この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
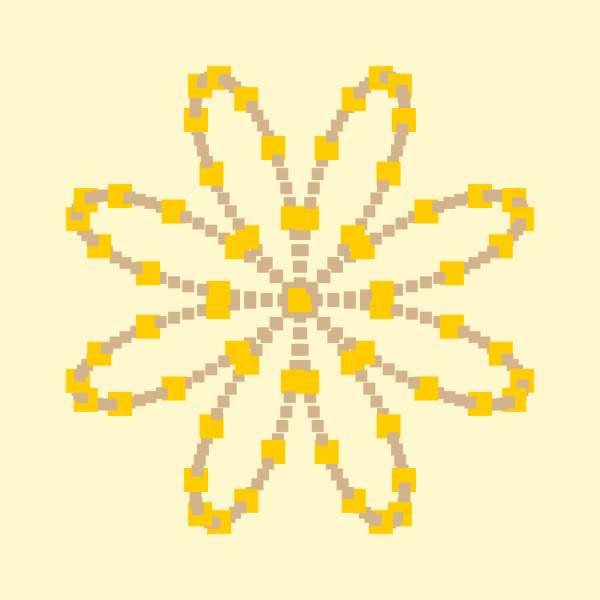
【作品No.23】ひまわり2025年1月20日【p5.js】

// 参考 2時間でクリエイティブコーダーになる本 技術の泉シリーズ
function setup() {
createCanvas(500, 500); // 500ピクセルのキャンバスを作成
}
function draw() {
background(255, 247, 205); // 背景色を薄い黄色に設定
let d = 10; // レクトの幅と高さ
let num = 360; // レクトの数
push(); // 新しい変換を開始
translate(width / 2, height / 2); // 中央に移動
noStroke(); // 縁の線を消す
for(let i = 0; i < num; i++){ // 0から360までのループ
let R = 200 * abs(sin(radians(i * 4))); // 円の半径を計算
let x = R * cos(radians(360 * i / num)); // X座標を計算
let y = R * sin(radians(360 * i / num)); // Y座標を計算
if(i % 5 == 0){ // 5の倍数のとき
fill(255, 204, 0); // 明るい黄色に色を設定
d = 20; // レクトのサイズを大きく
} else {
fill(210, 180, 140); // 暗い茶色に色を設定
d = 10; // レクトのサイズを元に戻す
}
rect(x - d / 2, y - d / 2, d, d); // レクトを描画
}
pop(); // 変換を終了
}作った感想
冬につくるひまわり。
夏を感じて、心が温まりました。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
