 ワタタク
ワタタクProcessingで図形の輪郭線をなくして、優しい雰囲気の表現ができるようにするにはどうしたらいいんだろう?
調べたところ、noStrokeを使えば、図形の輪郭線をなくして、柔らかい表現ができることが分かりました。
色にもよりますが、見ると心が落ち着く作品をつくることができるようになります。
英語が苦手なProcessing初心者さんのために、英語の読み方や意味からnoStrokeについて解説しています。



noStrokeを使いこなせるようになりますよ~。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】noStrokeの英語の読み方と意味
| 英語のnoStrokeについて | |
|---|---|
| 英語の読み方 | ノーストローク |
| 英語の意味 | 輪郭線なし |
英語の「no」は、ないという意味、strokeは「一筆の動き」という意味の2つを合わせると「一筆の動きがない」。
僕は人筆の動きを輪郭線とも言えると思っていまして、「一筆の動きがない」ということを輪郭線がないと訳しています。



英語の語源。
なんのためにProcessingでnoStrokeを使うの?
- 輪郭線がない作品(非線形表現)をつくるため
- 優しい表現をするため
- 現実に近い表現をするため
- 抽象的な表現をするため
- 作品から感情を伝えやすくするため
上記の③の現実に近い表現についての解説。
僕たちが実際に見ている物や風景には、マンガのような黒い輪郭線がないです。
輪郭線をなくすことで、より現実に近い表現ができるようになるということ。
ProcessingのnoStrokeは、どのようなアートのジャンルで使うの?
- 印象派
- 抽象表現
- フォトリアリズム



輪郭線のない表現をするときは、上記の「①②③のどれか 有名作品」と検索すると、つくる作品のアイデアを見つけやすい。
【Processing】noStrokeの使い方
| noStrokeの書き方 | |
|---|---|
| 書き方 | noStroke(); |
| 効果 | 図形の輪郭線がなくなる |



