ワタタク
ワタタク今回の記事の目的はProcessingの「dist()」を理解し、自分なりに使ってみること。
dist()の記事は2つ書いちゃいました。【Processing】dist()関数の使い方【2つの点の間の直線距離を知る ことができる】とは別の書き方をしています。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】dist()について
dist()について
- distの英語の意味は「distance(距離)」の略
dist()は、2つの点(x1, y1)と(x2, y2)の間の距離を計算する関数- 【注意点】点の座標(位置)を間違えないようにしよう。順番が違うと、距離が正しく計算できないことがある
【Processing】dist()の使い方【画像とコード】
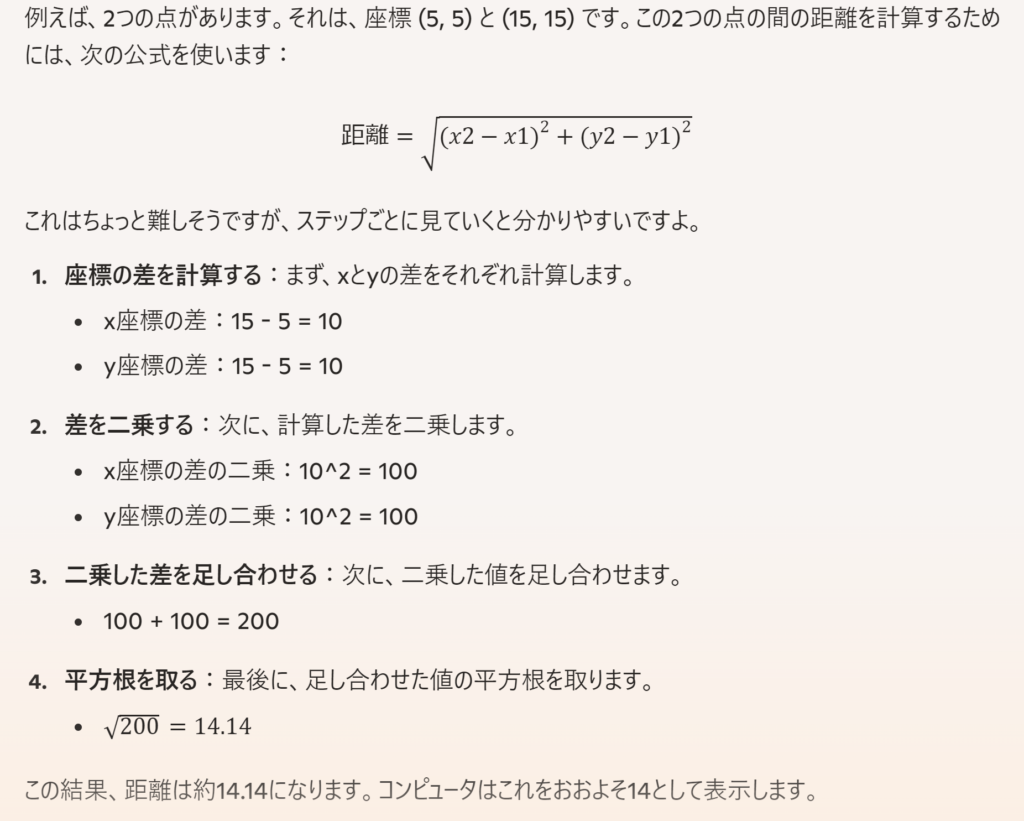
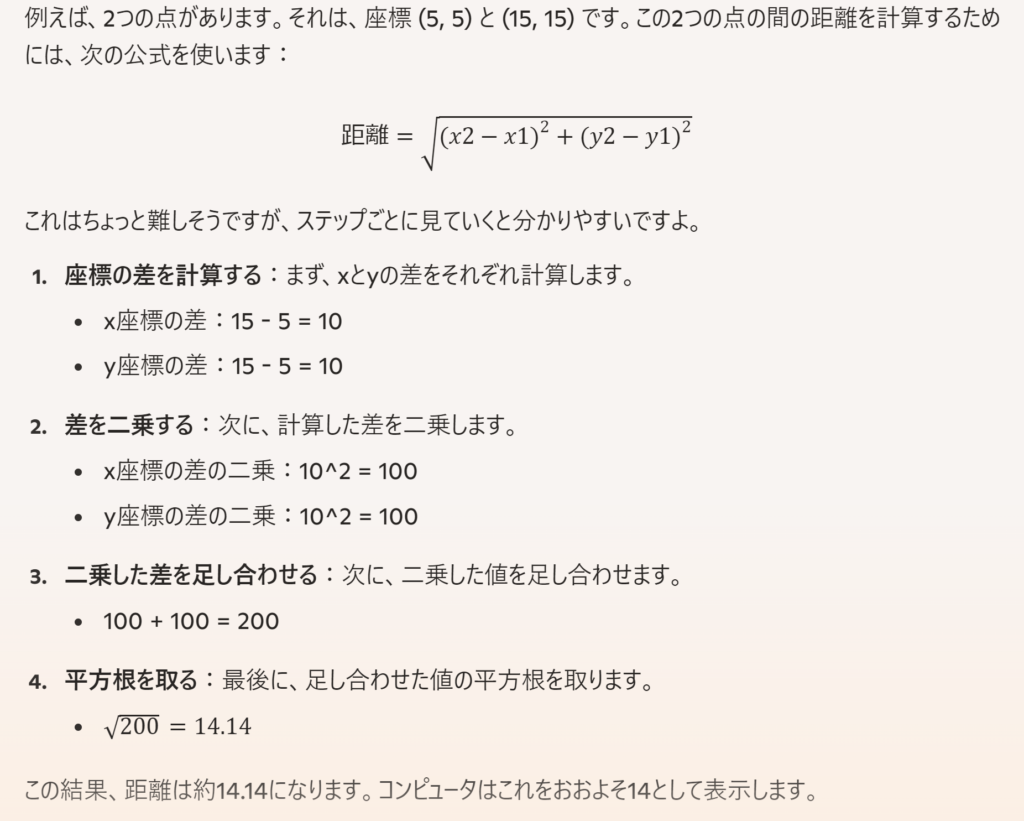
dist()は以下の計算式を調べたら、計算されているみたい。




// 2つの点の距離を計算して表示するプログラム
void setup() {
float distance = dist(5, 5, 15, 15); // (5, 5) と (15, 15) の距離
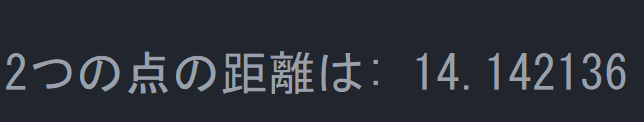
println("2つの点の距離は: " + distance); // 計算結果を表示
}【Processing】dist()を使ってみた感想
途中の計算式のことは今は詳しく理解することを優先していない。知識の確認を優先しているので。
ただこういう計算があって約14となっていることのみは知りたかった。



それでは今日もレッツワクワクコーディング。