この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
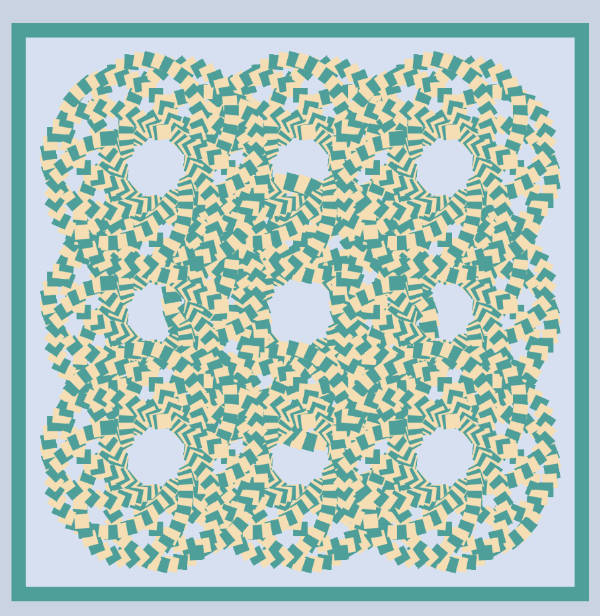
【p5.js】genuary2025.15 Design a rug【作品No.18】

let colors = ["#4e9f99", "#f5deb3"]; // ブルーとベージュの色
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
background("#d6e0f0"); // ブルーグレーの背景色
}
function draw() {
// キャンバスを4分割
let halfWidth = width / 2;
let halfHeight = height / 2;
// 中央に大きな模様を描く
push();
translate(width / 2, height / 2);
scale(0.6); // 大きさを調整
drawCarpet();
pop();
// 上
push();
translate(width / 2, halfHeight / 2);
scale(0.5);
drawCarpet();
pop();
// 下
push();
translate(width / 2, height - halfHeight / 2);
scale(0.5);
drawCarpet();
pop();
// 左
push();
translate(halfWidth / 2, height / 2);
scale(0.5);
drawCarpet();
pop();
// 右
push();
translate(width - halfWidth / 2, height / 2);
scale(0.5);
drawCarpet();
pop();
// 左上
push();
translate(halfWidth / 2, halfHeight / 2);
scale(0.5); // 大きさを半分にする
drawCarpet();
pop();
// 右上
push();
translate(width - halfWidth / 2, halfHeight / 2);
scale(0.5);
drawCarpet();
pop();
// 左下
push();
translate(halfWidth / 2, height - halfHeight / 2);
scale(0.5);
drawCarpet();
pop();
// 右下
push();
translate(width - halfWidth / 2, height - halfHeight / 2);
scale(0.5);
drawCarpet();
pop();
// 外枠を描く
drawBorder();
}
function drawCarpet() {
// 絨毯の模様を描く関数
for (let i = 0; i < 360; i += 5) {
push();
rotate(i);
// 四角形を積み重ねる
for (let j = 0; j < 5; j++) {
let r = 100 + sin(i * 2 + j * 72) * 50;
let x = r * cos(j * 72);
let y = r * sin(j * 72);
// 指定された色を順に設定
let colorIndex = (i / 5 + j) % colors.length;
fill(colors[colorIndex]);
noStroke();
rect(x - 10, y - 10, 20, 20); // 四角形を描画
}
pop();
}
}
function drawBorder() {
noFill();
strokeWeight(10);
stroke("#4e9f99"); // 外枠の色を指定
rect(5, 5, width - 10, height - 10); // 外枠を描画
}作った感想
変わった模様の絨毯。子どもは円の中に入ったりして遊びそう。
個人的には微妙かな?と思ったけど、Xでは反応が少しあって嬉しい。
自分が微妙だなと思っても、投稿をしてみるのが大切。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
