ワタタク
ワタタク「Flow Field(ベクトル場)」を参考に作品をつくりました。
コード、コード内に参考にしたページのURL(Flow FieldについてのYoutube動画)、良かったこと、反省点、次にどうするかをまとめています。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
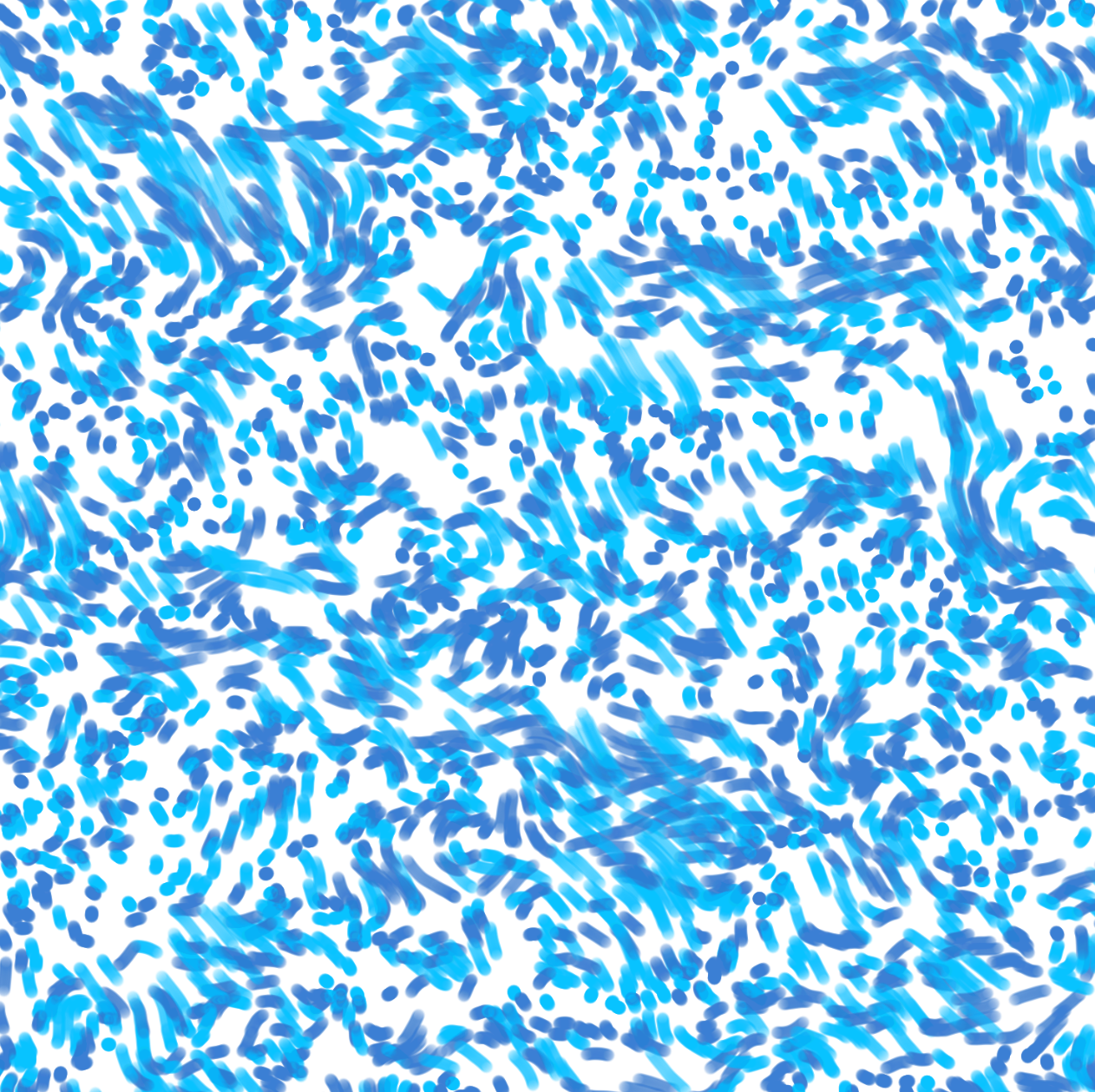
作品:「青の時間」とコード
待っていると水色と青で染まっていくのが楽しい。
ランダムなので更新する度に染まり方が変わるのも好き。
OpenProcessingはhttps://openprocessing.org/sketch/2501835
// 参考にさせていただいた作品URL
// [p5.js勉強会]Flow Fieldをライブコーディング
// https://www.youtube.com/watch?v=UrgvjFTjsdg
let posBlue = []; // 青色の点
let posCyan = []; // 水色の点
function setup() {
createCanvas(w = 500, w); // 500x500ピクセルのキャンバスを作成
background(255); // 背景を白色に設定
strokeWeight(1); // 点の太さを1に設定
// 青色と水色の点の位置を初期化
for (let i = 0; i < 1700; i++) { // 各色の点の数を増やす
posBlue[i] = {x: random(w), y: random(w)}; // 青色の点の位置をランダムに設定
posCyan[i] = {x: random(w), y: random(w)}; // 水色の点の位置をランダムに設定
}
}
function draw() {
