ワタタク
ワタタク今回の記事の目的はProcessingの「blend()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】blend()について
blend()について
- 「blend」は英語で「混ぜる」という意味
blend()関数は、二つの画像や色を混ぜ合わせるのに使われる- これを使うことで、素敵なグラデーションや合成効果を作り出すことができます
- 構文:
blend(sx, sy, sw, sh, dx, dy, dw, dh, mode)blend(c1, c2, mode)は、c1とc2という二つの色を指定した「mode」で混ぜる(modeは14種類ある。次の項目にすべて書きました)- sx, sy: コピーする元の画像の左上のx座標とy座標
- sw, sh: コピーする元の画像の幅と高さ
- dx, dy: コピー先の画像の左上のx座標とy座標
- dw, dh: コピー先の画像の幅と高さ
- mode: ブレンドの方法(たとえば、「ADD」や「SUBTRACT」など)
- 【注意点】
【Processing】blend()の使い方【画像とコード】
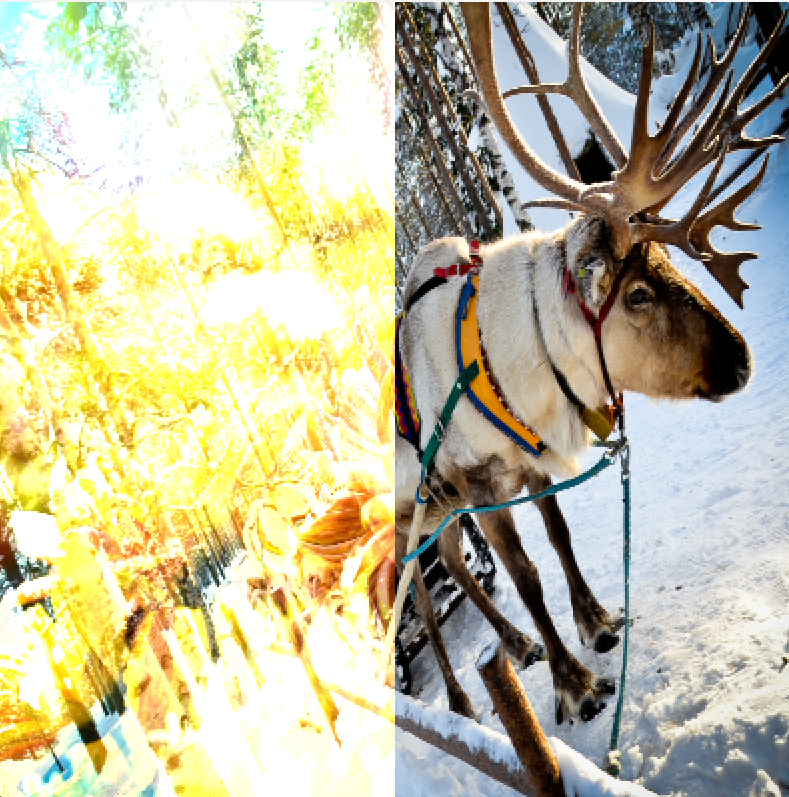
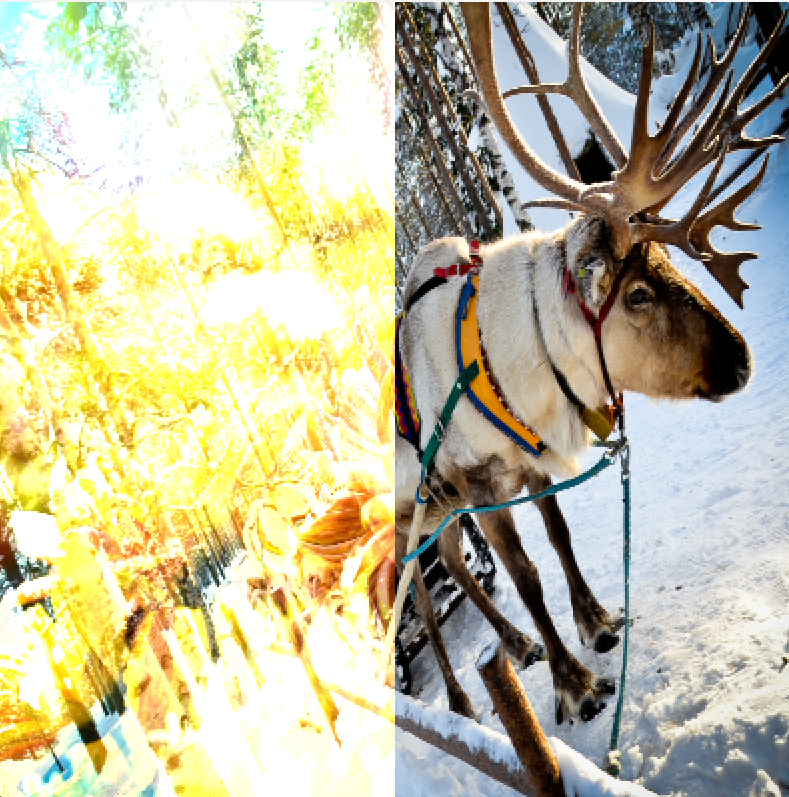
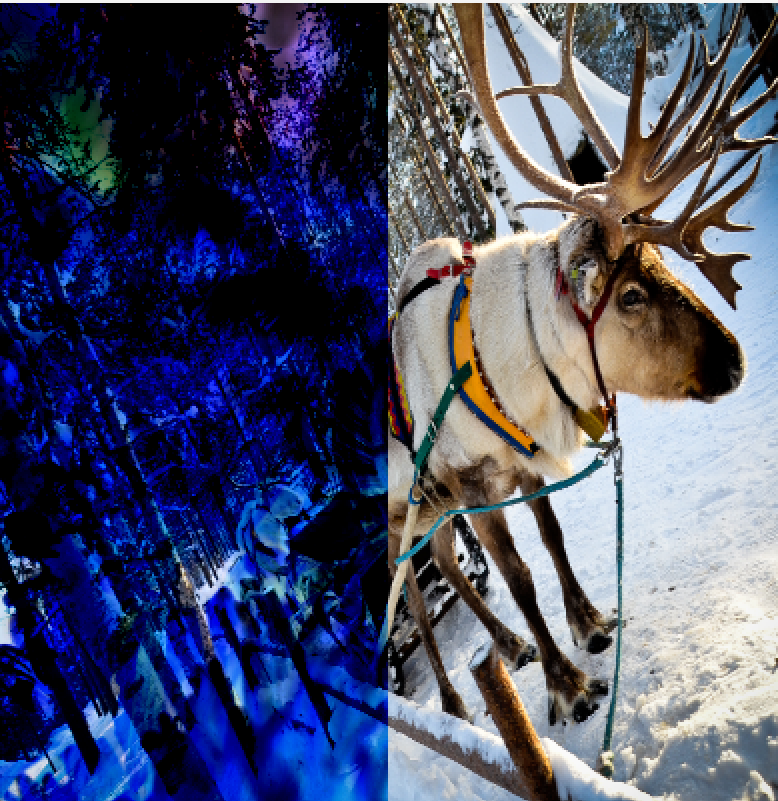
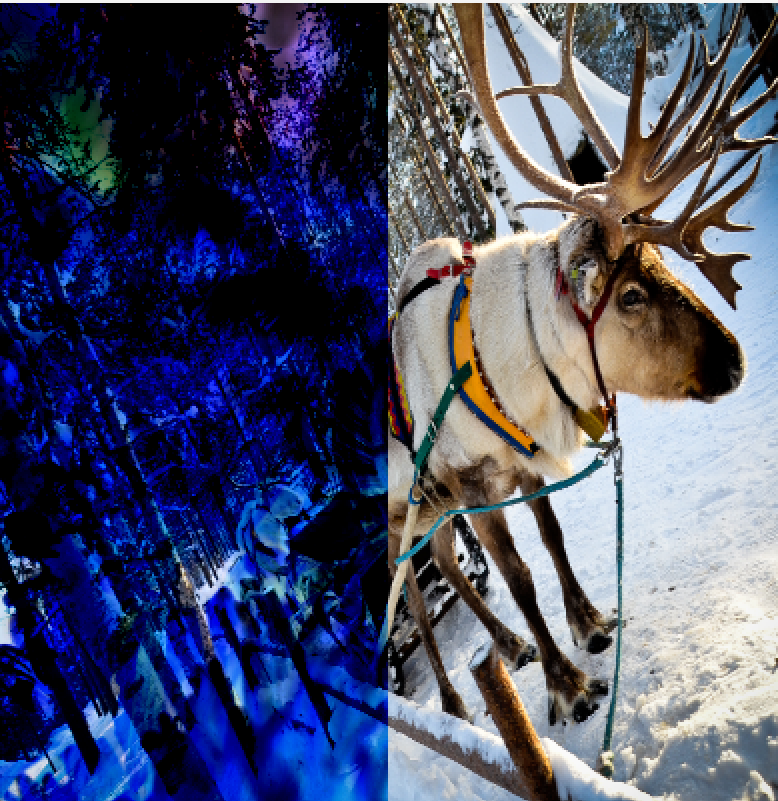
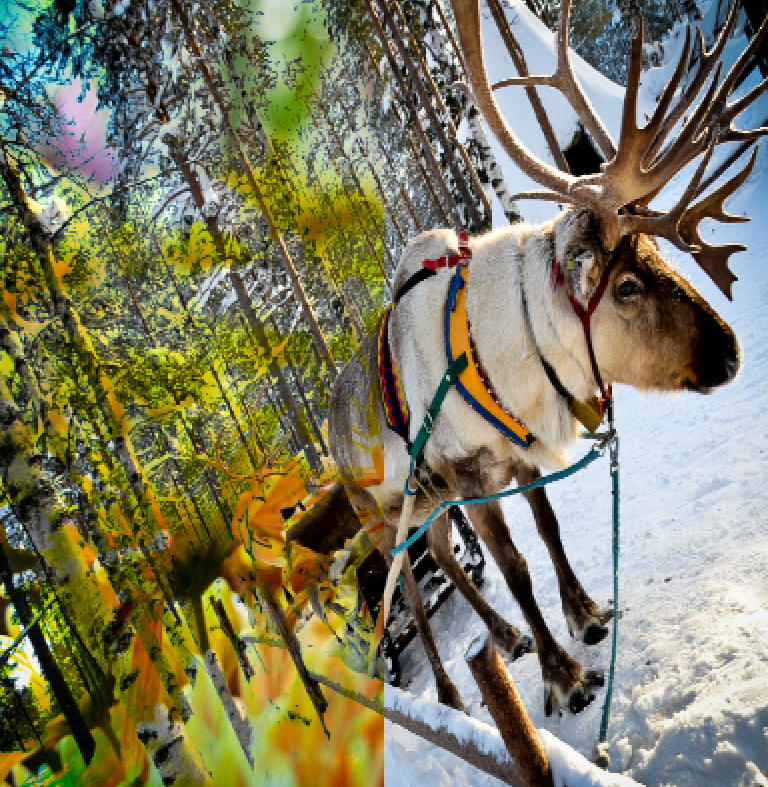
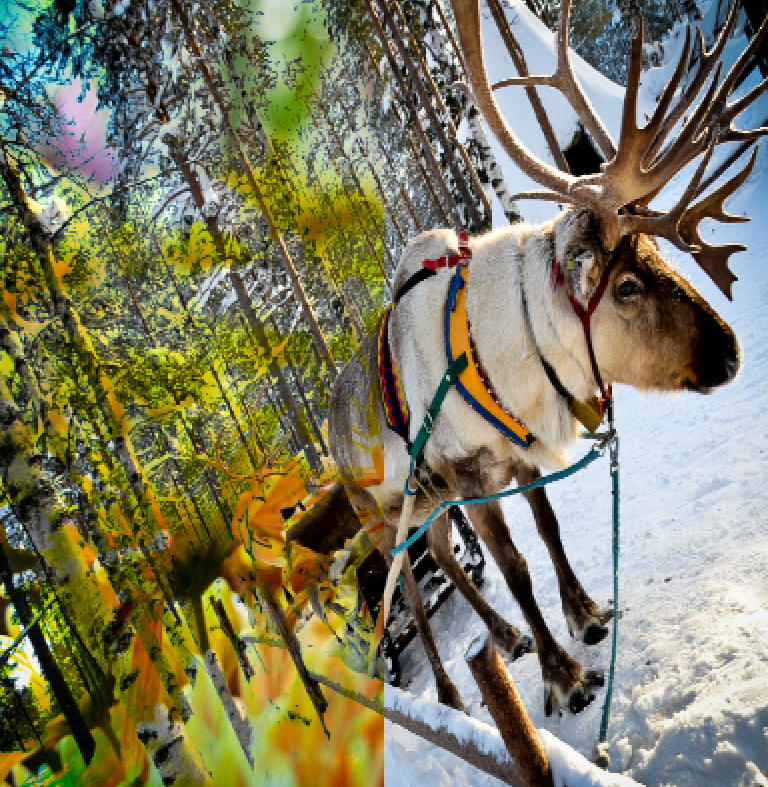
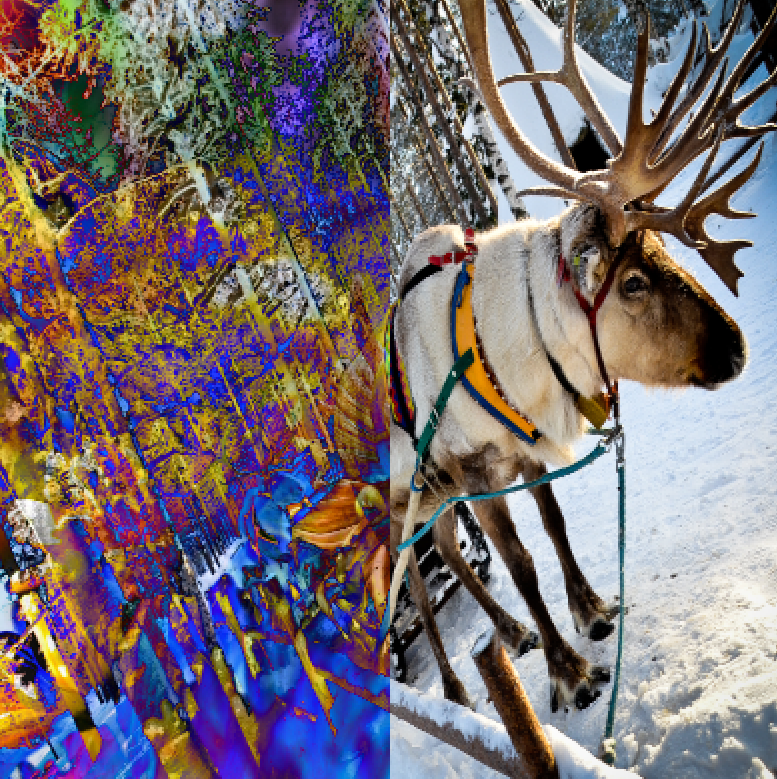
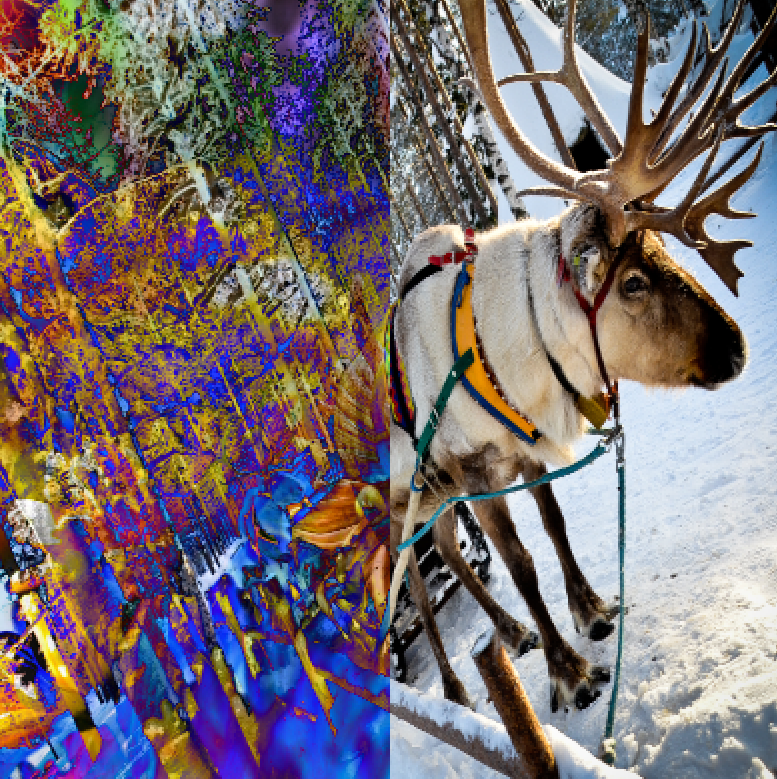
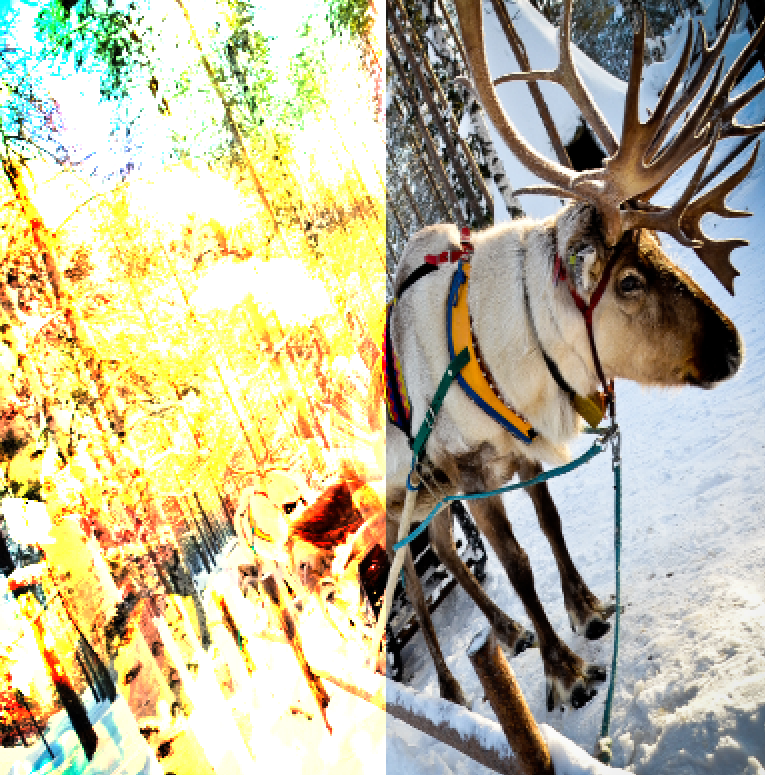
blend()を使って、鹿の画像の左半分に、花の画像を混ぜ合わせます。




