ワタタク
ワタタクProcessingでシンプルな円を描きたいなぁ。どうやったら描けるんだろう?
Processingでシンプルな円は、ellipseを使うと描けることが分かりました。
今回の記事では、ただellipseの使い方をお伝えするだけでなく、「ellipseの正確な英語の訳」や、記事の後半では「ellipseで線を描いた方法」などをお伝えしていきます。



では、ellipseの正確な意味から理解していきましょう~。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】ellipseの英語の読み方と意味
| 英語のellipseについて | |
|---|---|
| 英語の読み方 | エリプス |
| 英語の発音記号 | ɪlíps |
| 英語の意味 | 楕円 |
楕円と円の違いについて
楕円
Googleの楕円 意味の検索結果より引用
円を押しつぶしたような形
円
デジタル大辞泉より引用
まるいこと。また、その形。
Processingには、ellipseで楕円を書く構文と、circleで円を書く構文があるので、意味の違いを理解しておくのは重要。



ellipseの方がいろいろな形をつくりやすい。
なんのためにProcessingで、ellipseを使うの?
- 楕円を使った表現をするため
- Processingで描く楽しさを知るため
- Processingの座標に慣れるため
Processing初心者の多くの方が、最初にコーディングで絵を描くのはellipseだと思います。(参考書も大体ellipse。)
ellipseは、Processingの座標の感覚をつかみやすいですし、書き方のルールもちょっと勉強したらすぐに書けます。



僕は初めてellipseで楕円を書いたとき、コードを書いて絵を描けた感覚に「おお!!すげぇ。」って感動しました。
【Processing】ellipseの書き方のルール
| ellipseを書くときのルール【構文】 | |
|---|---|
| 書き方 | ellipse(a, b, c, d); |
| a,b,c,dに書くこと | aは、楕円のX軸の位置 bは、楕円のY軸の位置 cは、楕円の横の幅(直径) dは、楕円の縦の高さ(直径) |



次の項目のellipseを書く手順を真似すると、簡単に描けることが分かるよ。
【Processing】ellipseで楕円を書く手順を画像つきで解説【6STEP】
真似してくださいね。
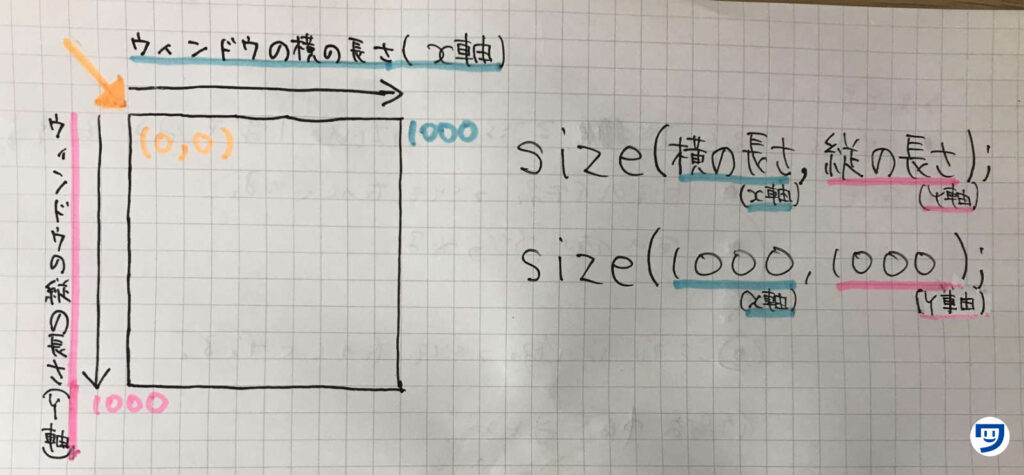
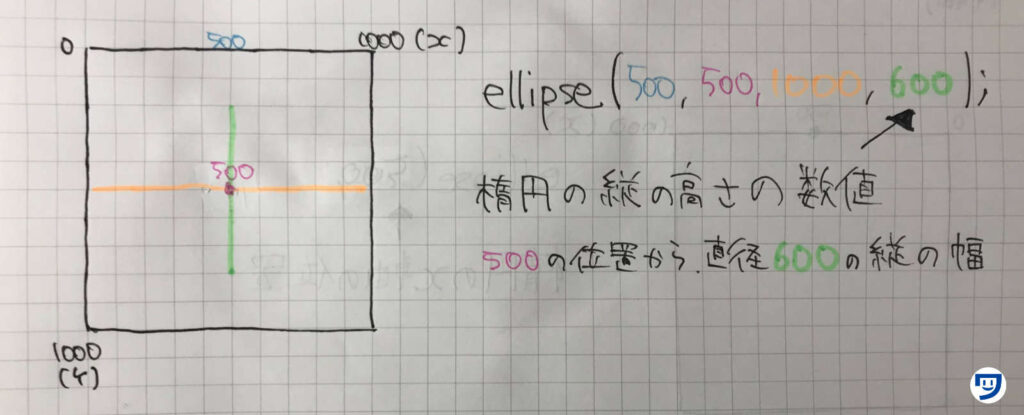
ellipse(a, b, c, d);で以下のX軸の位置500, Y軸の位置500, 楕円の横幅1000、 楕円の縦の高さ600の楕円を描くプログラムを書いていきます。




