ワタタク
ワタタクProcessingの背景……。グレーで作品をつくるに飽きてきたなぁ。背景の色を変えることできないのかな?
そんな悩みを解決してくれたのがbackgroundを使った書き方。
backgroundを使って、背景色を変えることによって、作品づくりが楽しくなりました。
他にも効果を感じたことは、色はアイデアを考えるのに、とても重要な役割を果たしていることに気づけたことです。
例えば、背景色をオレンジにすることによって「夕日を装飾するようなシンプルなイラストを描いてみようか。」など、作品を書く前の「何を描こうかな?」と悩みにくくなりました。
正直、backgroundは数値を変えるだけで、簡単な基礎知識ですが、実際に背景色を描いて感じることで、発見があると思います。記事を参考にしてもらえますと嬉しいです。



backgroundを使いこなしていきましょう~。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】backgroundの英語の読み方と意味
| background | |
|---|---|
| 英語の読み方 | バックグラウンド |
| 英語の意味 | 背景 |



backは後ろ、背という意味。groundは地面、土地って意味。この2つの単語が合わさってbackgroundで後ろの土地で、背景って考えると覚えやすい。
なんのためにProcessingで、backgroundを使うの?
- 作品の背景色を決めるため
- 初心者の段階から、作品をつくることを楽しむため
- 気分を変え、描く作品の新しいアイデアを増やすため
- ばえる作品をつくるため
- 作品をつくるのを楽しむため
上記の「③」の気分を変え、描く作品の新しいアイデアを増やすための補足です。
例えば、Processingで風景を描くとします。
背景色が青ならどんな風景を書くでしょうか?空や海、湖のある景色を描こうというアイデアがまず浮かんでくると思います。
背景色が緑なら、山や森、草原のある景色を描こうというアイデアが浮かぶはず。
このように、Processingのbackgroundで背景色を変えることで、作品をつくるアイデアに悩みにくくなります。
【Processing】backgroundの書き方のルール4つ
backgroundで背景色を描くためのルールは、以下の4つです。
- 白、グレー、黒のグレースケールで書くルール
- #00459Bみたいに書く16進数で書くルール
- 赤(R)、緑(G)、青(B)のRGBで書くルール
- 色相(H)、彩度(S)、明度(B)のHSBで書くルール
【ルール1】グレースケールで書く方法
| backgroundをグレースケールで書く方法と説明 | |
|---|---|
| 書き方 | background(数値); |
| 数値の範囲 | 0~255 |
| 数値を入力したらどうなるか | 0は黒 126はグレー 255は白 |
グレースケールを実際に入力した例3つと画像
黒色の例
//background
//グレースケール 黒色の例
size(500, 500);
background(0);

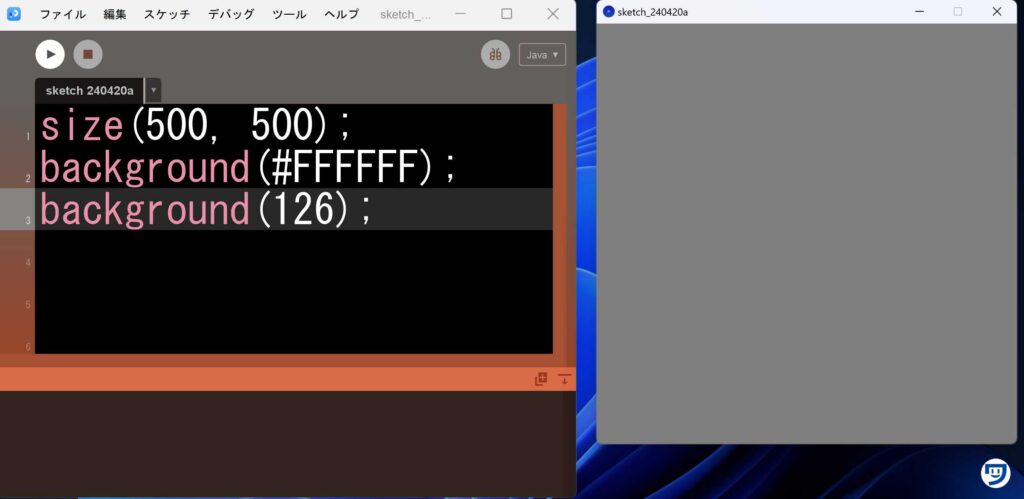
グレーの例
//background
//グレースケール グレーの例
size(500, 500);
background(126);

白の例
//background
//グレースケール 白色の例
size(500, 500);
background(255);




数値を60や90にしてみて、グレースケールの濃淡を感じてみてね。
【ルール2】16進数で書く方法
| backgroundを16進数で書く方法と説明 | |
|---|---|
| 書き方 | background(16進数カラーコード); |
| 16進数カラーコードについて | #00459Bのような表記 インターネットでカラーコードと調べると出てくるサイトにたくさん載っている |
| カラーコードを入力したらどうなるか | #00459Bの色になる。下記の画像を参考にしてください |
16進数を実際に入力した例と画像
#00459Bの例
//background
//16進数 #00459Bの例
size(500, 500);
background(#00459B);




