この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
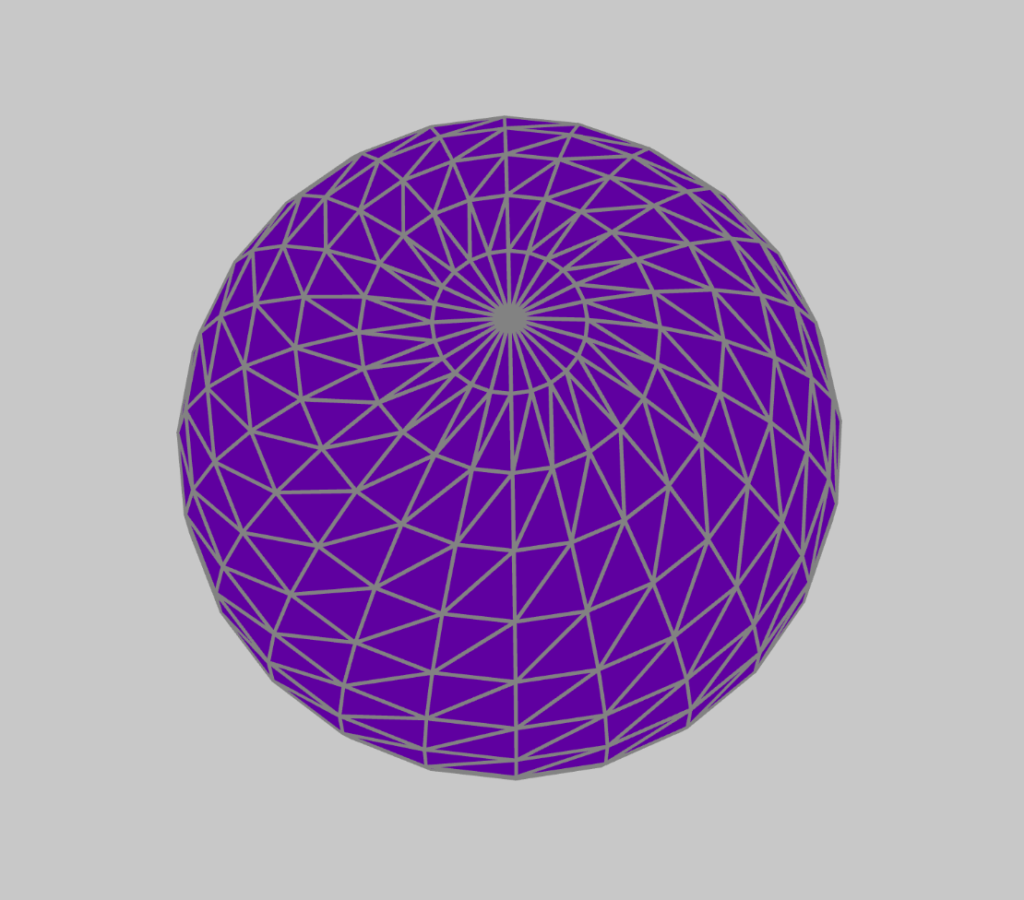
作品の画像とコード

アニメーション。
let color1, color2;
function setup() {
createCanvas(windowWidth, windowHeight, WEBGL);
color1 = color(255, 0, 0); // 赤
color2 = color(0, 0, 255); // 青
}
function draw() {
background(200);
// カメラの設定(静止)
camera(
0, 0, 500, // カメラの位置(x, y, z)
0, 0, 0, // カメラが写す画面の中心となる位置(x, y, z)
0, 1, 0 // カメラ自身の向き(x, y, z)
);
// マウス位置に基づいて回転させる
rotateX(map(mouseY, 0, height, -PI, PI));
rotateY(map(mouseX, 0, width, -PI, PI));
// マウス位置に基づいて色を補間する
let set_color = lerpColor(color1, color2, mouseX / width);
// 球体の色を設定
fill(set_color);
stroke(130);
// 球体を描く
sphere(100);
}作った感想
- 3Dで中間色を設定できるのか試した
- マウスの動きに合わせて、色が変わるのは面白い
- シンプルだが、マウス操作と色の変化を楽しめた
- あまりやったことがないインタラクティブ性だったので
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。