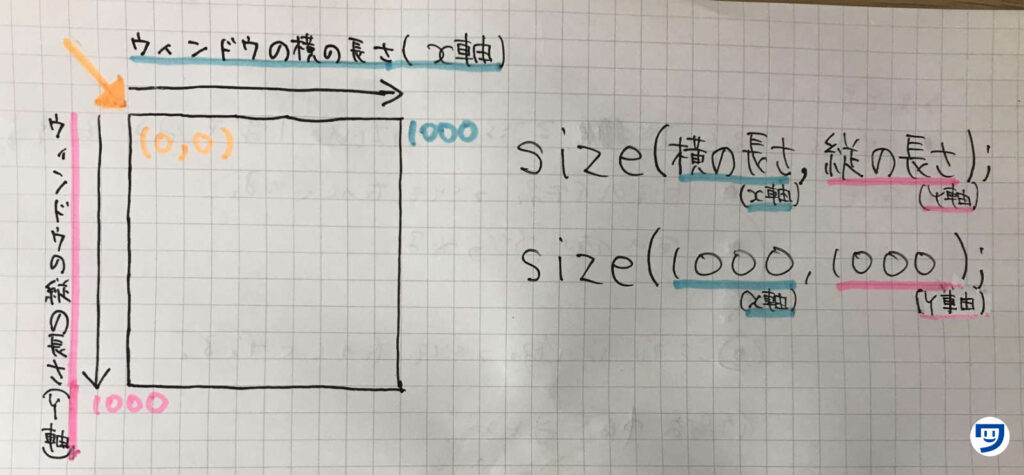
size(1000, 1000);

