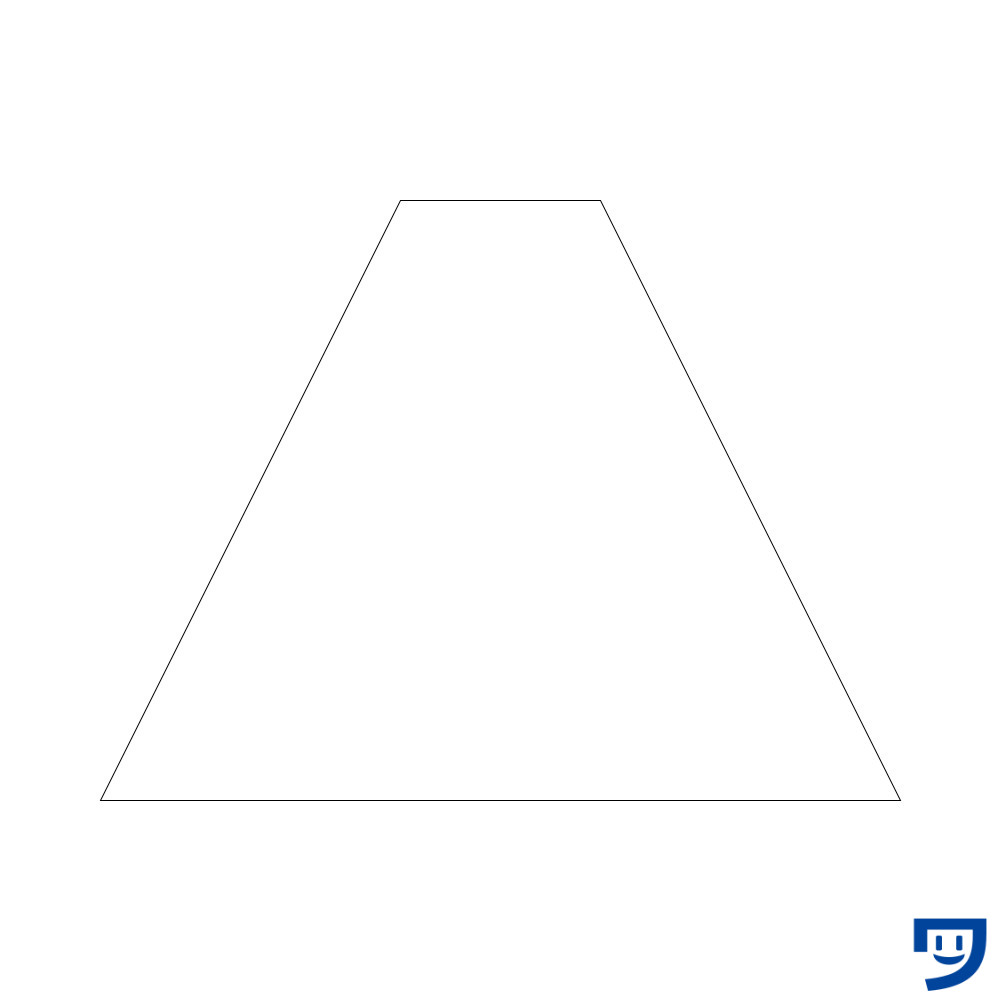
Processingのquadで台形を描く方法
size(1000, 1000);
background(255);
quad(400, 200, 100, 800, 900, 800, 600, 200);

Processingのquadは、数値を調整すれば2つの三角形も描ける
