この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
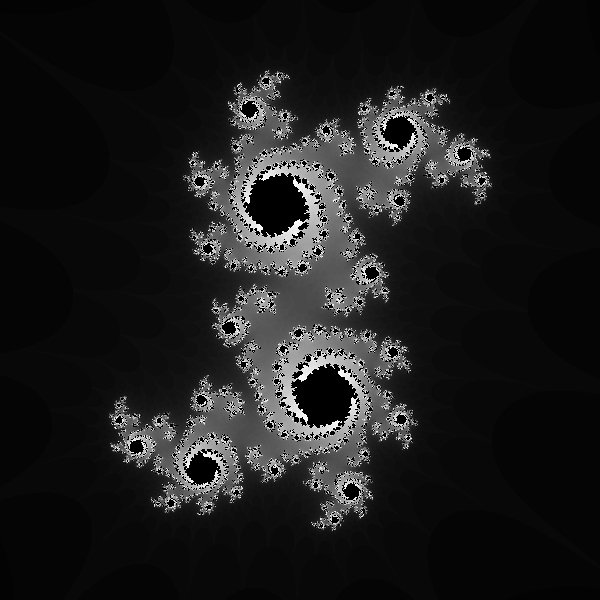
作品の画像とコード

function setup() {
createCanvas(600, 600);
pixelDensity(1);
}
function draw() {
loadPixels();
let maxIterations = 100;
for (let x = 0; x < width; x++) {
for (let y = 0; y < height; y++) {
let a = map(x, 0, width, -1.5, 1.5);
let b = map(y, 0, height, -1.5, 1.5);
let ca = 0.355;
let cb = 0.355;
let n = 0;
while (n < maxIterations) {
let aa = a * a - b * b;
let bb = 2 * a * b;
a = aa + ca;
b = bb + cb;
if (abs(a + b) > 16) {
break;
}
n++;
}
let bright = map(n, 0, maxIterations, 0, 255);
if (n === maxIterations) {
bright = 0;
}
let pix = (x + y * width) * 4;
pixels[pix + 0] = bright;
pixels[pix + 1] = bright;
pixels[pix + 2] = bright;
pixels[pix + 3] = 255;
}
}
updatePixels();
}
作った感想
ジュリア集合。
見たことない形ができたね。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