【1】BLEND【色の線形補間: C = A * factor + B】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
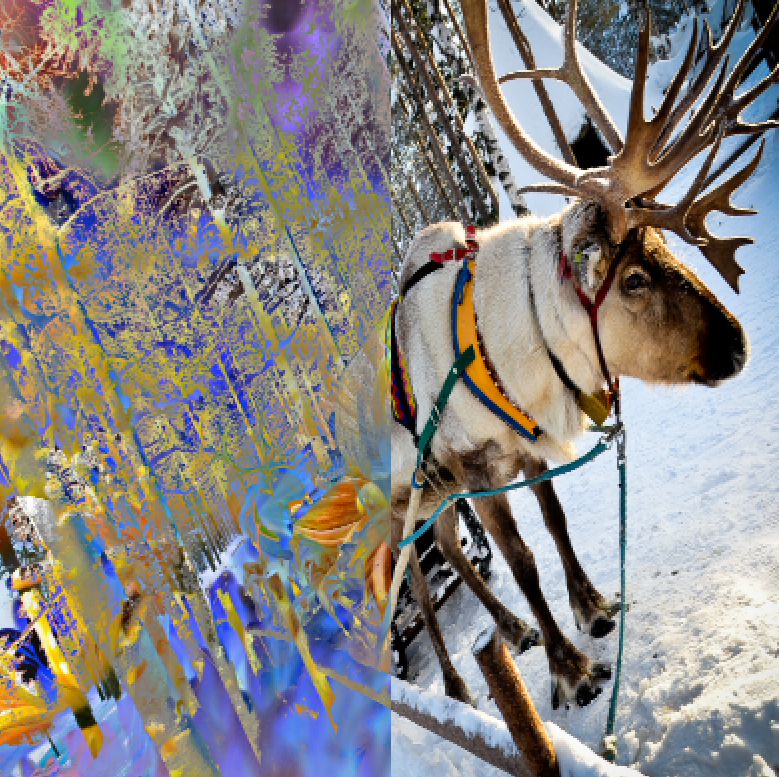
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, BLEND);【2】ADD【白クリップを伴う加法ブレンド: C = min(A * factor + B, 255)】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
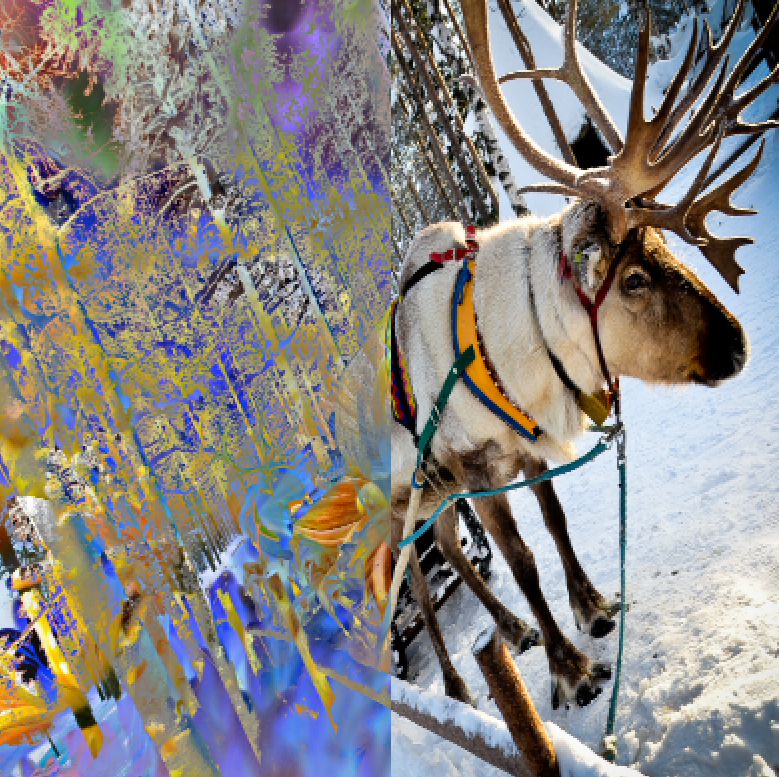
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, ADD);【3】SUBTRACT【黒クリップを伴う減法ブレンド: C = max(B – A * factor, 0)】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