今実行してもxの位置が決まっているだけなので、エラーになります。
なぜなら、ellipse(a, b, c, d);のabcdすべてを入力しないとエラーになるからです。
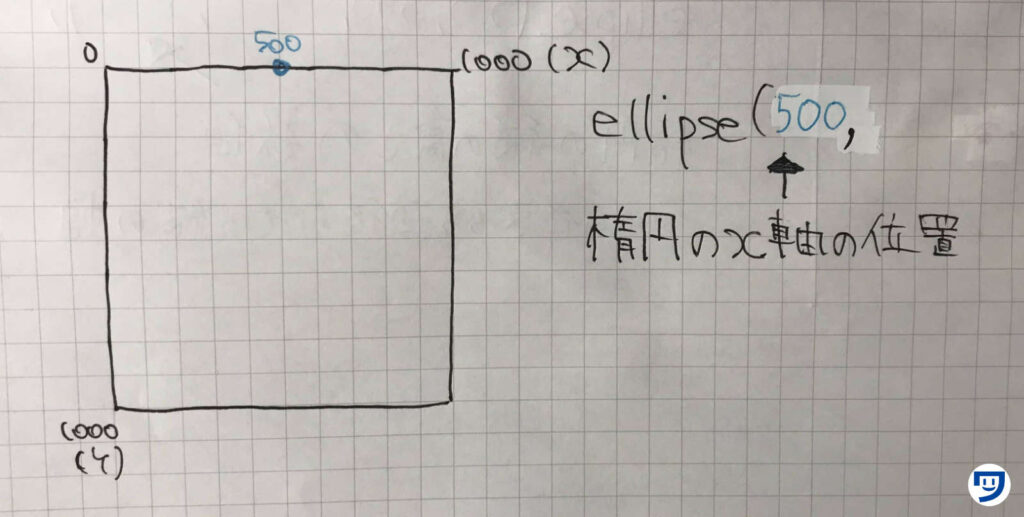
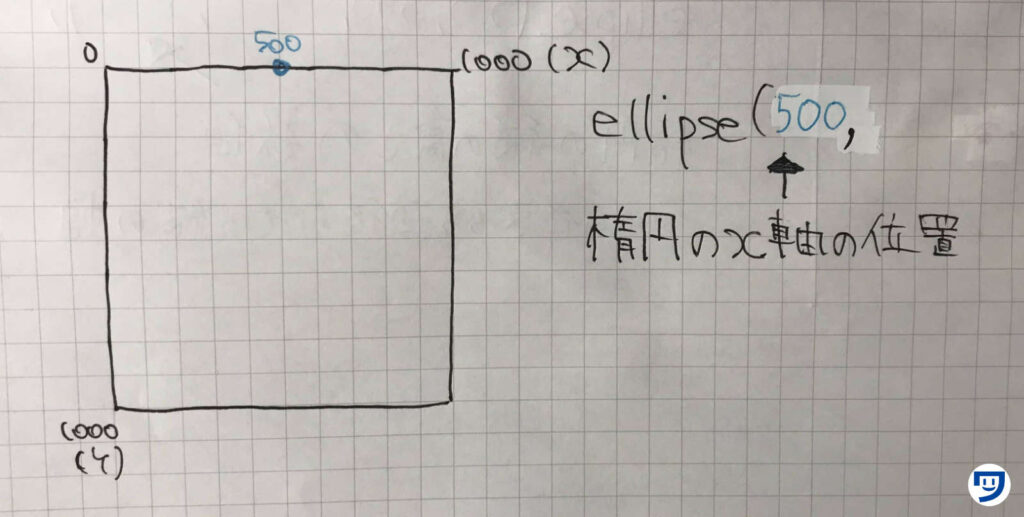
size(1000, 1000);
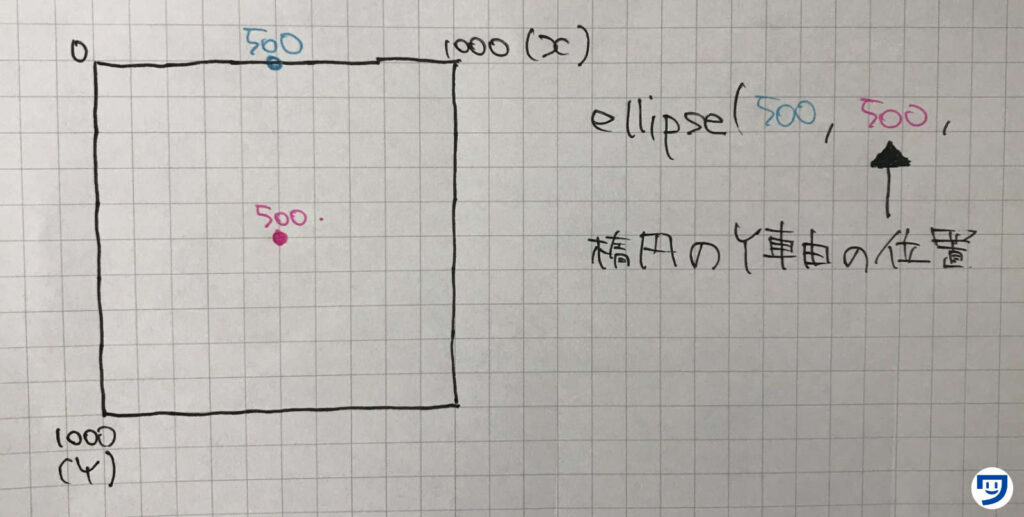
ellipse(500, 