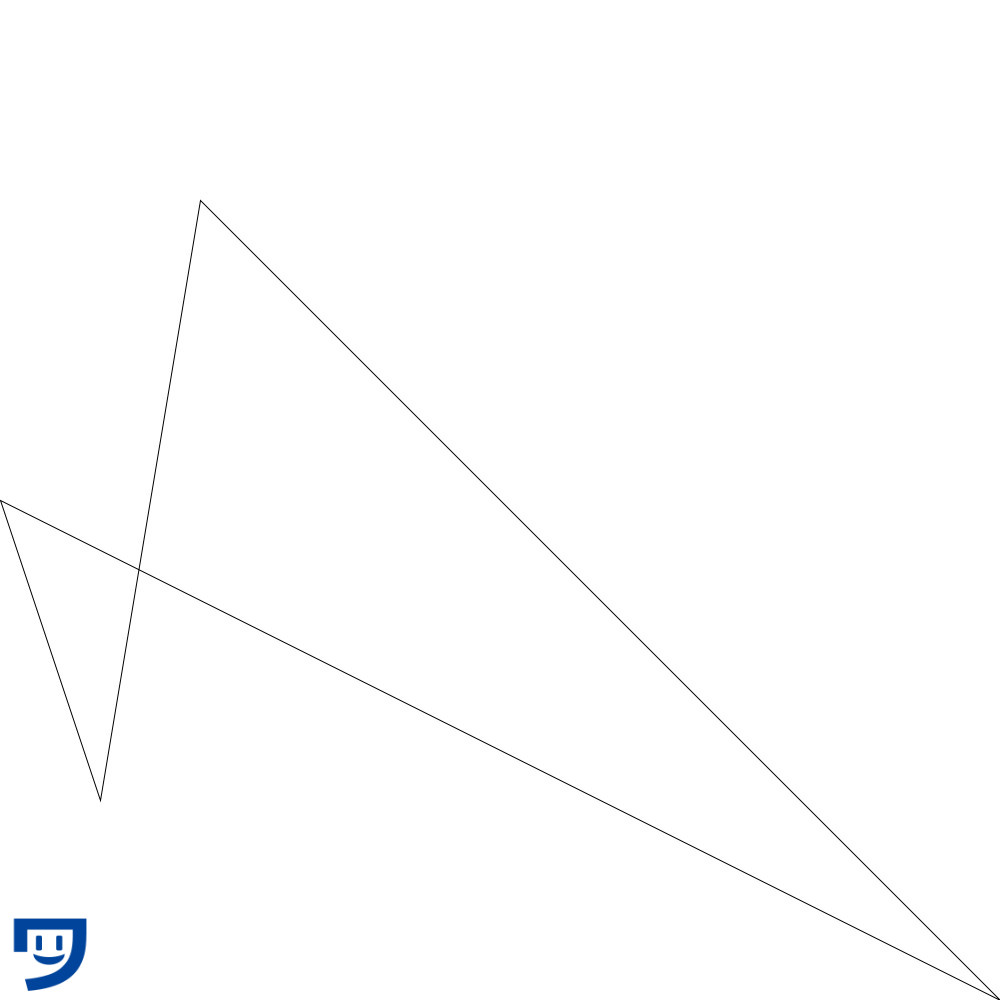
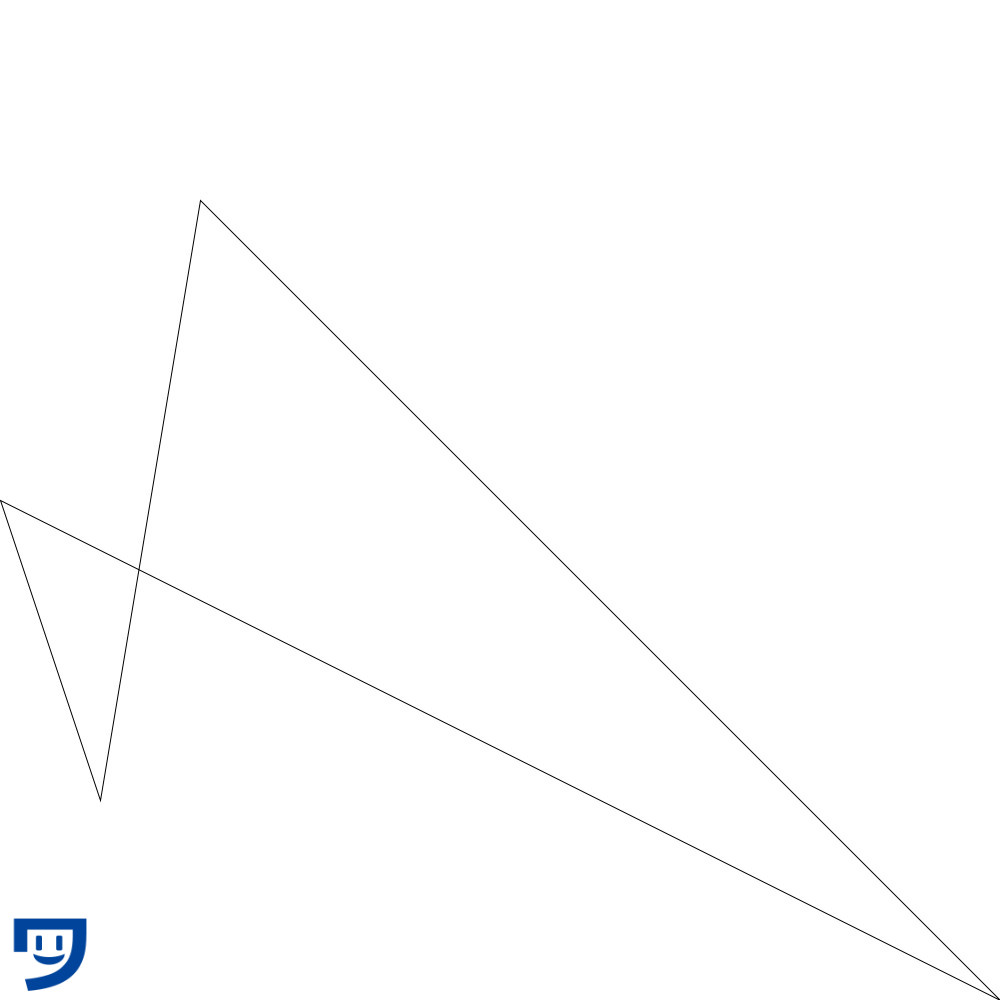
例1 不思議な形
size(1000, 1000);
background(255);
quad(200, 200, 100, 800, 0, 500, 1000, 1000);

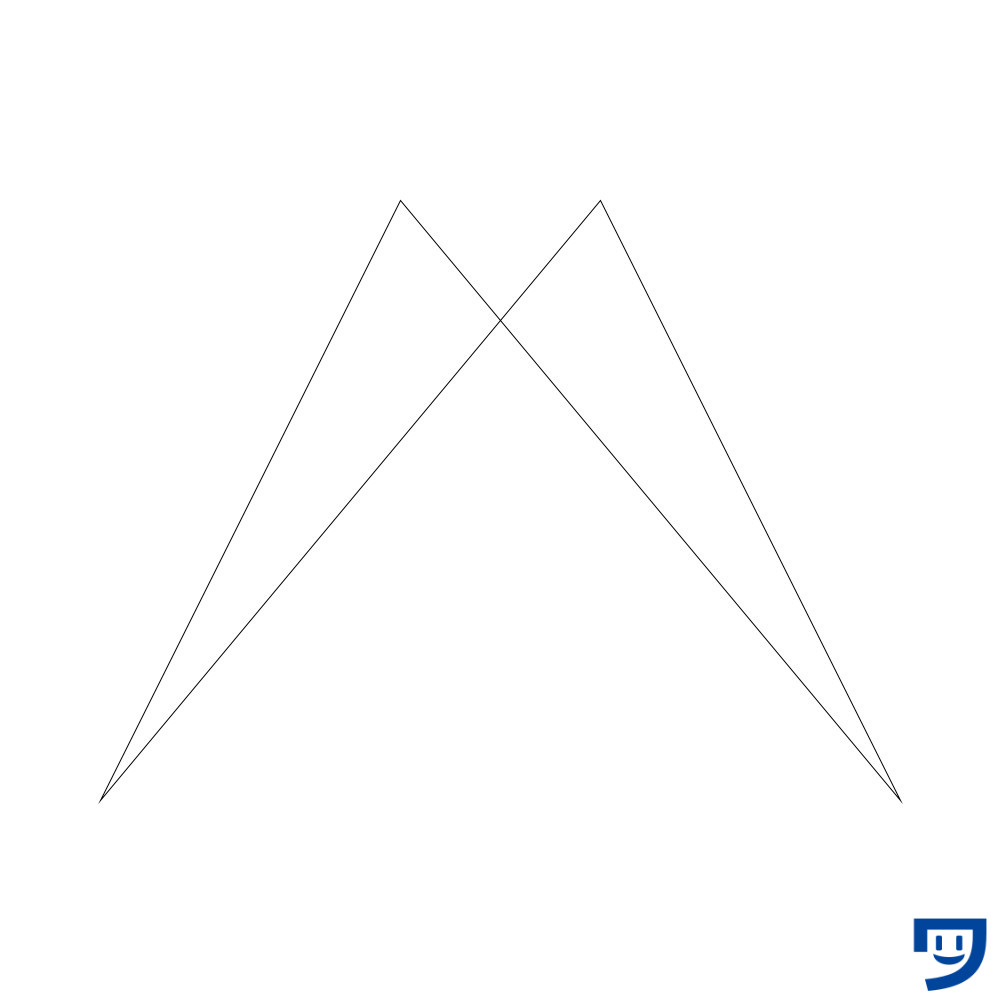