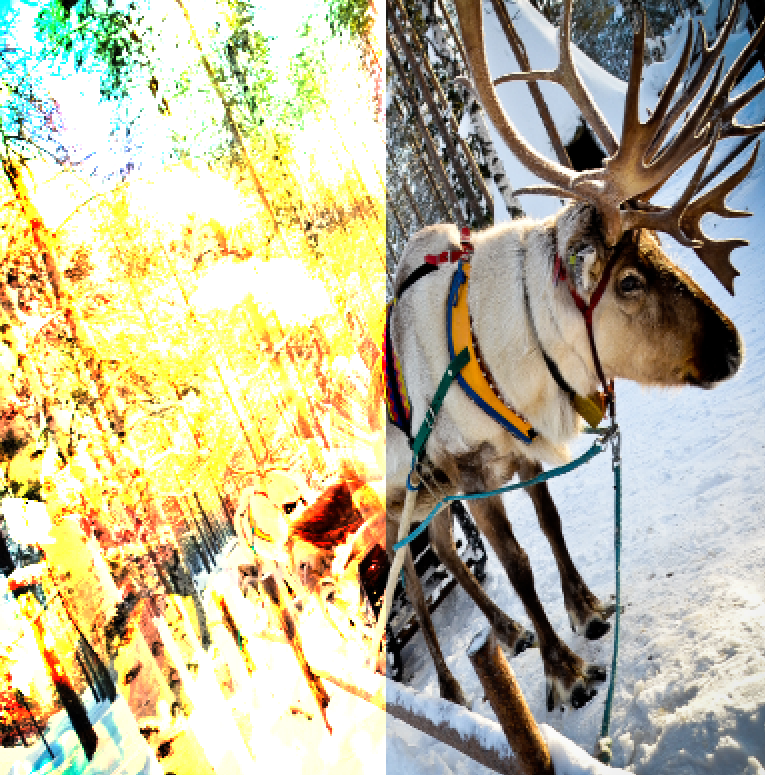
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, SUBTRACT);【4】DARKEST【最も暗い色のみが残る: C = min(A * factor, B)】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, DARKEST);【5】LIGHTEST【最も明るい色のみが残る: C = max(A * factor, B)】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, LIGHTEST);【6】DIFFERENCE【下地画像から色を減算する】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