この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
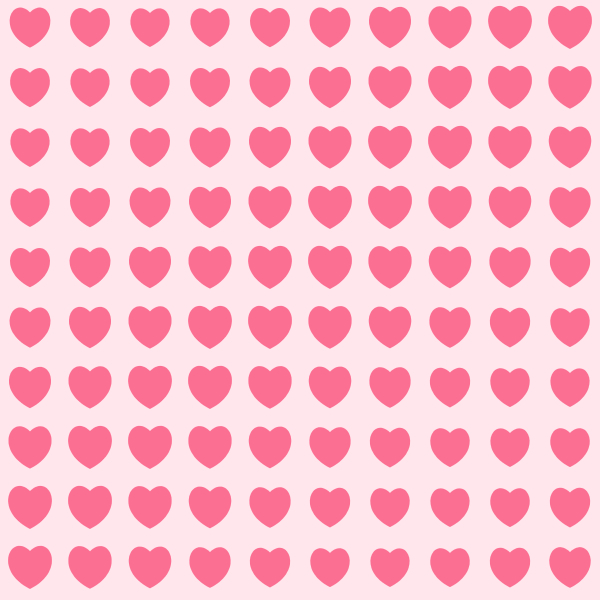
作品の画像とコード

アニメーション。
let t = 0; // 時間変数(時間の経過を記録するための変数)
function setup() {
createCanvas(600, 600); // キャンバスサイズを600x600ピクセルに設定
}
function draw() {
background("#ffe5ec"); // 背景色を設定
t += 0.08; // 時間を更新(0.08ずつ増加)
// 10×10のグリッドを作成するループ
for (let i = 0; i < 10; i++) {
for (let j = 0; j < 10; j++) {
let x = i * 60 + 30; // ハートのX座標(端に配置されるように調整)
let y = j * 60 + 30; // ハートのY座標(端に配置されるように調整)
let heartScale = 1.8 + 0.1 * sin(t + (i + j) * 0.5); // ハートのサイズを時間と位置に基づいて変動させる
drawHeart(x, y, heartScale); // ハートを描く
}
}
}
// ハートを描く関数
function drawHeart(x, y, heartScale) {
fill("#fb6f92"); // ハートの色をピンク色に設定
noStroke(); // ハートの輪郭線を消す
beginShape(); // カスタムシェイプの描画開始
vertex(x, y - 10 * heartScale); // 上の頂点を設定
// ベジェ曲線でハートの右上と右側を描く
bezierVertex(x + 10 * heartScale, y - 20 * heartScale, x + 20 * heartScale, y, x, y + 10 * heartScale);
// ベジェ曲線でハートの左上と左側を描く
bezierVertex(x - 20 * heartScale, y, x - 10 * heartScale, y - 20 * heartScale, x, y - 10 * heartScale);
endShape(CLOSE); // カスタムシェイプの描画終了
}作った感想
【作品No.26】リサジュー曲線たち【p5.js 2025年1月26日】を眺めていて、ハートにしたら面白いかなぁ。と思って作成。
ハートのYの位置、もう少し調整したほうがよかった。
ツメが甘い。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
