 ワタタク
ワタタク今回の記事の目的はProcessingの「quadraticVertex()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】quadraticVertex()について
quadraticVertex()について
- quadraticVertexの英語の意味 は、「二次頂点」という意味
quadraticVertex()は、曲線を描くために使う関数- 【注意点】quadraticVertex()を使う時は、始めにbeginShape()、終わりにendShape()を必ず書くことが必要。また、曲線の形を変えるために、制御点の位置をしっかり考える必要がある
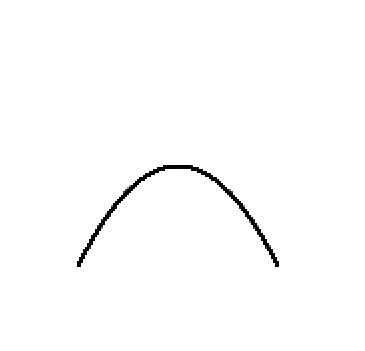
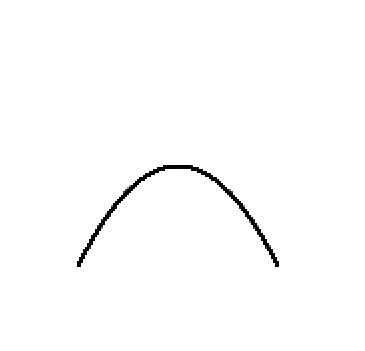
【Processing】quadraticVertex()の使い方【画像とコード】


void setup() {
size(200, 200); // キャンバスのサイズを設定 (幅200ピクセル、高さ200ピクセル)
background(255); // 背景色を白に設定
}
void draw() {
stroke(0); // 線の色を黒に設定
noFill(); // 塗りつぶしをしない設定
beginShape(); // 新しい形の描画を開始
vertex(50, 150); // 最初の点を指定 (x=50, y=150)
quadraticVertex(100, 50, 150, 150); // 曲線の制御点と終わりの点を指定 (制御点 x=100, y=50, 終わりの点 x=150, y=150)
endShape(); // 形の描画を終了
}【Processing】quadraticVertex()を使ってみた感想
ベジェ曲線の書き方を分かっているとquadraticVertex()は理解しやすい。



それでは今日もレッツワクワクコーディング。