, DIFFERENCE);【7】EXCLUSION【DIFFERENCEに似ていますが、極端ではない】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, EXCLUSION);【8】MULTIPLY【色を乗算します。結果は常に暗くなる】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, MULTIPLY);【9】SCREEN【乗算の逆で、色の逆値を使用する】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, SCREEN);【10】OVERLAY【MULTIPLYとSCREENのミックス。暗い値を乗算し、明るい値をスクリーン】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, OVERLAY);【11】HARD_LIGHT 【50%以上のグレーではSCREEN、低い場合はMULTIPLY】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, HARD_LIGHT);【12】SOFT_LIGHT【DARKESTとLIGHTESTのミックス。OVERLAYに似ていますが、厳しくない】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, SOFT_LIGHT);【13】DODGE 【明るいトーンを明るくし、コントラストを増加させます。暗い部分は無視されます。IllustratorやPhotoshopでは「カラー・ドッジ」と呼ばれます】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, DODGE);【14】BURN【暗い部分が適用され、コントラストが増加します。明るい部分は無視されます。IllustratorやPhotoshopでは「カラー・バーン」と呼ばれる】


size(400, 400); // キャンバスサイズを400x400に設定
PImage deer = loadImage("deer.jpg"); // deer.jpgを読み込み
deer.resize(400, 400); // deer.jpgを400x400にリサイズ
background(deer); // リサイズしたdeer.jpgを背景に設定
PImage img = loadImage("flower.jpg"); // flower.jpgを読み込み
img.resize(400, 400); // flower.jpgを400x400にリサイズ
// 画像の左半分にblend()を適用
blend(img, 0, 0, 200, 400, 0, 0, 200, 400, BURN);【Processing】blend()を使ってみた感想
写真が好きで、画像編集に興味があるので、blend()はかなり使える構文になりそうです。
使い方はかなり研究がいりそう。



それでは今日もレッツワクワクコーディング。