入力例
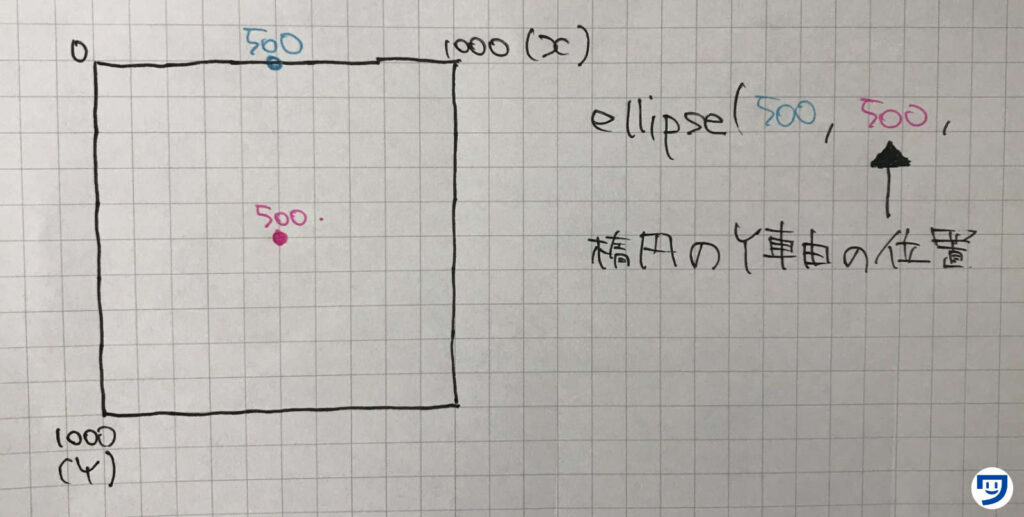
size(1000, 1000);
ellipse(500, 500, 

入力例
size(1000, 1000);
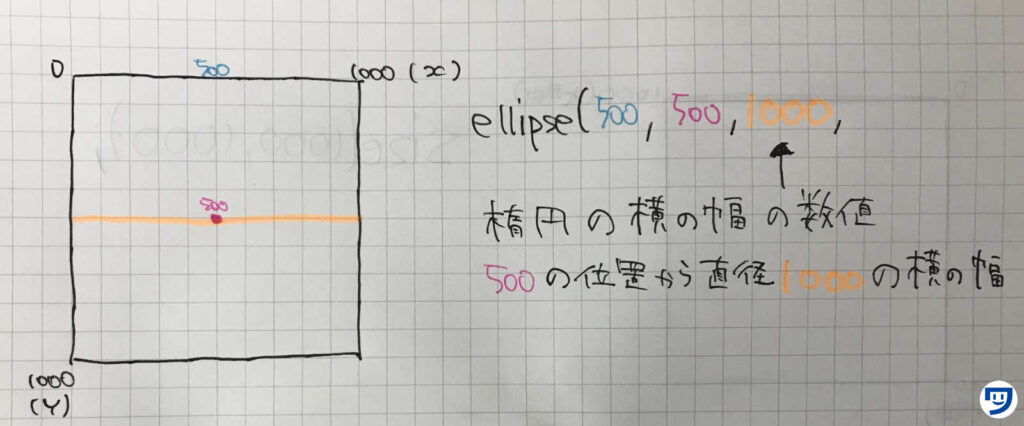
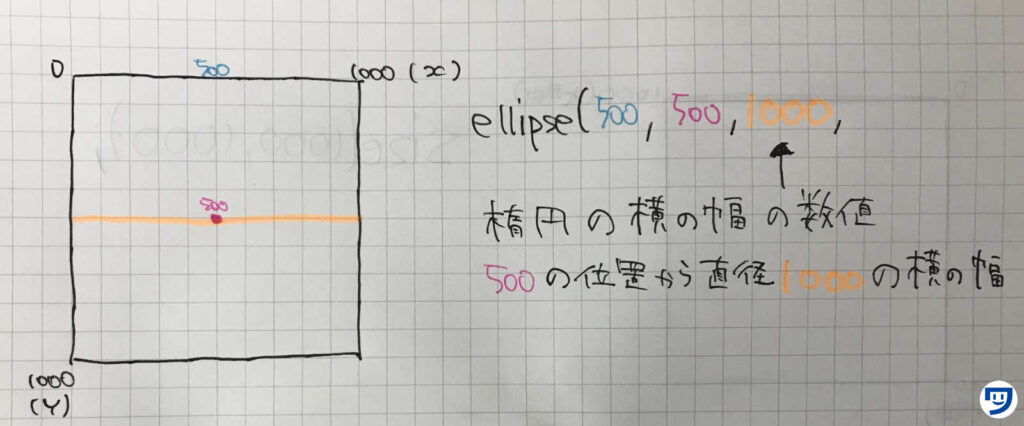
ellipse(500, 500, 1000,

