ワタタク
ワタタク今回の記事の目的はProcessingの「beginCamera()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】beginCamera()について
beginCamera()について
- 「beginCamera」は「カメラの開始」という意味
beginCamera()は、カメラの動きを細かくコントロールするために使う
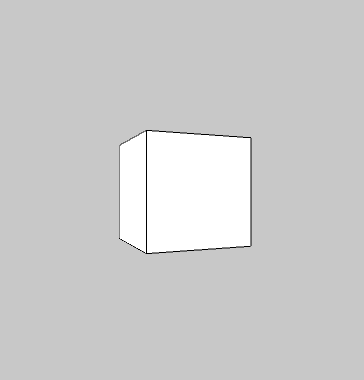
【Processing】beginCamera()の使い方【画像とコード】


// 3D環境を作る
size(400, 400, P3D);
background(200);
// 原点をキャンバスの中央に移動
translate(width / 2, height / 2, 0);
// カメラの設定を始める
beginCamera();
rotateY(PI / 4); // カメラをY軸周りに45度回転させる
endCamera();
// 箱を描く
box(100);【Processing】beginCamera()を使ってみた感想
カメラの角度を変えることができた。



それでは今日もレッツワクワクコーディング。