ワタタク
ワタタク今回の記事の目的はProcessingの「smooth()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】smooth()について
- 英語でsmoothは「なめらかにする」という意味
- Processingで使う
smooth()は、画面上の図形や線をなめらかに見せるための命令 - 【注意点】パソコンの性能によっては、絵がなめらかになりすぎて動きが遅くなることがある
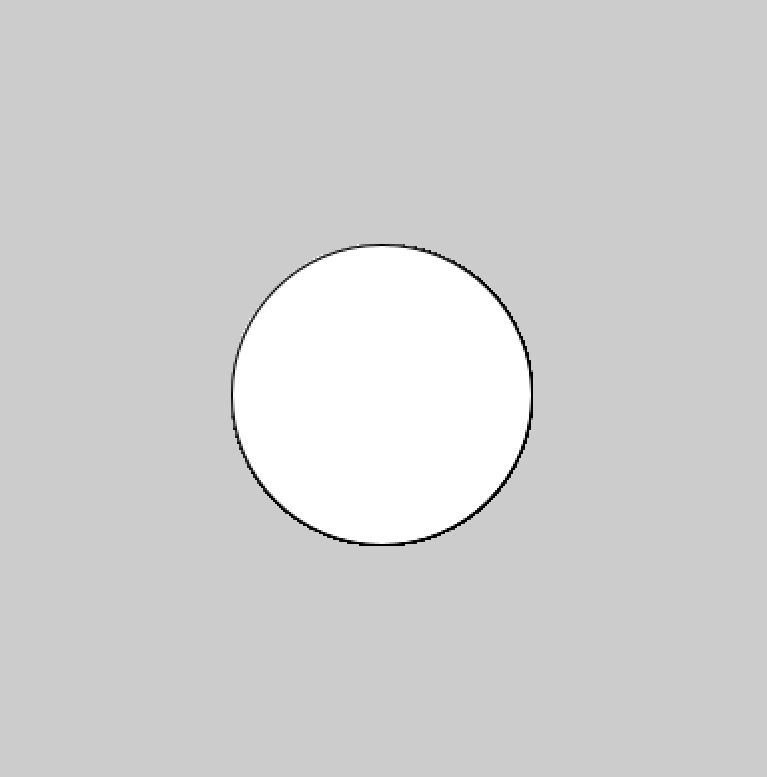
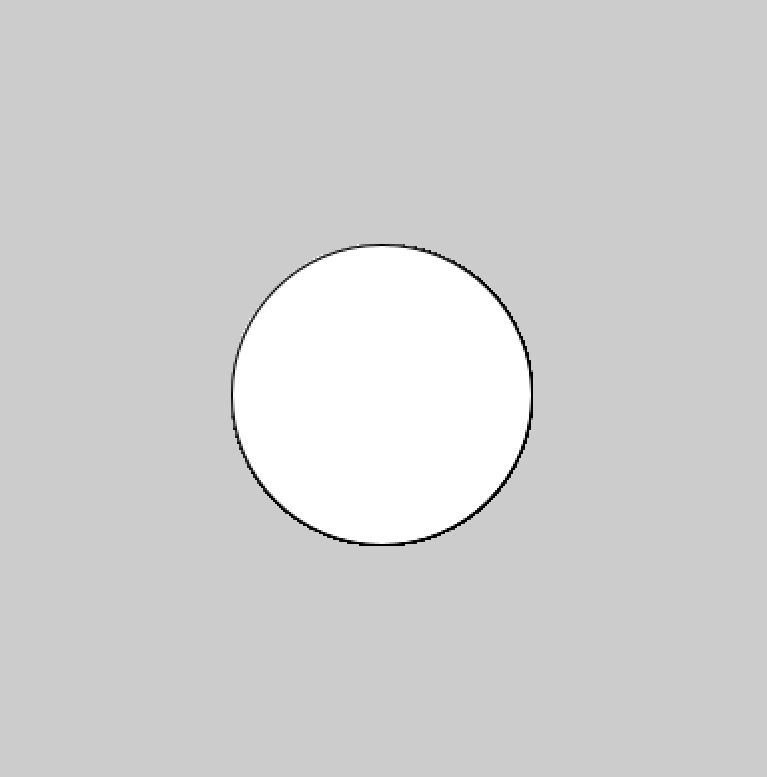
【Processing】smooth()の使い方【画像とコード】


void setup() {
size(400, 400);
smooth(); // ここで画面がなめらかになります
}
void draw() {
ellipse(200, 200, 150, 150); // 中央に円を描く
}【Processing】smooth()を使ってみた感想
滑らかにしたいときに、使おうと思います。



それでは今日もレッツワクワクコーディング。