 ワタタク
ワタタク同心三角形の作品を3つつくりました。
コード、補足情報、コード内に参考にしたページのURL、良かったこと、反省点、次にどうするかをまとめています。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
作品の画像とコード
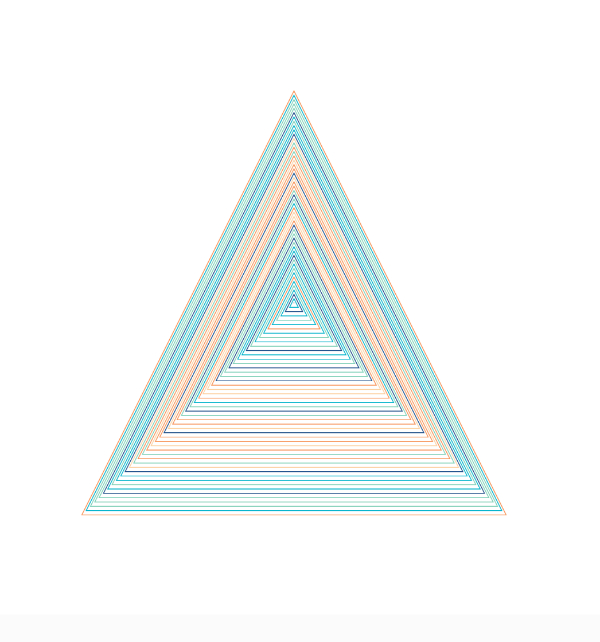
【作品No.9】中心に同心三角形


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#f79256","#fbd1a2","#7dcfb6","#00b2ca","#1d4e89"]; // 色の配列
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(100); // 背景色を設定
noFill(); // 塗りつぶしをなしに設定
translate(w/2, w/2); // キャンバスの中央に移動
let c_size = 0; // 三角形のサイズを初期化
while(c_size < 500){ // 最大サイズになるまで繰り返す
let half_size = c_size / 2;
triangle(-half_size, half_size, half_size, half_size, 0, -half_size); // 三角形を描画
stroke(random(colors)); // 線の色を設定
c_size += 10; // サイズを10ずつ増加
}
}
triangle部分の補足
triangle(-half_size, half_size, half_size, half_size, 0, -half_size);
//以下のような形になっている。
3
/ \
/ \
/ \
1-------2
各頂点の座標:
(-half_size, half_size)– 左下の点(half_size, half_size)– 右下の点(0, -half_size)– 上の点
例えば、half_size が 50 の場合、各頂点の座標は以下のようになる
- 左下の点:
(-50, 50) - 右下の点:
(50, 50) - 上の点:
(0, -50)
これらの点を結んで三角形が描かれます。こんな感じ。
- 左下の点から右下の点に線を引く
- 右下の点から上の点に線を引く
- 上の点から左下の点に線を引く
while部分の処理の流れ
let c_size = 0; // 三角形のサイズを初期化
while(c_size < 500){ // 最大サイズになるまで繰り返す
let half_size = c_size / 2; // 三角形の半分のサイズを計算
triangle(-half_size, half_size, half_size, half_size, 0, -half_size); // 三角形を描画
