ワタタク
ワタタクチャットAIよ、この世で一番美しいデジタルアートを創造せよ! ChatGPTとBingで生成するコードとアート 技術の泉シリーズという本を「読んだ効果・学び・感じたことなど」についてを伝える記事です。
なぜチャットAIよ、この世で一番美しいデジタルアートを創造せよ! ChatGPTとBingで生成するコードとアート 技術の泉シリーズを購入したか
チャットAIよ、この世で一番美しいデジタルアートを創造せよ! ChatGPTとBingで生成するコードとアート 技術の泉シリーズを読むことで、僕は以下のような変化がありました。
- 表現したいことに「数式」があるかをAIに質問するようになった(Kindle版 位置No174を参考)
- AIに頼りすぎるのではなく、自分でコーディングする力も大切だと改めて思わせてもらえる
- コードの各行にコメントを書いていく大切さ(Kindle版 位置No.321を参考)
- クリエイティブコーディングは、AIではできない表現もまだまだあるということが分かった
AIにいろんな質問をし、結果どうなったのかをたくさん書いてくださっていて(こうなるのか)と何度も思わさせていただきました。
あと、途中で載っているレベルが高いダジャレも面白かったです。
僕はKindle Unlimitedで読みました。
本のタイトルを使って、AIにp5.jsで描かせてみた【画像とコードあり】
使用したのはCopilotの無料版。2025年1月21日現在です。
質問文
p5.jsで、この世で一番美しいデジタルアートを創造して、コードも教えてください。


function setup() {
createCanvas(800, 800);
noLoop();
}
function draw() {
background(0);
stroke(255);
noFill();
translate(width / 2, height / 2);
let maxLevel = 6;
let length = 200;
drawFractal(0, 0, length, 0, maxLevel);
}
function drawFractal(x, y, len, angle, level) {
if (level === 0) {
return;
}
let newX = x + cos(angle) * len;
let newY = y + sin(angle) * len;
line(x, y, newX, newY);
drawFractal(newX, newY, len * 0.5, angle - PI / 4, level - 1);
drawFractal(newX, newY, len * 0.5, angle + PI / 4, level - 1);
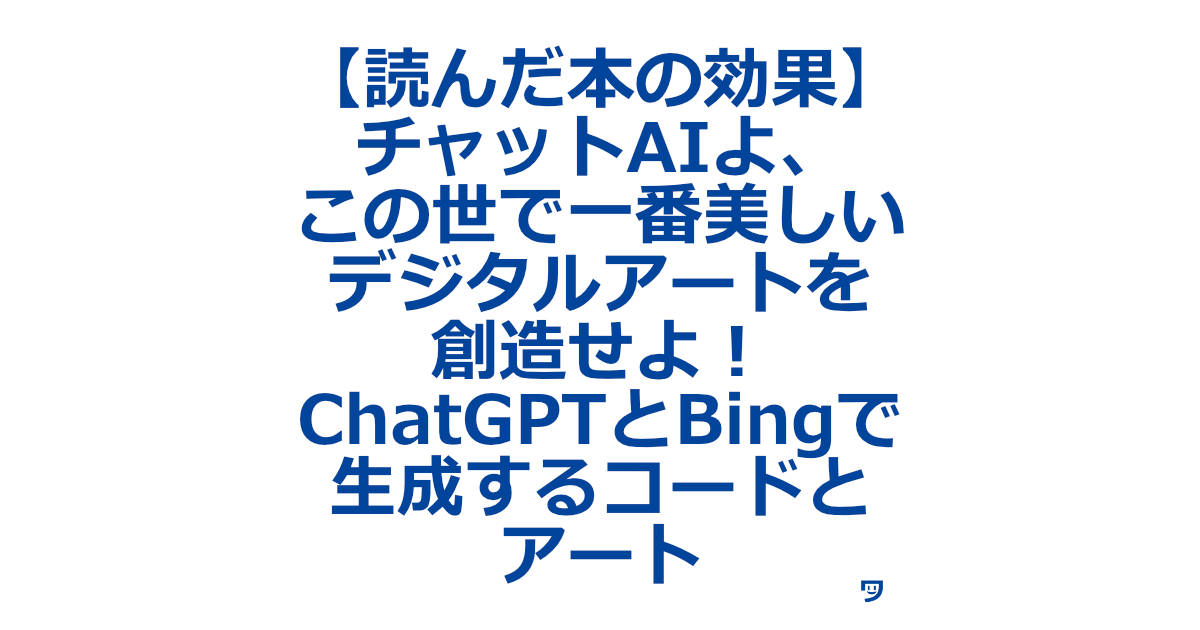
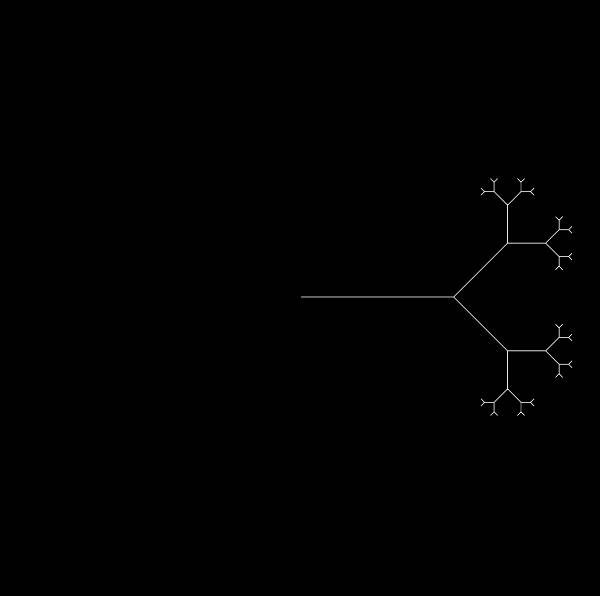
}なるほど、これが2025年1月21日の時点でCopilotが描く「p5.jsで、この世で一番美しいデジタルアート」なんですね。
美しいとは思いますが、結構シンプルなフラクタルが出てきました。
フラクタルの作品をつくったことがなかったので、AIでフラクタルデビューを果たしました。
コードにコメントを自分で書く大切さに改めて気づかせてもらえた
学生時代、課題でプログラムを提出する授業があり、すべての行に何をしているかコメントを書くように言われていたんですが、その苦行を思い出しました。
チャットAIよ、この世で一番美しいデジタルアートを創造せよ! ChatGPTとBingで生成するコードとアート 技術の泉シリーズ (p.47). インプレス NextPublishing. Kindle 版.より引用
コメントを書くことによって、そのコードが何をしているのか分かるんですよね。
いろいろ調べたりして時間がかかるので大変だけど超大事。