#00459Bはこのブログのメインカラーだよ。
【ルール3】RGBで書く方法



Rは英語のRedで赤。Gは英語のGreenで緑。Bは英語でBlueの青って意味。
| backgroundをRGBで書く方法と説明 | |
|---|---|
| 書き方 | background(Rの数値, Gの数値, Bの数値); |
| 数値の範囲 | R、G、Bの数値はそれぞれ0~255 |
| 数値を入力したらどうなるか | 赤、緑、青など、数値しだいで様々な色を背景色にできる |
RGBを実際に入力した例と画像【赤・緑・青・黄色・オレンジ】
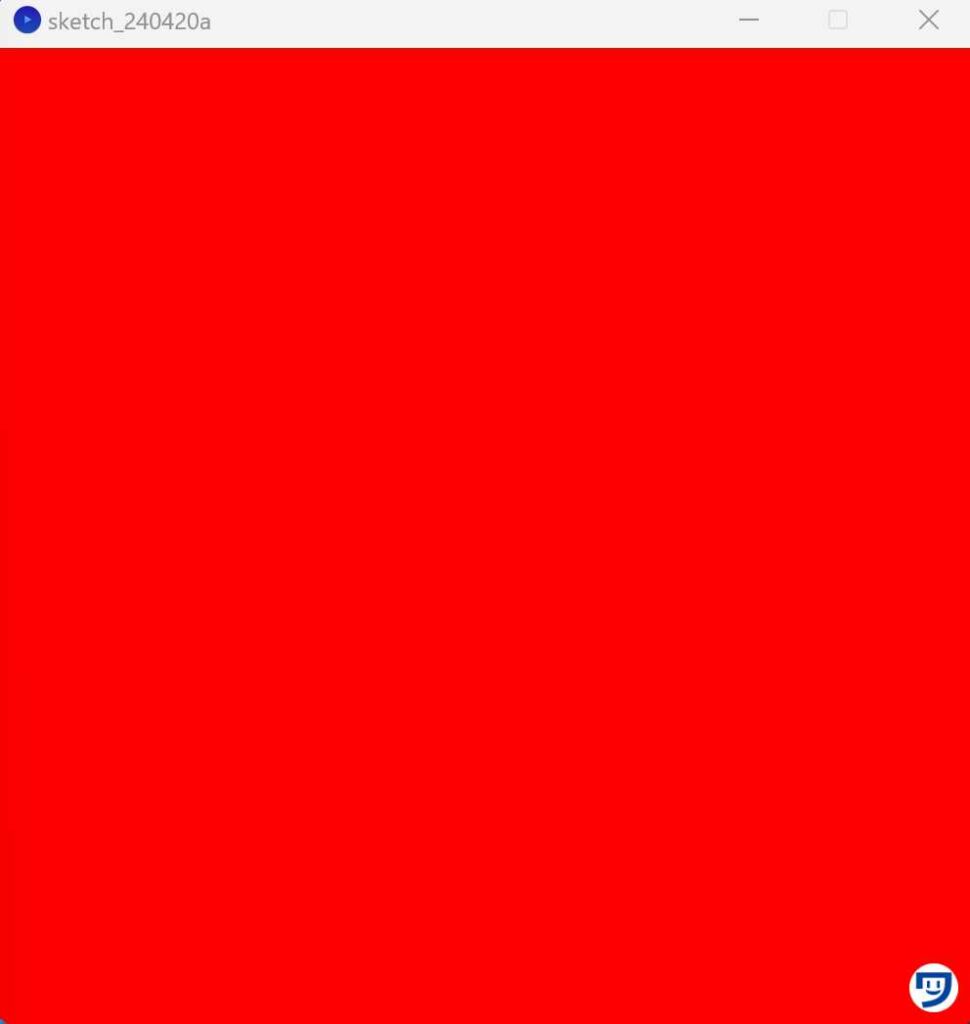
赤色の例
//background
//RGB 赤色の例
size(500, 500);
background(255, 0, 0);

緑色の例
//background
//RGB 緑色の例
size(500, 500);
background(0, 255, 0);

青色の例
//background
//RGB 青色の例
size(500, 500);
background(0, 0, 255);

黄色の例
//background
//RGB 青色の例
size(500, 500);
background(255, 255, 0);

オレンジ色の例
//background
//RGB オレンジ色の例
size(500, 500);
background(255, 165, 0);