1行書くだけ。
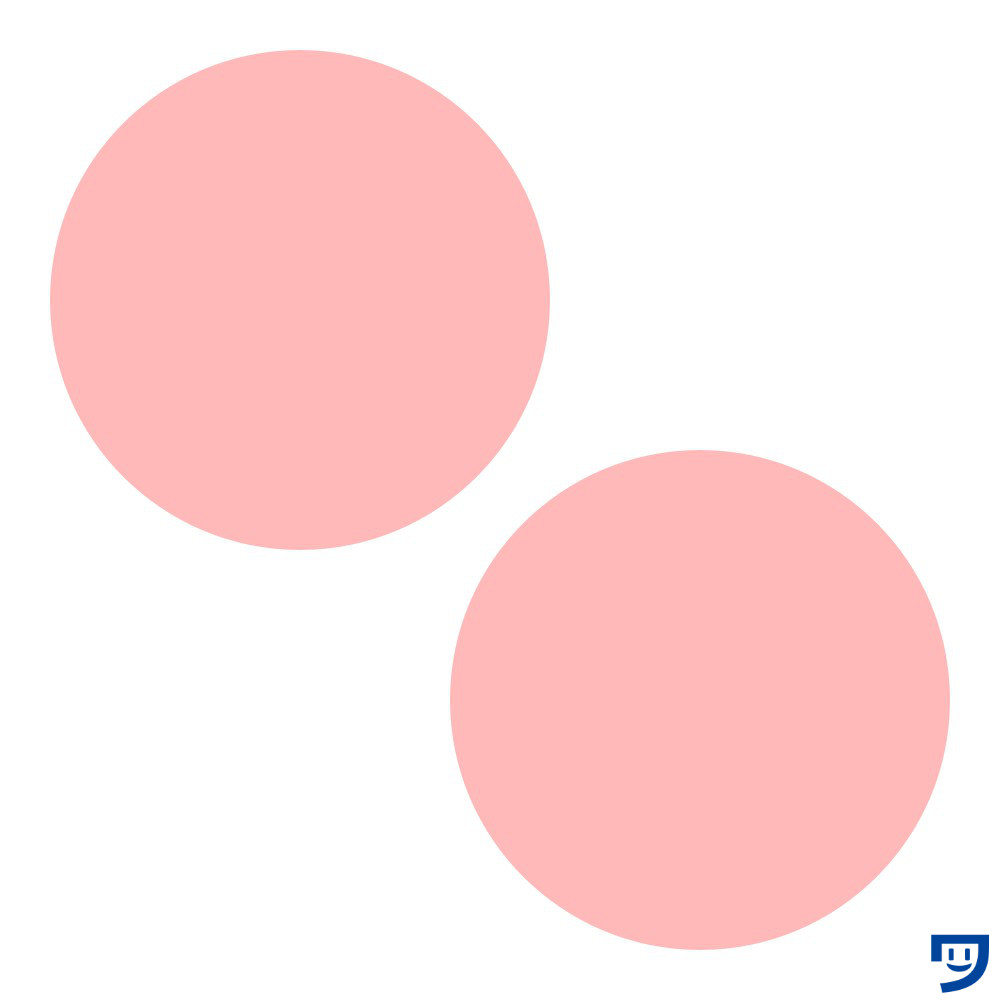
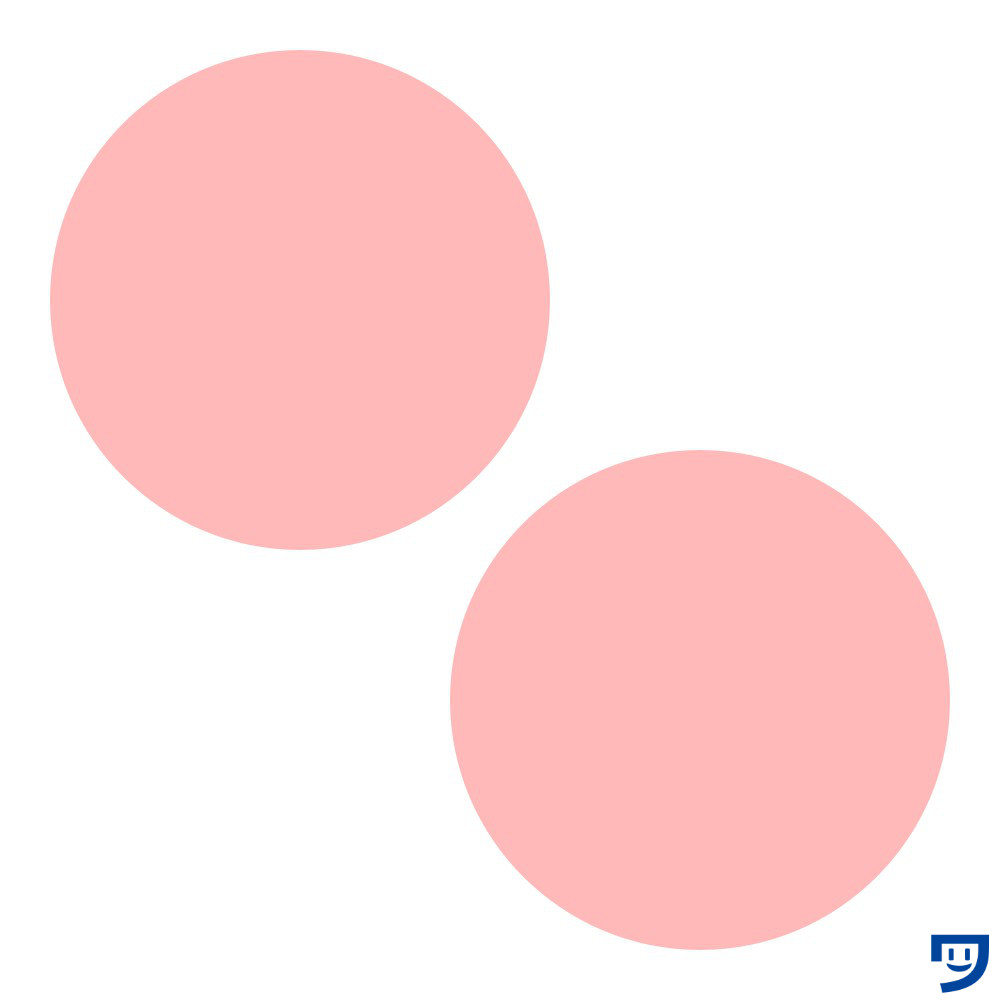
【Processing】noStrokeを実際に入力したコードと画像
//noStrokeで優しい表現をする
size(1000, 1000);
background(255);
//輪郭線をなくす
noStroke();
//淡いピンク色にする
fill(255, 0, 0, 70);
//左上の楕円
ellipse(300, 300, 500, 500);
//右下の楕円
ellipse(700, 700, 500, 500);上記コードの画像


