 ワタタク
ワタタク今回の記事の目的はProcessingの「bezierVertex()関数」を理解し、自分なりに使ってみること。
目次
【Processing】bezierVertex()関数について
bezierVertex()関数について
- bezierVertexは、英語で「ベジエ頂点」という意味
bezierVertex()を使うと、滑らかな曲線を描くことができる
【Processing】bezierVertex()関数の主な書き方
beginShape(); // 形を描き始める!(アンカーポイント)
vertex(x1, y1); // ここが最初の点!(アンカーポイント1)
bezierVertex(x2, y2, x3, y3, x4, y4); // ここで曲線を描くよ!
// x2, y2 は曲線の最初の制御点(コントロールポイント1)
// x3, y3 は曲線の次の制御点(コントロールポイント2)
// x4, y4 は曲線の終わりの点(アンカーポイント2)
endShape(); // 形を描き終わるよ!
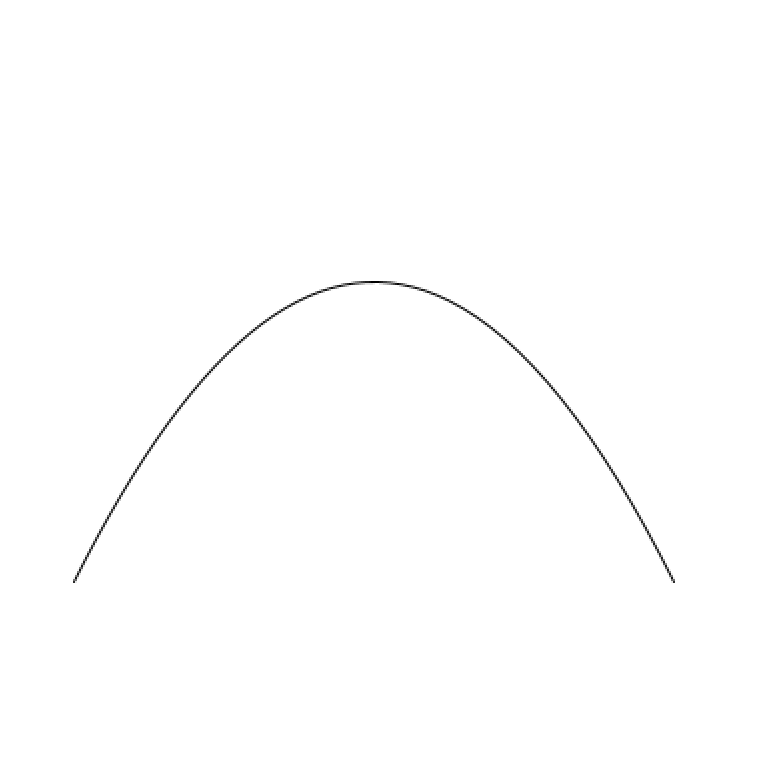
【Processing】bezierVertex()関数の使い方【コード】


void setup() {
size(400, 400); // キャンバスのサイズを設定
}
void draw() {
background(255); // 背景を白に
stroke(0); // 線の色を黒に
noFill(); // 塗りつぶしをしない
beginShape(); // 形を描き始める
vertex(50, 300); // 最初の点を指定(アンカーポイント1)
bezierVertex(150, 100, 250, 100, 350, 300); // 曲線を描く
// (150, 100) と (250, 100) が制御点(コントロールポイント)
// (350, 300) が終わりの点(アンカーポイント2)
endShape(); // 形を描き終わる
}【Processing】bezierVertex()関数とbezier() の違い
bezier() の使いやすさ
関連記事:【Processing】ベジェ曲線の描き方を5STEPで解説【画像とコードつきで解説】
- シンプルな曲線を描くときに便利です。
- 1回の関数呼び出しで曲線を描けるので、コードが短くなります。
bezierVertex() の使いやすさ
- 複数の曲線をつなげて描くときに便利です。
- beginShape() と endShape() の間で使うので、複雑な形を描くときに柔軟性があります。
【Processing】bezierVertex()関数はどんな表現で使えそうか
ベジェ曲線を使って複雑な表現を作成したいときに使える。
【Processing】bezierVertex()関数を使ってみた感想
ベジェ曲線を使うときは、あらかじめどんな曲線を描きたいのか紙などに書き出してからの方がコードを描きやすい。



それでは今日もレッツワクワクコーディング。

