 ワタタク
ワタタク今回の記事の目的はProcessingの「lightFalloff()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】lightFalloff()について
lightFalloff()について
- “Light Falloff” は「光の減衰」という意味
lightFalloff()は、Processingというプログラムで光の強さが距離に応じてどのように減衰するかを設定する
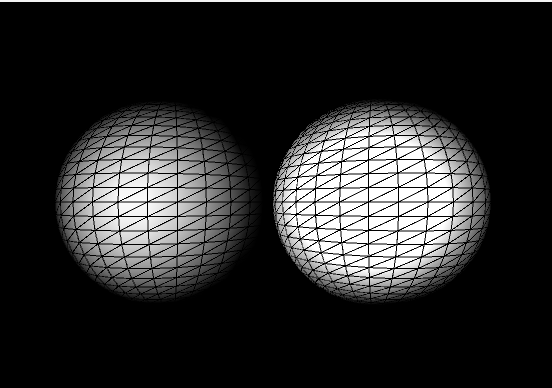
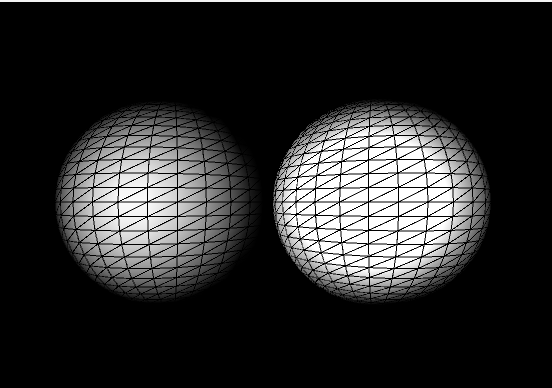
【Processing】lightFalloff()の使い方【画像とコード】


減衰を使った右側の球体の方が明るくなる理由は、現段階の僕では分からない。2024年11月21日。そこに関しては保留問題とする。
void setup() {
size(600, 400, P3D); // 3Dレンダラーを使用するためにP3Dを追加
noLoop(); // draw() を一回だけ実行するようにする
}
void draw() {
background(0); // 画面を黒にする
// 光の減衰なしの球体
pushMatrix(); // 現在の座標系を保存
translate(width/3, height/2, 0); // 球体を左側に移動
pointLight(255, 255, 255, 0, 0, 200); // 白い点光源を設定
lightFalloff(1.0, 0.0, 0.0); // 光の減衰なし
sphere(100); // 球体を描く
popMatrix(); // 保存された座標系を復元
// 光の減衰ありの球体
pushMatrix(); // 現在の座標系を保存
translate(2 * width/3, height/2, 0); // 球体を右側に移動
pointLight(255, 255, 255, 0, 0, 200); // 白い点光源を設定
lightFalloff(1.0, 0.5, 0.1); // 光の減衰を強調
sphere(100); // 球体を描く
popMatrix(); // 保存された座標系を復元
}【Processing】lightFalloff()を使ってみた感想
light系は難しい。



それでは今日もレッツワクワクコーディング。

