この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
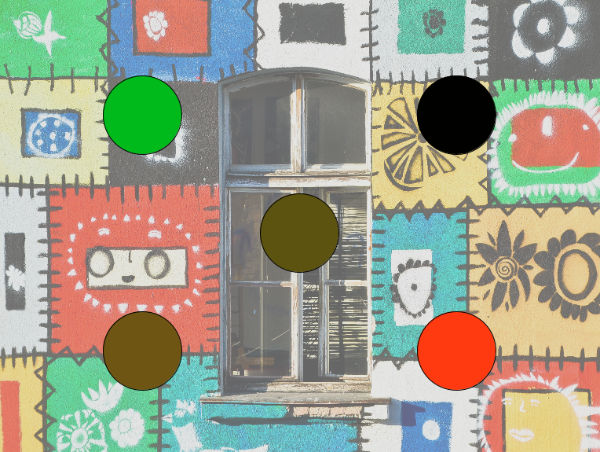
作品の画像とコード

PImage img;
void setup() {
size(800, 600);
img = loadImage("7, Window, Slovenia, Ljubljana.jpg");
img.loadPixels();
int leftTopIndex = 0;
int rightTopIndex = img.width - 1;
int leftBottomIndex = img.width * (img.height - 1);
int rightBottomIndex = img.width * img.height - 1;
color leftTopColor = img.pixels[leftTopIndex];
color rightTopColor = img.pixels[rightTopIndex];
color leftBottomColor = img.pixels[leftBottomIndex];
color rightBottomColor = img.pixels[rightBottomIndex];
color middleColorTop = lerpColor(leftTopColor, rightTopColor, 0.5);
color middleColorBottom = lerpColor(leftBottomColor, rightBottomColor, 0.5);
color middleColor = lerpColor(middleColorTop, middleColorBottom, 0.5);
tint(255, 127);
image(img, 0, 0, width, height);
fill(leftTopColor);
ellipse(width / 4, height / 4, 100, 100);
fill(rightTopColor);
ellipse(3 * width / 4, height / 4, 100, 100);
fill(leftBottomColor);
ellipse(width / 4, 3 * height / 4, 100, 100);
fill(rightBottomColor);
ellipse(3 * width / 4, 3 * height / 4, 100, 100);
fill(middleColor);
ellipse(width / 2, height / 2, 100, 100);
}
void draw() {
}作った感想
ピクセルの読み込み方の知識が深まった作品。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
