この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
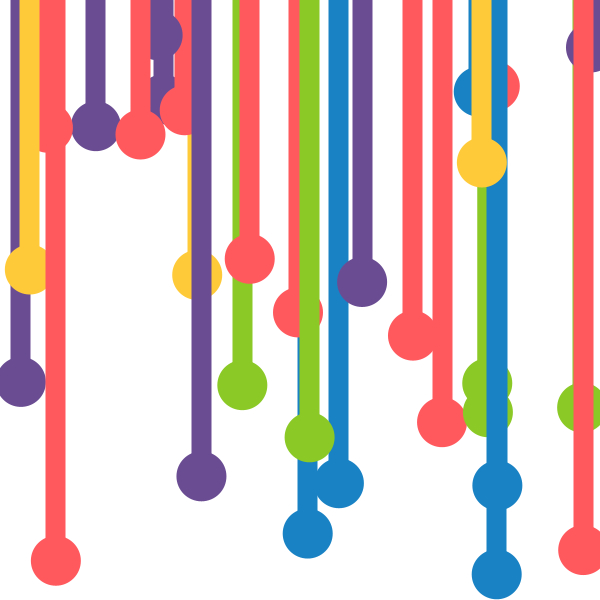
作品の画像とコード

アニメーション。
// 参考にさせていただいた本
// Processingではじめるビジュアル・デザイン入門 直感と論理できたえるプログラミング
// 134ページの内容を自分なりに変えました
color[] colors = {
#ff595e,
#ffca3a,
#8ac926,
#1982c4,
#6a4c93
};
void setup() {
size(600, 600);
background(255);
strokeWeight(20);
frameRate(1);
}
void draw() {
background(255);
for (int i = 0; i < width; i += 20) {
float x = random(width);
float y2 = random(30, height);
color randomColor = colors[int(random(colors.length))];
stroke(randomColor);
line(x, 0, x, y2);
noStroke();
fill(randomColor);
ellipse(x, y2, 50, 50);
}
}作った感想
本の中では白黒だったけど、色をつけてみて、ランダムに位置が切り替わるようにするイメージが浮かんだのでやってみました。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