stroke(random(colors)); // 線の色を設定
c_size += 10; // サイズを10ずつ増加
}数値の流れ:
- 初期状態:
c_size = 0half_size = 0- 三角形の頂点: (-0, 0), (0, 0), (0, -0)
- 1回目のループ:
c_size = 10half_size = 5- 三角形の頂点: (-5, 5), (5, 5), (0, -5)
- 2回目のループ:
c_size = 20half_size = 10- 三角形の頂点: (-10, 10), (10, 10), (0, -10)
- 3回目のループ:
c_size = 30half_size = 15- 三角形の頂点: (-15, 15), (15, 15), (0, -15)
…
最後のループ:
c_size = 490
half_size = 245- 三角形の頂点: (-245, 245), (245, 245), (0, -245)
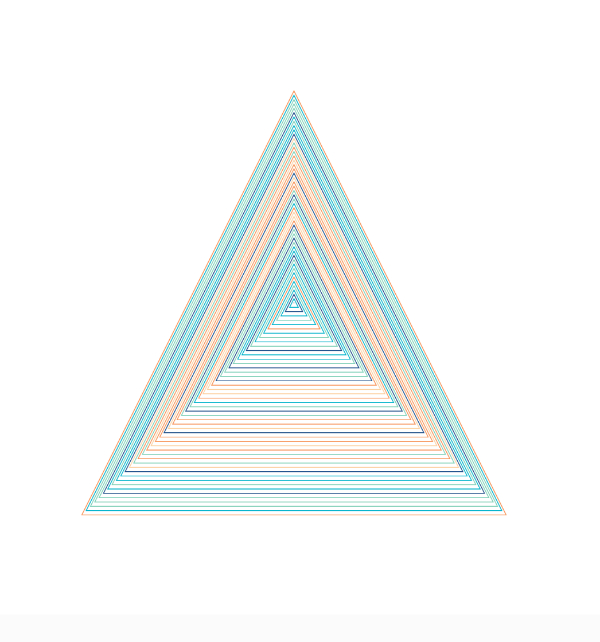
【作品No.10】複数の同心三角形


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#f79256","#fbd1a2","#7dcfb6","#00b2ca","#1d4e89"]; // 色の配列
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(100); // 背景色を設定
noFill(); // 塗りつぶしをなしに設定
for(let i = 0; i < 10; i++){ // 10回繰り返す
push(); // 現在の座標システムを保存
stroke(random(colors)); // ランダムな色を選択
translate(random(w), random(w)); // ランダムな位置に移動
triangles_draw(random(50, 200), random(2, 20)); // ランダムなサイズとステップで三角形を描画
pop(); // 座標システムを復元
}
}
function triangles_draw(max_size, step_size){
let t_size = 0; // 三角形のサイズを初期化
while(t_size < max_size){ // 最大サイズになるまで繰り返す
let half_size = t_size / 2;
triangle(-half_size, half_size, half_size, half_size, 0, -half_size); // 三角形を描画
t_size += step_size; // ステップサイズ分だけ増加
}
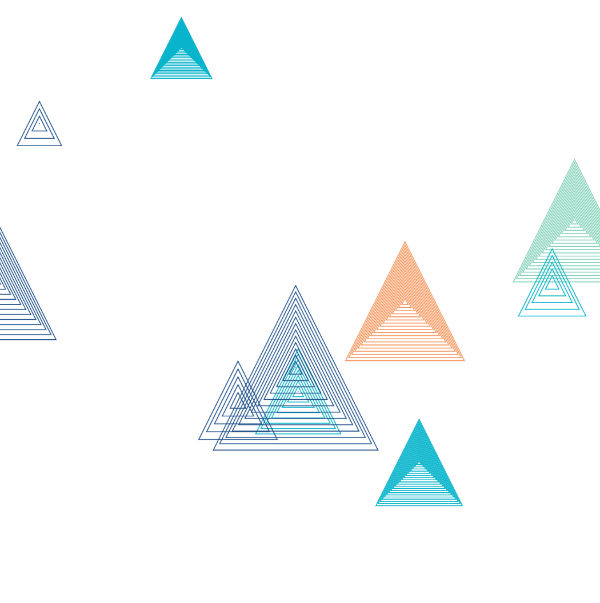