数式を使ったforループで、計算がどうなってるのか実際に書くのって大変なんですよね。
同じ著者さんの「【読んだ本の効果】2時間でクリエイティブコーダーになる本 技術の泉シリーズ【三角関数の理解が深まりました】」に載っているコードをきっかけに、三角関数の途中の計算の処理はどうなってるのか考えて、すっごい時間かかったことがあります。
途中の計算をやってみたおかげでθ=0°のとき sinθ = 0 cosθ = 1 tanθ = 0という知識にたどり着きました。
算数・数学が苦手ですし、文系大学でしたし、数学の知識かなりないんですよ。
自分なりに調べて、繰り返されている三角関数の途中の計算を理解できたときは脳汁が出るというか。なんというか。すごい嬉しかったですね。
作品づくりの参考になる名言
ちゃんと勉強して、課題も自分でやった方が早い
チャットAIよ、この世で一番美しいデジタルアートを創造せよ! ChatGPTとBingで生成するコードとアート 技術の泉シリーズ (p.76). インプレス NextPublishing. Kindle 版.より引用
サンプルコードのようなシンプルな表現なら、AIを使った方が早くできると思います。
でも、「【p5.js】作品:青と水色が流れてく【Flow Field】」で書いたようなテーマがある課題だったり、心情とか含蓄のある表現をするとなると、自分で勉強して、ロジックを書き出してやった方が早いなと思います。(2025年1月21日の時点のAIでは。)
AIにテーマを与えても、イメージ通りにならないことが多いんですよね。(僕の聞き方が悪いかもしれません。)
AIだけで作ることに慣れてしまうと、表現したいことが出来なかったとき、その表現をつくることを諦めやすくもなりそうです。
なので、AIオンリーで作品をつくるのではなく、AIは必要な知識を調べる効率をあげるなどのサポート役として、共同で作品をつくっていくのがいいなと思いました。
次にやること
次は以下の同じ著者の迫田 千紘様のクリエイティブコーディングの本を読まさせていただきます。
クリエイティブコーディングの参考書 技術の泉シリーズ
次に読むのは、迫田 千紘様のクリエイティブコーディングの本3冊目です。
僕がすでにやってきた基本的な内容だったとしても、解説の仕方の違いから理解できたことがあるので読まさせていただきます。
実際、同じ著者の「【読んだ本の効果】2時間でクリエイティブコーダーになる本 技術の泉シリーズ【三角関数の理解が深まりました】」を読んで、三角関数の知らなかった表現方法を知ることができました。
どんな気づきを得られるのか楽しみです。



それでは今日もレッツワクワクコーディング。