ワタタク
ワタタク今回の記事の目的はProcessingの「loadShader()」を理解し、自分なりに使ってみること。
この記事を書いた人


- クリエイティブコーダー / アーティスト
- 「人の心に寄り添う、機能するアート」を探究しています
- アートとテクノロジーが、社会や個人のウェルビーイングにどう貢献できるかに、関心があります
目次
【Processing】loadShader()について
loadShader()について
- loadShader は「シェーダーを読み込む」という意味
loadShader()は、シェーダーというプログラムを読み込むために使います- 使うと水の表現や光の反射などがもっとリアルになるみたい
- 【注意点】
loadShader()を使う時は、シェーダーファイルが正しい場所にあるか確認することと、間違ったプログラムを書かないように注意すること
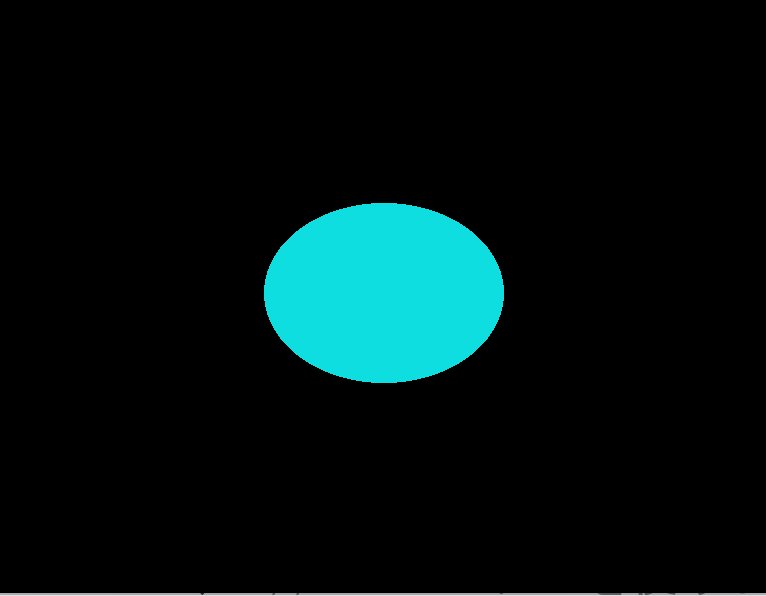
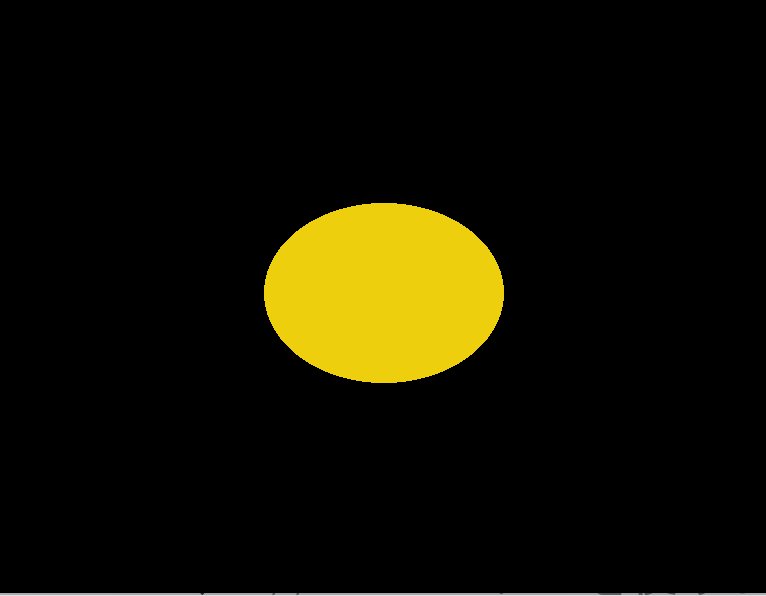
【Processing】loadShader()の使い方【画像とコード】


glslに入力した内容
#ifdef GL_ES
precision mediump float;
#endif
uniform float time; // time変数を使用するための宣言
uniform vec2 resolution;
void main() {
vec2 st = gl_FragCoord.xy / resolution.xy;
st = st * 2.0 - 1.0; // 座標を[-1, 1]の範囲に変換
float radius = 0.3; // 円の半径
vec3 color = vec3(0.0); // 背景の色
// time変数を使って色を変化させる
float dist = length(st);
if (dist < radius) {
color = vec3(abs(sin(time)), abs(sin(time + 1.0)), abs(sin(time + 2.0)));
}
gl_FragColor = vec4(color, 1.0);
}PShader circleShader; // シェーダーを使うための準備をします
void setup() {
size(800, 600, P2D); // P2D レンダラーを使用して画面の大きさを決めます
circleShader = loadShader("circleShader.glsl"); // シェーダーのファイルを読み込みます
circleShader.set("resolution", float(width), float(height));
}
void draw() {
circleShader.set("time", millis() / 1000.0); // 時間をシェーダーに渡します
shader(circleShader); // シェーダーを使うよ、と伝えます
rect(0, 0, width, height); // 画面全体にシェーダーを適用します
}【Processing】loadShader()を使ってみた感想
loadShader()はPShaderなどと一緒に使う。



それでは今日もレッツワクワクコーディング。