ワタタク
ワタタク今回の記事の目的はProcessingの「sphereDetail()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】sphereDetail()について
sphereDetail()について
- 「sphere」は「球体」、「detail」は「細かい部分」を意味します。つまり、「sphereDetail()」は「球体の細かい部分」
sphereDetail()は、球体の描画時にその表面をどれだけ細かくするかを指定する- 【注意点】
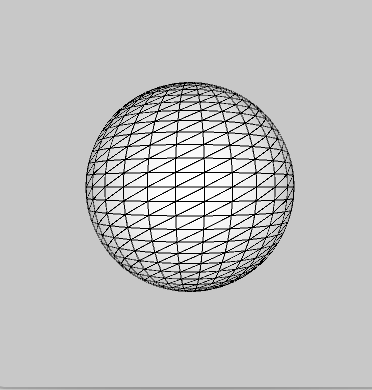
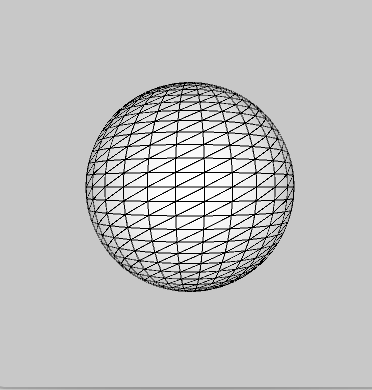
【Processing】sphereDetail()の使い方【画像とコード】


void setup() {
size(400, 400, P3D); // 3D描画のためのウィンドウサイズを設定します
noLoop(); // 描画を一度だけ行います
}
void draw() {
background(200); // 背景を薄い灰色にします
lights(); // ライトを設定します
// 球体の細かさを設定します(経度の数, 緯度の数)
sphereDetail(30, 30);
// 球体を描画します
translate(width/2, height/2, 0); // 球体を画面の中心に移動します
sphere(100); // 半径100の球体を描画します
}
【Processing】sphereDetail()を使ってみた感想
Detailが出ているかどうか分かりづらい。



それでは今日もレッツワクワクコーディング。