RGBの数値を変えてみると、赤と青を足すとこの色になるんだ。って感じで色にも詳しくなれます。
【ルール4】HSBで書く方法



Hは英語のHueで色相。Sは英語のSaturationで彩度(鮮やかさ)。Bは英語でBrightnessの明度(明るさ)って意味。
| backgroundをRGBで書く方法と説明 | |
|---|---|
| 書き方【2STEP】 | 【STEP1】 colorMode(360, 100, 100);と書く 【STEP2】 background(Hの数値, Sの数値, Bの数値);と書く |
| 数値の範囲 | Hは0~360 Sは0~100 Bは0~100 |
| 数値を入力したらどうなるか | グレースケール、16進数、RGB、よりも豊かな色を表現しやすい。作品づくりにおすすめの色 |
HSBを実際に入力した例と画像【赤・緑・青】
赤色の例
size(500, 500);
colorMode(HSB, 360, 100, 100);
background(0, 100, 100);

緑色の例
size(500, 500);
colorMode(HSB, 360, 100, 100);
background(120, 100, 100);

青色の例
size(500, 500);
colorMode(HSB, 360, 100, 100);
background(240, 100, 100);




次の項目でお伝えしているのですが、活躍されているVisual ArtistさんはHSBで作品をつくることをおすすめされています。なので早い段階からHSBに慣れておく方がいいですね。
Processingのbackgroundは、どの書き方で書けばいいの?
Processing初心者の段階では、16進数かRGBでbackgroundで背景色を描いた方がいいと思います。
なぜなら、インターネットや本で調べてすぐに出てきますし、コピペして作品をつくりやすいからです。
Processingの勉強が進み、colorModeでHSBで色を決めることができるようになったら、HSBで色を設定したほうがいいと思います。
と言うのは、Visual ArtistのTyler HobbsさんがRGBではなく、HSBを使用したほうがいいと「TIPS TO IMPROVE YOUR GENERATIVE ARTWORK」で書いておられるからです。(英語なのでGoogle翻訳を使えば読めます。)
紹介した記事には、色の使い方についてかなり参考になることを書いてくださっているので、読むことをおすすめします。



Tyler Hobbsさんがつくっているような作品をつくれるようになるために頑張る!!
Processingのbackgroundで、気をつけたいエラー
backgroundを16進数で使うとき、「#」が全角の「#」になっているとエラーになります。
#00459Bはエラーにならない。#00459Bはエラーになります。
疲れているときとかは、#の半角と全角の入力間違いをしてしまったり、気づけなかったりするので注意。
僕のProcessing環境では、backgroundの透明度が変更できない……【対処方法あり】
Processingのbackgroundには、背景色の透明度を変更できる書き方のルールがあります。
以下のalphaの部分に、0~255の数値を入力することで透明度を調整することができるようなのですが、僕のProcessing ver4.3の環境ではできませんでした。
Processingのbackgroundで透明度を書くためのルール。
- background(rgb, alpha);
- background(gray, alpha);
- background(v1, v2, v3, alpha);
- v1はRGBのRかHSBのH
- v2はRGBのGか、HSBのS
- v3はRGBのBか、HSBのB
透明度を変更して、ピンク 黄緑 水色 淡黄(たんこう)薄い黄色をつくろうとしたのですが、できないので別の方法でつくるしかないです。
【対処方法】rectで背景色を描いて、透明度を変更



別の方法とは、rectを使って大きな四角形を書いて、その四角形の透明度を上げるという方法。
【Processing】backgroundを学んでいた感じた疑問4つを解決



1000とか10000とかでもエラーにはならないけど、決められた範囲の数値で書いた方が自分にも人にも読みやすい。
【Processing】backgroundを学ぶと、世界の見え方がこう変わる
backgroundのグレースケールとR G Bで考えると、以下のような世界がコードで見えるようになります。
| 世界の色 | 見え方が変わる対象 | 見えるコード |
|---|---|---|
| 黒 | 夜、黒髪、カラスなど | background(0); |
| グレー | 雲、コンクリート、ビルなど | background(126); |
| 白 | ヨーグルト、白米、雪など | background(255); |
| 赤 | トマト、郵便ポスト、鳥居など | background(255, 0, 0); |
| 緑 | 葉、きゅうり、青汁など | background(0, 255, 0); |
| 青 | 青空、海、地球など | background(0, 0, 255); |
| 黄色 | バナナ、信号機、ピカチュウなど | background(255, 255, 0); |
| オレンジ | 夕日、みかん、オレンジジュースなど | background(255, 165, 0); |
バナナを見たら、background(255, 255, 0);が思い浮かぶ。


16進数は、好きな色を覚えているとコードで見えてきますね。僕の場合は#00459Bの紺色で、スケジュール帳のカバーがコードで見えるようになりました。
ダブルオー(00)、四国(459)のBエリア。で好きな#00459Bを覚えています。


この記事のまとめ
Processingのbackgroundで、背景色を設定することにより、作品づくりの幅がひろがります。
背景が白のみで作品をつくるだけでなく、背景が黄色やオレンジで作品をつくると気分転換にもなって、Processingの勉強も楽しくなります。
お気に入りの背景色で、作品づくりを楽しんでくださいね。



それでは今日もレッツワクワクコーディング。