この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
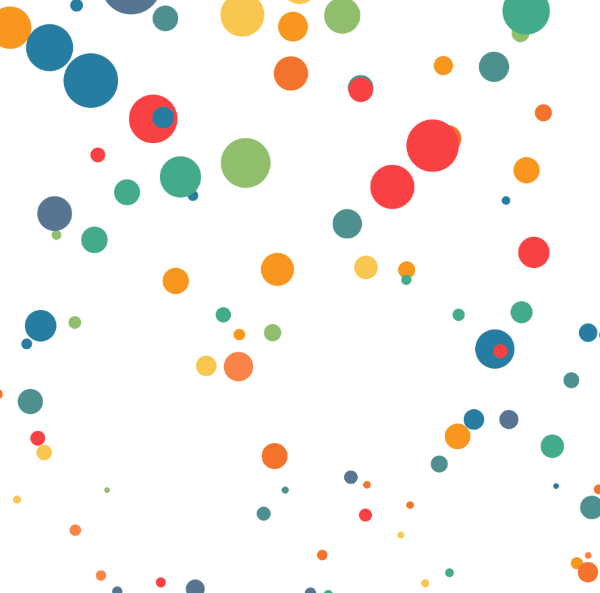
作品の画像とコード
【作品No.16】カラフルな雨

アニメーション。
// 参考にさせていただいたページとURL
// rain
//https://editor.p5js.org/kelsierose94/sketches/MU2Y21aG0
var drop = [];
let colors = ["#f94144","#f3722c","#f8961e","#f9844a","#f9c74f","#90be6d","#43aa8b","#4d908e","#577590","#277da1"] // 色の配列を追加
function setup() {
createCanvas(400, 400);
background(255); // 背景色を白に設定
for (var i = 0; i < 150; i++) {
drop[i] = new Drop();
}
}
function draw() {
background(255); // 背景色を適用
for (var i = 0; i < 150; i++) {
drop[i].show();
drop[i].update();
}
}
function Drop() {
this.x = random(0, width);
this.y = random(0, -height);
this.color = color(colors[int(random(colors.length))]); // 色をランダムに選択
this.size = random(20, 50);
this.show = function () {
noStroke();
fill(this.color);
ellipse(this.x, this.y, this.size, this.size);
};
this.update = function () {
this.speed = random(5, 10);
this.gravity = 1.05;
this.y = this.y + this.speed * this.gravity;
this.size = this.size * 0.98; // サイズを少しずつ小さくする
if (this.y > height) {
this.y = random(0, -height);
this.size = random(20, 50); // リセット時にサイズを元に戻す
this.gravity = 0;
}
}
}
感想
カラフルな雨が降ったら、雨が好きになる。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