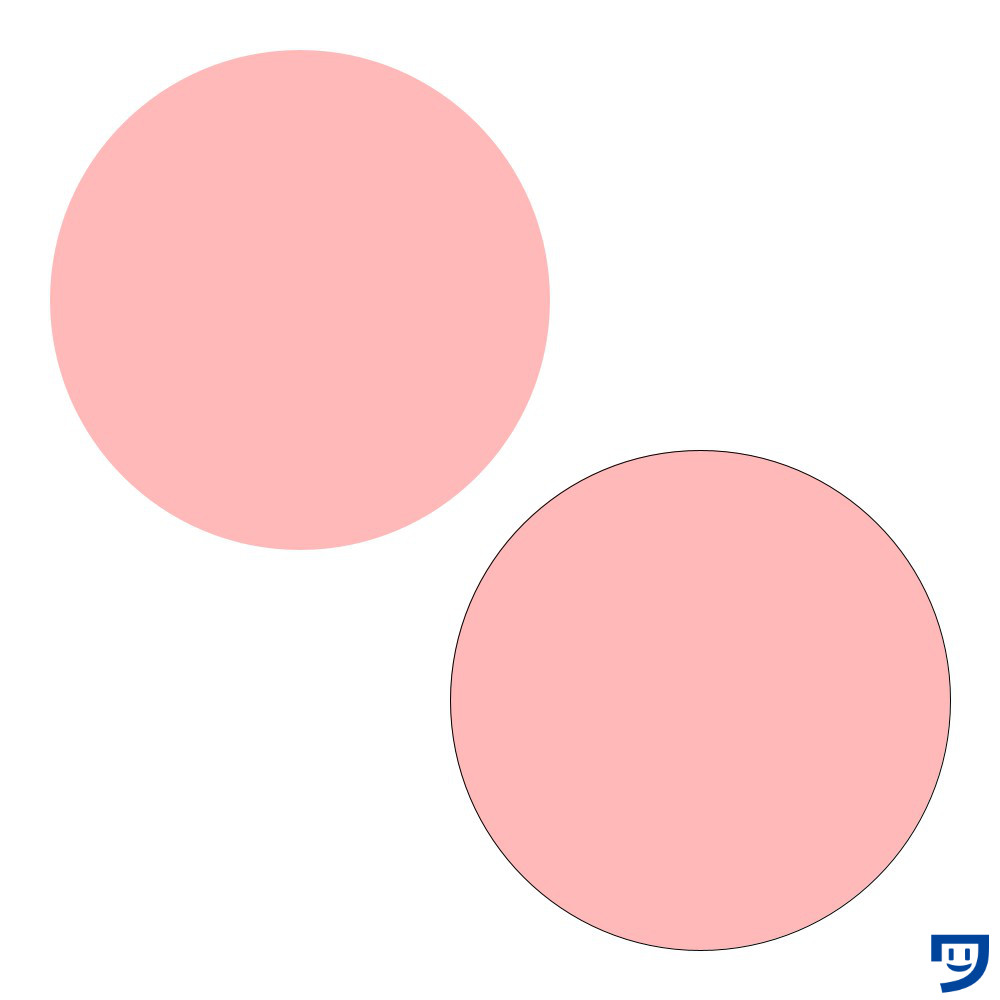
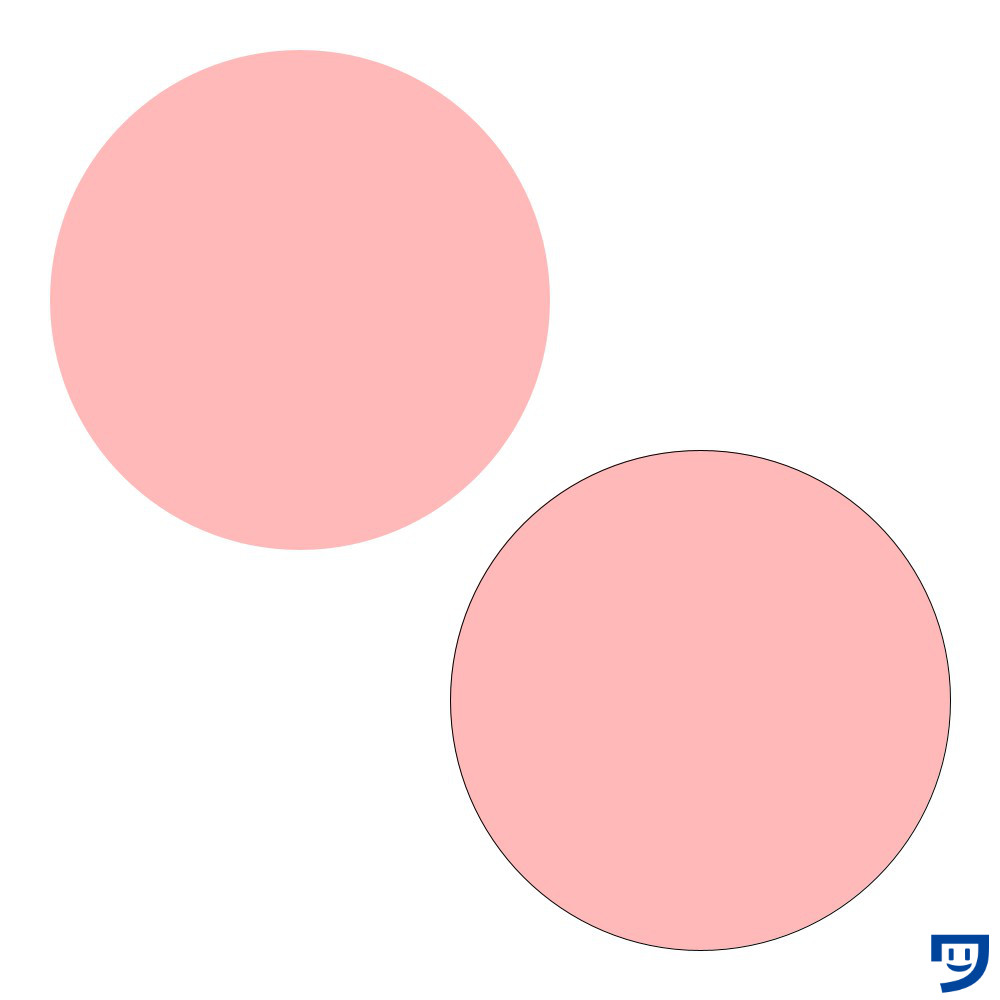
【Processing】noStrokeで輪郭線をなくした後に、別の図形には輪郭線をつける方法
noStrokeで輪郭を消した図形のあとのコードに、strokeを書けば、輪郭線のある図形が描かれます。
関連記事:【Processing】strokeで輪郭線の色を変える方法【黒以外の色にしてみたら、新鮮な気持ちになれた】
//noStrokeで輪郭線をなくした後に、別の図形では輪郭線をつける
size(1000, 1000);
background(255);
fill(255, 0, 0, 70);//淡いピンク色にする
//左上の楕円
noStroke();//輪郭線をなくす
ellipse(300, 300, 500, 500);
//右下の楕円
stroke(0);//輪郭をつける
ellipse(700, 700, 500, 500);上記コードの画像