stroke(43, 123, 202, 15); // 線の色を青色に設定
fill(43, 123, 202, 15); // 青色で塗りつぶす
for (let i = 0; i < posBlue.length; i++) {
ellipse(posBlue[i].x, posBlue[i].y, 5, 5); // 青色の円を描く
// ノイズ値に基づいて位置を更新
let dx = 0.5 - noise(posBlue[i].x / w * 5, posBlue[i].y / w * 15, 0.1); // ノイズに基づくxオフセット
let dy = 0.5 - noise(posBlue[i].x / w * 15, posBlue[i].y / w * 15, 8.5); // ノイズに基づくyオフセット
posBlue[i].x += dx; // xオフセットをx座標に加える
posBlue[i].y += dy; // yオフセットをy座標に加える
}
stroke(0, 191, 255, 15); // 線の色を水色に設定
fill(0, 191, 255, 15); // 水色で塗りつぶす
for (let i = 0; i < posCyan.length; i++) {
ellipse(posCyan[i].x, posCyan[i].y, 5, 5); // 水色の円を描く
// ノイズ値に基づいて位置を更新
let dx = 0.5 - noise(posCyan[i].x / w * 5, posCyan[i].y / w * 15, 0.1); // ノイズに基づくxオフセット
let dy = 0.5 - noise(posCyan[i].x / w * 15, posCyan[i].y / w * 15, 8.5); // ノイズに基づくyオフセット
posCyan[i].x += dx; // xオフセットをx座標に加える
