ワタタク
ワタタク今回の記事の目的はProcessingの「PShader」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】PShaderについて
PShaderについて
- PShaderは「Pixel Shader」の略です。ピクセルは画面の中の小さな点、シェーダーはそれをキレイに見せるためのプログラムのこと
- ProcessingのPShaderは、画像やアニメーションの色や光の効果を細かく調整できる機能
- 【注意点】
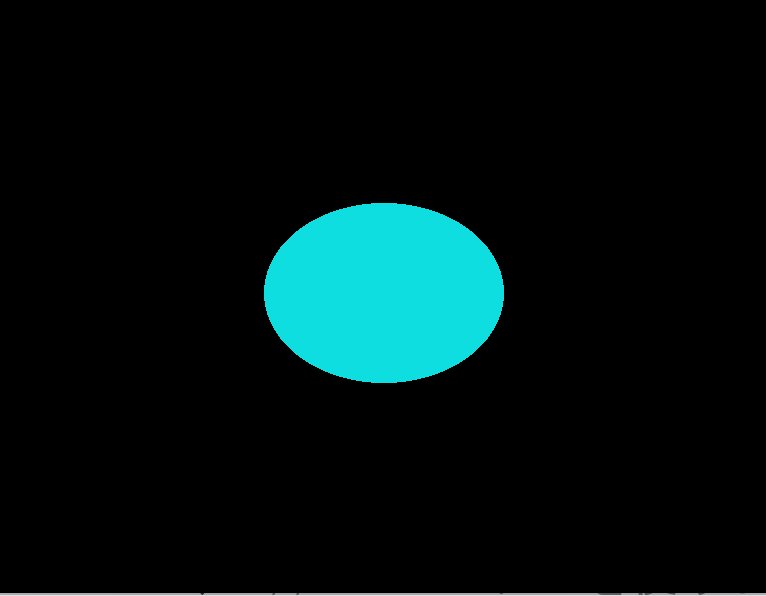
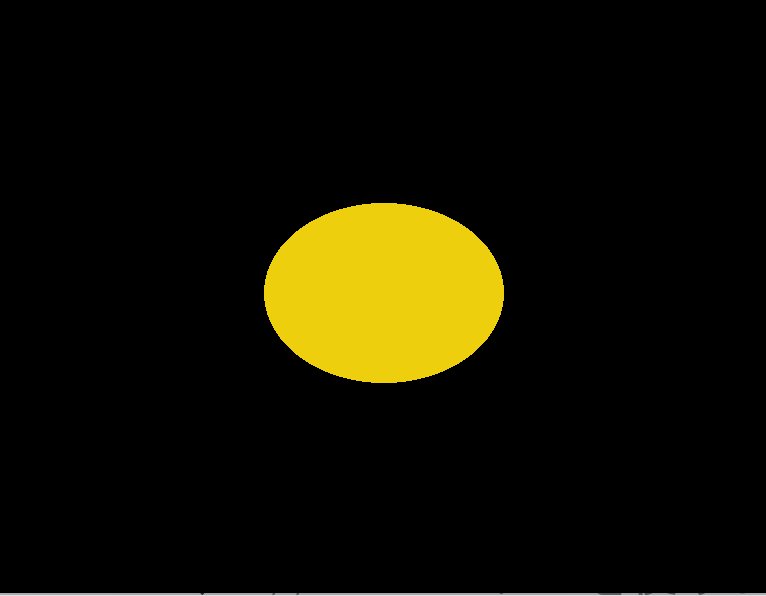
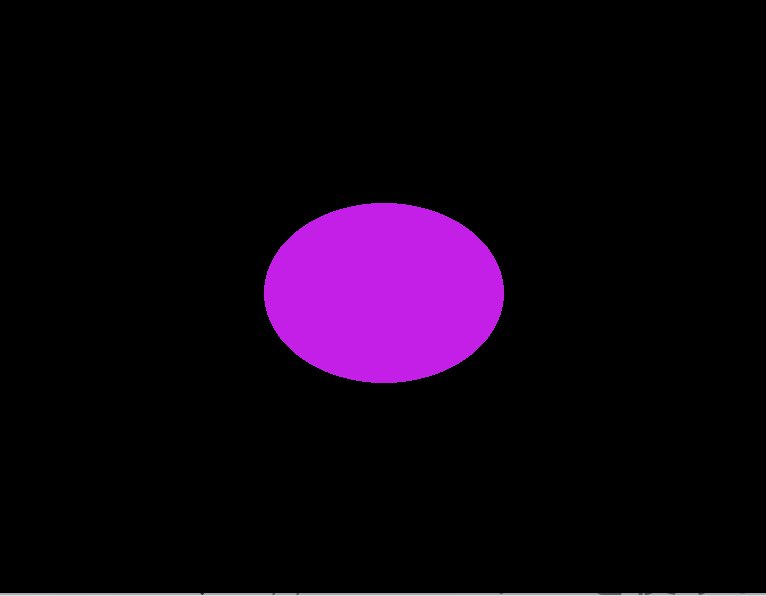
【Processing】PShaderの使い方【画像とコード】


glslに入力した内容
#ifdef GL_ES
precision mediump float;
#endif
uniform float time; // time変数を使用するための宣言
uniform vec2 resolution;
void main() {
vec2 st = gl_FragCoord.xy / resolution.xy;
st = st * 2.0 - 1.0; // 座標を[-1, 1]の範囲に変換
float radius = 0.3; // 円の半径
vec3 color = vec3(0.0); // 背景の色
// time変数を使って色を変化させる
float dist = length(st);
if (dist < radius) {
color = vec3(abs(sin(time)), abs(sin(time + 1.0)), abs(sin(time + 2.0)));
}
gl_FragColor = vec4(color, 1.0);
}PShader circleShader; // シェーダーを使うための準備をします
void setup() {
size(800, 600, P2D); // P2D レンダラーを使用して画面の大きさを決めます
circleShader = loadShader("circleShader.glsl"); // シェーダーのファイルを読み込みます
circleShader.set("resolution", float(width), float(height));
}
void draw() {
circleShader.set("time", millis() / 1000.0); // 時間をシェーダーに渡します
shader(circleShader); // シェーダーを使うよ、と伝えます
rect(0, 0, width, height); // 画面全体にシェーダーを適用します
}【Processing】PShaderを使ってみた感想
glslを初めて使いました。



それでは今日もレッツワクワクコーディング。