この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
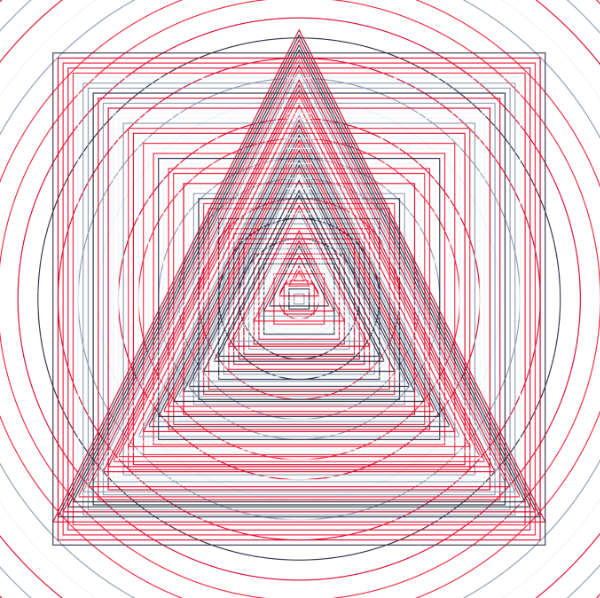
作品の画像とコード

let colors =["#2b2d42","#8d99ae","#edf2f4","#ef233c","#d90429"]; // 色の配列
function setup() {
createCanvas(w=600, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(100); // 背景色を設定
noFill(); // 塗りつぶしをなしに設定
translate(w/2, w/2); // キャンバスの中央に移動
let c_size = 0; // サイズを初期化
while(c_size < 500){ // 最大サイズになるまで繰り返す
// 円を描画
let diameter = c_size * 4; // 直径にπ(4)を掛ける
ellipse(0, 0, diameter, diameter); // 中心に円を描画
stroke(random(colors)); // 線の色を設定
// 三角形を描画
let half_size = c_size / 2;
let offset = 23; // 中心位置を上にずらすオフセット値
triangle(-half_size, half_size - offset, half_size, half_size - offset, 0, -half_size - offset); // 中心に三角形を描画
stroke(random(colors)); // 線の色を設定
// 正方形を描画
square(-c_size/2, -c_size/2, c_size); // 正方形を中央に描画
stroke(random(colors)); // 線の色を設定
c_size += 10; // サイズを10ずつ増加
}
}作った感想
過去の自身の作品を組み合わせて、PI=4だとしたら?という条件で作ってみました。
PI=4のイメージは難しかった。ひねろうと思ったけど、思い浮かんだイメージがあったので、実行することにした。
つくってみて、円の幅が大きくなるというのを実感した。
ブログやOpenProcessingなどに自身のコードを残しておく便利さに改めて気づく。
もっとたくさんつくり、コードを残しておくことで、いろいろな作品をつくれるようになるだろう。
今回の作品で20個目。
100個つくるまでに、より多くの気づきを得られるだろう。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