入力例
size(1000, 1000);
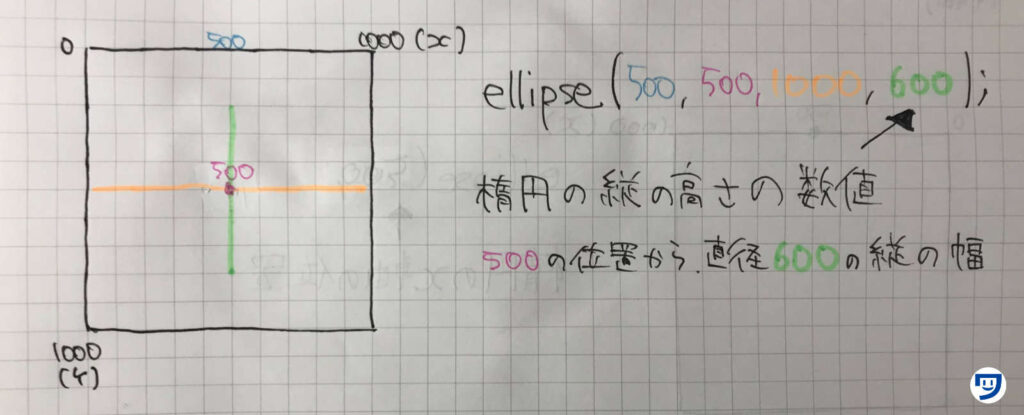
ellipse(500, 500, 1000, 600);実行


ellipseを使って書いた楕円の例5つ【コードあり】
背景を白にしてみると、ellipseの輪郭が目立ちますね。
シャーペンで描いたような細さの輪郭です。
【1】円


size(1000, 1000);
background(255);
ellipse(500, 500, 500, 500);すごくきれいな円。
【2】縦長の楕円


size(1000, 1000);
background(255);
ellipse(300, 500, 250, 780);縦長の楕円もきれいに描いてくれますね。
【3】はみ出す楕円


size(1000, 1000);
background(255);
ellipse(100, 300, 400, 800);はみ出す表現も工夫すれば、いろいろと面白い表現ができそうです。
【4】楕円を重ねる


size(1000, 1000);
background(255);
ellipse(100, 200, 300, 150);
ellipse(200, 300, 400, 200);
ellipse(300, 400, 500, 250);
ellipse(400, 500, 600, 300);
ellipse(500, 600, 700, 350);
ellipse(600, 700, 800, 400);
ellipse(700, 800, 900, 500);こっちに迫ってくる感じを楽しみました。
【5】楕円で線を描く


size(1000, 1000);
background(255);
ellipse(100, 800, 750, 0);Processingのlineを使わずに、ellipseで線を描けたことに気づけたのは嬉しかったです。
いろいろと数値を試してみて良かったと思いました。
【Processing】ellipseで、気をつけたいエラー
ellipse(500, 500);のように数値を4つ入力しないとエラーになります。
ellipse(500, 500, 500, 500);のように4つの数値を入力することが基本。



ellipseの入力に慣れていないときは、数値を2つだけしか入力してなくて、エラーになった経験から「気をつけないとな。」と思えるようになりました。
Processingのellipseを学んだ後は、世界の見え方がこう変わる
ラグビーボールや、目の形を意識したときに、ellipseが思い浮かぶようになりました。
楕円の形の物って、なかなか思いつかないですね。
この記事のまとめ
今回の記事では、ellipseの書き方を理解するのに集中してもらいたかったので、色をほぼ変更せずに、お伝えしてきました。(記事の後半で背景を白にしたくらい。)
Processingの学習を進めて、楕円に色をつけれるようになったり、輪郭の太さを変えれるようになると、表現がひろがり、とても楽しくなります。
fillで楕円の色を変えることができ、strokeWeightで楕円の輪郭を変えることができます。
調べてみてくださいね。



それでは今日もレッツワクワクコーディング。