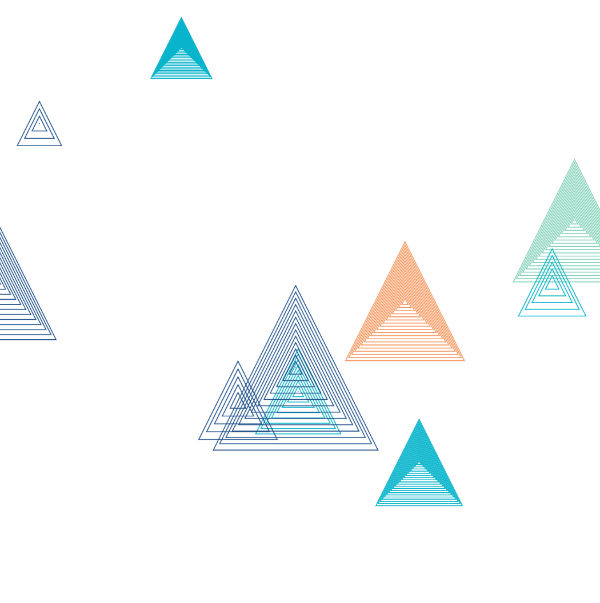
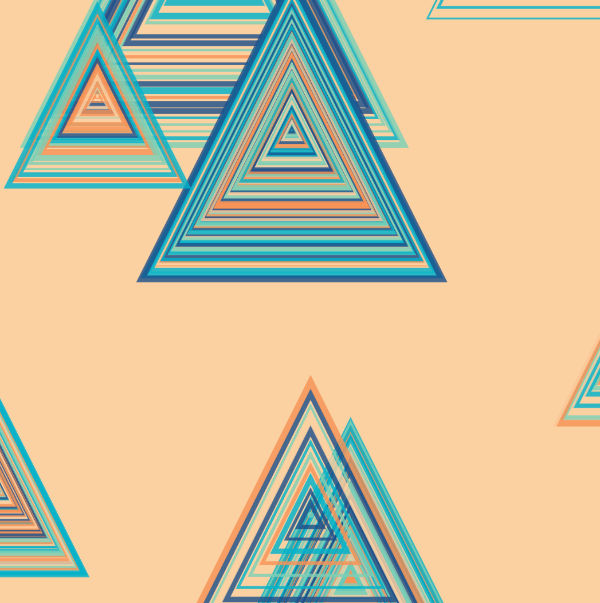
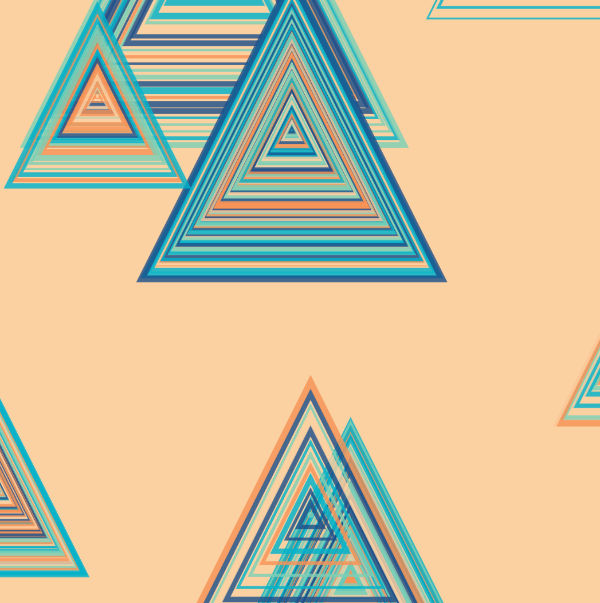
}【作品No.11】さらに複数の同心三角形と色や線の太さなどの工夫


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#f79256","#fbd1a2","#7dcfb6","#00b2ca","#1d4e89"]; // 色の配列
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(random(colors)); // 背景色をランダムな色に設定
noFill(); // 塗りつぶしをなしに設定
for(let i = 0; i < 10; i++){ // 10回繰り返す
push(); // 現在の座標システムを保存
translate(random(-150, w + 150), random(-150, w + 150)); // ランダムな位置に移動
triangles_draw(random(50, 450), random(3, 30)); // ランダムなサイズとステップで三角形を描画
pop(); // 座標システムを復元
}
}
function triangles_draw(max_size, step_size){
let c_size = 0; // 三角形のサイズを初期化
while(c_size < max_size){ // 最大サイズになるまで繰り返す
strokeWeight(random(2, 8)); // ランダムな線の太さを設定
stroke(random(colors)+ "D0"); // ランダムな色と透明度を設定
let half_size = c_size / 2;
triangle(-half_size, half_size, half_size, half_size, 0, -half_size); // 三角形を中央に描画
c_size += step_size; // ステップサイズ分だけ増加
}
}この作品をつくって良かったこと
- 【p5.js】同心四角形を描く【3作品】で四角形のパターンをつくったが、三角形でもつくって良かった。かなり印象が違う。ピラミッドみたいなのがいっぱいでてきて楽しいし、笑顔になれた
- 素早く作品をつくることができた
- 量をたくさん作ることができる環境が整っている時代だと気づいた
- 独学者に最高の時代
反省点
- 素早くつくれるからこそ、考える力を磨く行動をし続ける必要がある
次はどうするか?
- 同心多角形をつくってみたい。つくろう
実行したら、いろんな同心多角形がランダムな位置に表示されるってのも面白そう。



それでは今日もレッツワクワクコーディング。