posCyan[i].y += dy + dx; // yオフセットをy座標に加える
}
}この作品をつくって良かったこと
- ジェネラティブアートしてるって感じることができた
- [p5.js勉強会]Flow Fieldをライブコーディング(https://www.youtube.com/watch?v=UrgvjFTjsdg)をやりきることができて嬉しい
- ルーズリーフの使い方が昨日より上達
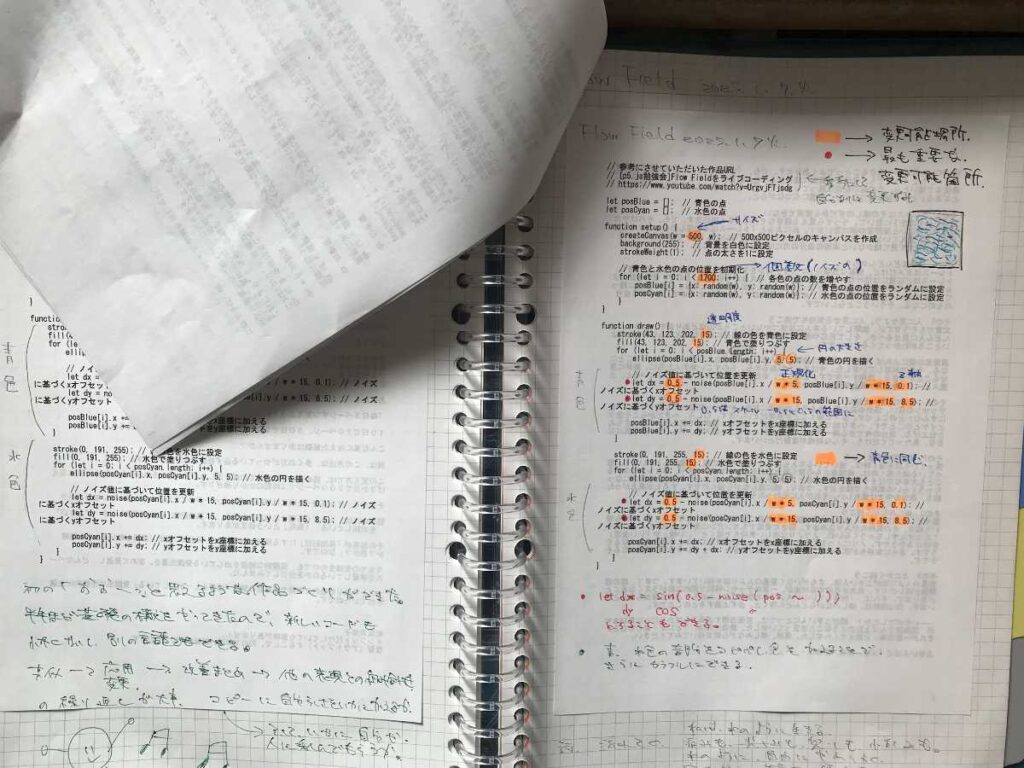
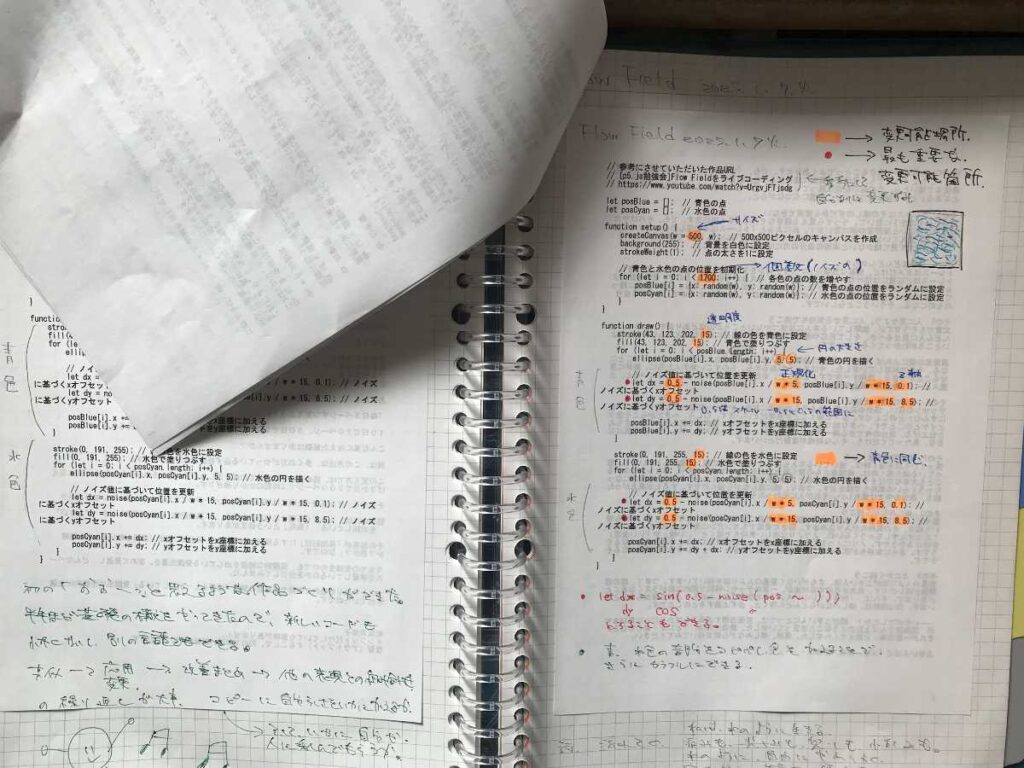
- 書いたコードを印刷して、どこが変更できるのかなどを書くようにした
- 長いコードの補足はノートに貼るのではなく、ホッチキスを使うようにした(先に画像あり)
- コードを見て、頭の中でイメージが浮かびやすくなった
- すごいと感じる作品を真似し、自分なりに変えることで、他の作品の見方も変わった。あ、この作品のこの部分を、僕はこういう風に活かしてみようとか。
ノートの書き方も改善していってます。
Campus B5 方眼のルーズリーフが好き。
書いていて楽しい。


家に白黒だけ印刷できる印刷機あるし、有効活用できて嬉しい。


反省点
- こうしてみたい。というアイデアの幅がまだまだ少ない
- 配色の知識がなく、思いつきでしか色を決めれていない
次はどうするか?
- いろいろな作品を見て、自分なりにコードを変更するときのアイデアの幅の拡張
- 配色の教科書という本を持っているのでやる
- 今回の作品を元に、クリエイティブコーディングと詩というジャンルに挑戦する
作品づくりって楽しい。
知識をつけながら、「あ。これはワタタクさんの作品っぽい。やっぱりそうだ。」って言ってもらえるような、自身の作風を見つけよう。



それでは今日もレッツワクワクコーディング。