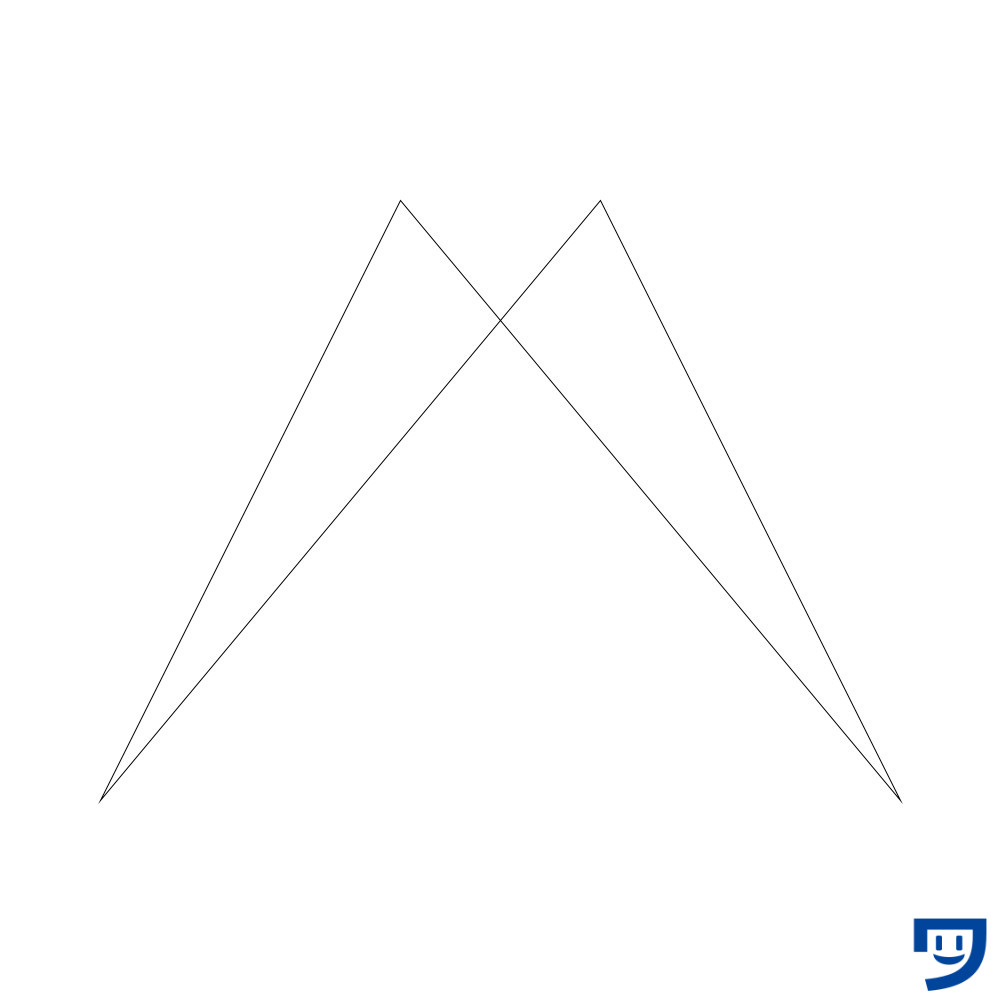
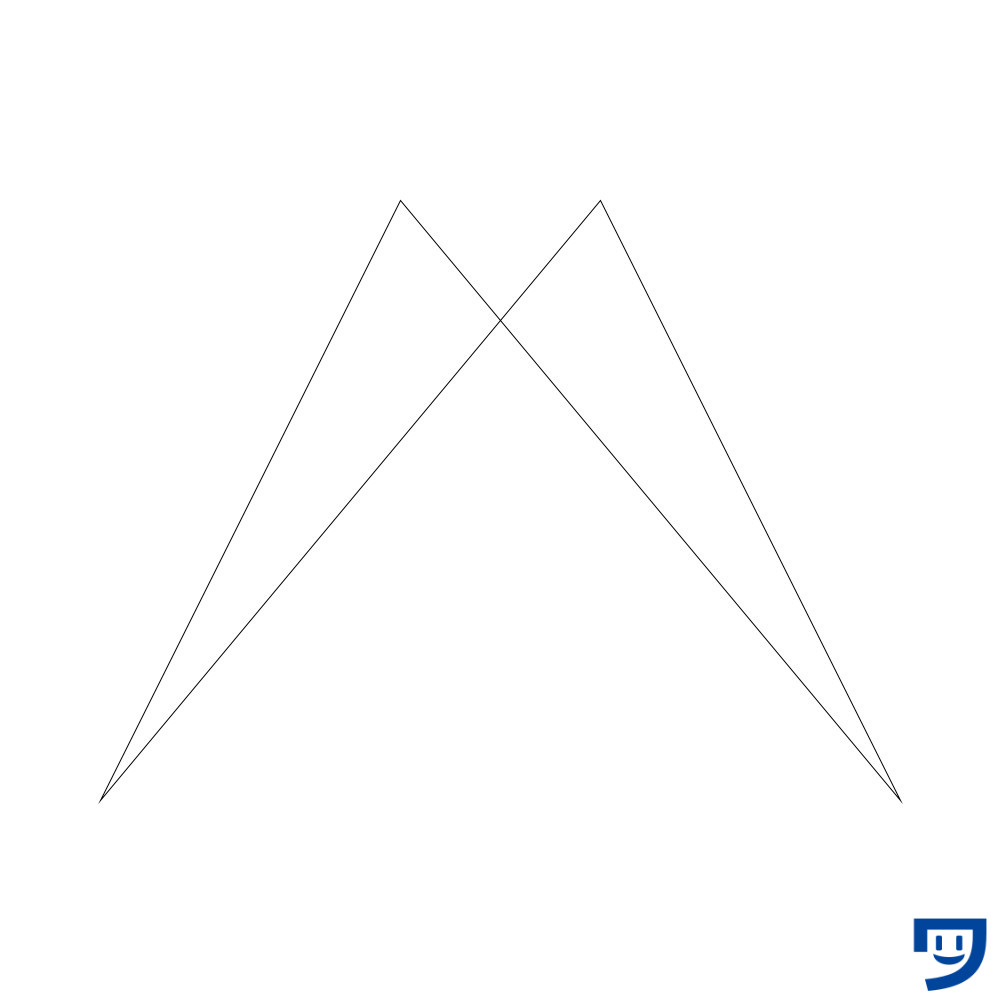
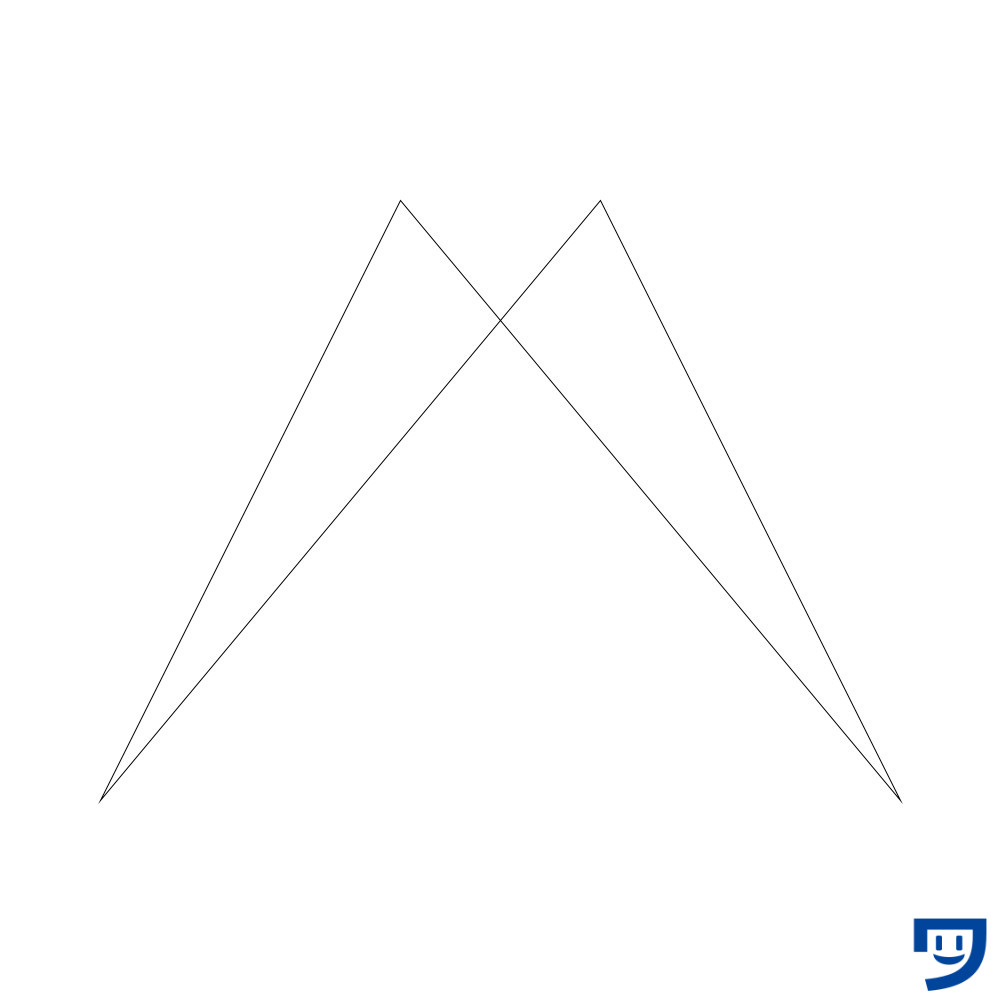
例2 足みたいな形
size(1000, 1000);
background(255);
quad(400, 200, 100, 800, 600, 200, 900, 800);

Processingのquadで、気をつけたいエラー
「,」のつけ忘れに注意すること、もう1つはスペースを入力するなら、半角で入力すること。
8つの数値を入力するので、数値に気をとられて「,」の入力を忘れないように。



僕は全角のスペースを入力してしまい、どこが全角か半角か分からなかったので、入力しなおしました。//で日本語でメモを書くので、そのまま全角のスペースが入力されちゃってました。
【Processing】quadを学んでいた感じた疑問を解決
【Processing】quadを学ぶと、世界の見え方がこう変わる
台形や山を見ると、quadのことを思い浮かべながら見ることができるようになりました。
あとは、プッチンプリン。横から見たコップ、屋根、封筒の折り返し、車のフロントガラス、お好み焼きをかえす銀色のヘラ。



台形で表現できるものを探しながら、日々を過ごすのも楽しそう。
Processingのquadは、位置の数値の入力ミスで、思わぬ形の発見がある
僕も数値の入力をミスして「あ!!この形いいなぁ。」と、記事内でも紹介しているような表現ができました。
quadは、位置を調整すれば、もっといろんな形を楽しみながら試してみたいと思います。



それでは今日もレッツワクワクコーディング。