ProcessingのnoStrokeと相性の良い構文
noStrokeと相性の良い表現はfillです。
図形の色を変えることで、様々な優しい表現ができるようになります。
関連記事:【Processing】fillの使い方を画像つきで解説【色がついた図形たちは、きっと喜んでくれている】
ProcessingのnoStrokeで、気をつけたいエラー
noStrokeの大文字の「S」を小文字の「s」にしないこと。
小文字の「s」にしてしまうと、エラーになります。



ぼーっとコードを書いてると、小文字のsになっていたときがあったから、集中してコードを書く。
【Processing】noStrokeを学ぶと、世界の見え方がこう変わる
輪郭線がついていない絵画を見ると、noFillがイメージできるようになりました。
「noStrokeの絵画って、けっこうあるなぁ。マンガ以外はだいたい輪郭線ないなぁ。」



普段見ている光景に黒い縁取りのような輪郭線はないと気づけた。
ProcessingのnoStrokeで心が暖かくなる作品をつくろう
ProcessingのnoStrokeは、輪郭線がないので優しい雰囲気の作品をうくることができます。
僕はちょっと寂しさを感じたり、疲れを感じ、自分を癒やしたいときにnoStrokeを使った表現をしようと思います。
自分を癒す作品は、きっと他の誰かも癒やされる作品になるはずと信じて。



それでは今日もレッツワクワクコーディング。

