ワタタク
ワタタク今回の記事の目的はProcessingの「clear()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】clear()について
clear()について
- clearは「きれいにする」「消す」という意味
clear()は、画面に描かれているすべてのものを消すために使うcreateGraphics()関数で作成された PGraphics オブジェクトでのみで動く
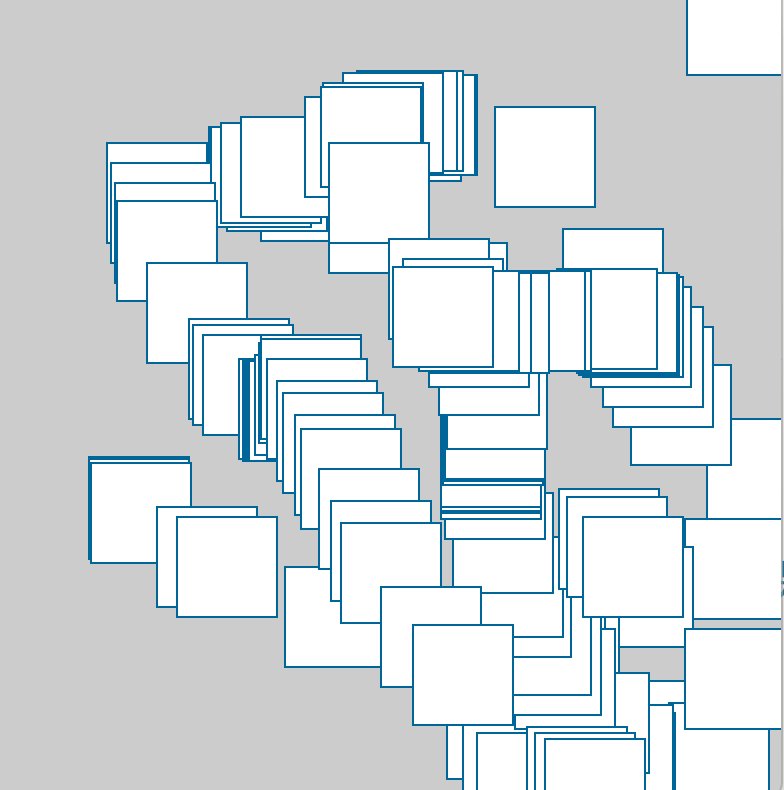
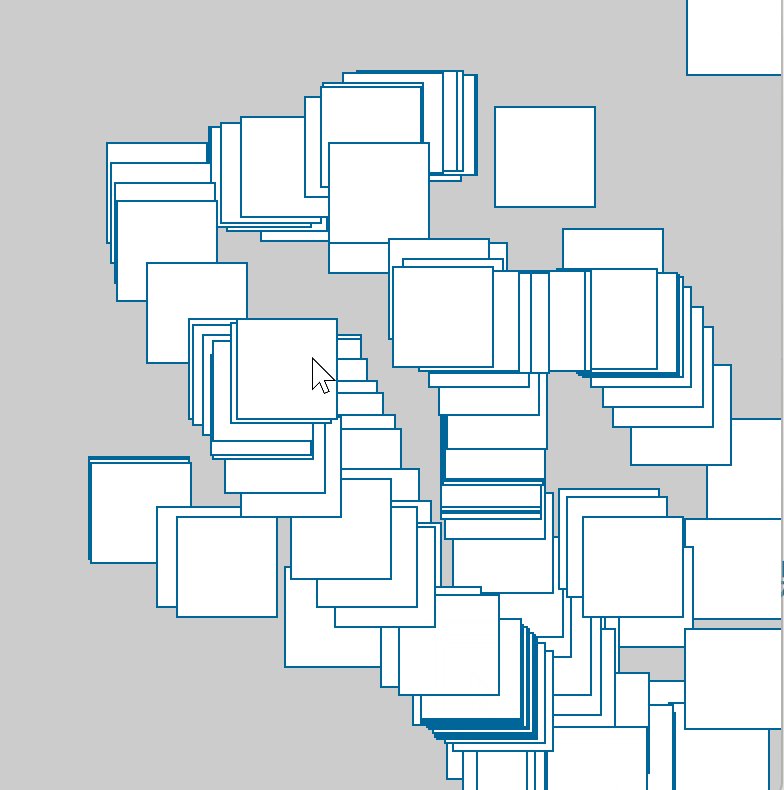
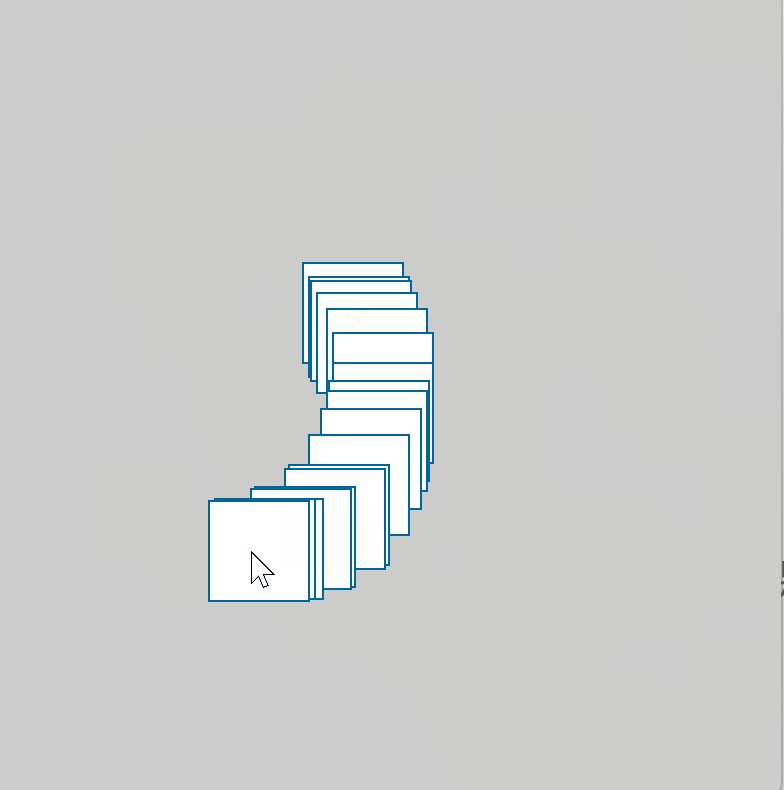
【Processing】clear()の使い方【画像とコード】


PGraphics pg; // PGraphicsオブジェクトの変数を宣言
void setup() {
size(400, 400); // キャンバスのサイズを設定
pg = createGraphics(width, height); // PGraphicsオブジェクトを生成
}
void draw() {
background(204); // 背景色を設定
// マウスが押された場合、PGraphicsをクリア
if (mousePressed == true) {
pg.beginDraw();
pg.clear(); // PGraphicsオブジェクトをクリア
pg.endDraw();
} else {
pg.beginDraw();
pg.stroke(0, 102, 153); // 線の色を設定
pg.rect(mouseX - 25, mouseY - 25, 50, 50); // マウスの位置を中心に50x50の四角形を描く
pg.endDraw();
}
image(pg, 0, 0); // PGraphicsオブジェクトを画面に描画
}【Processing】clear()を使ってみた感想
createGraphics()を使うときにclear()を使える。



それでは今日もレッツワクワクコーディング。