ワタタク
ワタタク今回の記事の目的はProcessingの「createGraphics()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】createGraphics()について
createGraphics()について
- createGraphics の意味は “グラフィックスを作る” です
createGraphics()は、別のキャンバス(絵を書くときの紙みたいなもの)を作成し、そこに絵を描いたり色を塗ったりできるようにする- 【注意点】
createGraphics()はメモリを使用します。具体的には、createGraphics()で新しいキャンバスを作成すると、そのキャンバスのためのメモリが確保されます。このメモリは、キャンバスのサイズや描画する内容に応じて増減する。- 大きなサイズのキャンバスやたくさんのオブジェクトを描画する場合、その分だけメモリを多く使います。そのため、多くのキャンバスを作ったり、大きなキャンバスを頻繁に使用したりする場合は、メモリ管理に気をつけることが重要です。なので、不要になったキャンバスは、適切に削除してメモリを解放すること
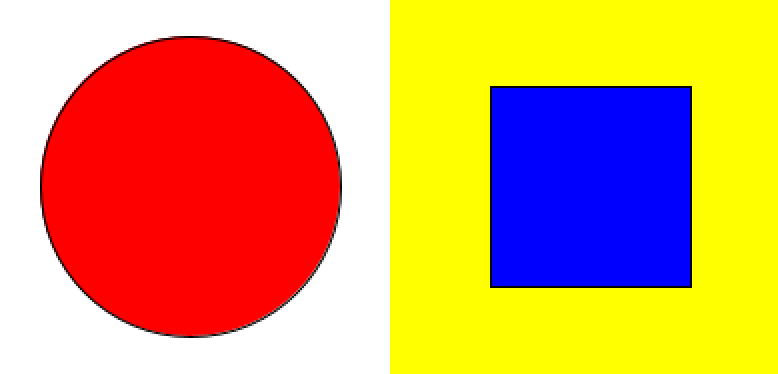
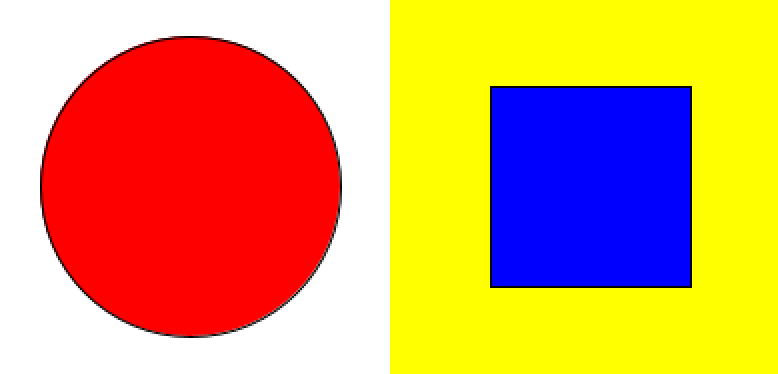
【Processing】createGraphics()の使い方【画像とコード】


// キャンバスを2つ作成
PGraphics pg1; // キャンバス1のための変数
PGraphics pg2; // キャンバス2のための変数
void setup() {
size(400, 200); // メインキャンバスのサイズを指定(幅400、高さ200)
// キャンバスを初期化
pg1 = createGraphics(200, 200); // キャンバス1を200x200のサイズで作成
pg2 = createGraphics(200, 200); // キャンバス2を200x200のサイズで作成
// キャンバス1に描画
pg1.beginDraw(); // キャンバス1に描画を開始
pg1.background(255); // 背景を白に設定
pg1.fill(255, 0, 0); // 描画の塗りつぶし色を赤に設定
pg1.ellipse(100, 100, 150, 150); // 赤色の丸を描く(中心: 100, 100、幅と高さ: 150, 150)
pg1.endDraw(); // キャンバス1への描画を終了
// キャンバス2に描画
pg2.beginDraw(); // キャンバス2に描画を開始
pg2.background(255, 255, 0); // 背景を黄色に設定
pg2.fill(0, 0, 255); // 描画の塗りつぶし色を青に設定
pg2.rect(50, 50, 100, 100); // 青色の四角を描く(位置: 50, 50、幅と高さ: 100, 100)
pg2.endDraw(); // キャンバス2への描画を終了
}
void draw() {
background(200); // メインキャンバスの背景色をグレーに設定
// メインキャンバスにキャンバス1を表示
image(pg1, 0, 0); // キャンバス1を左側に表示
// メインキャンバスにキャンバス2を表示
image(pg2, 200, 0); // キャンバス2を右側に表示(キャンバス1の隣)
}【Processing】createGraphics()を使ってみた感想
createGraphics()はメモリ管理が重要ということなので、windowsマークを右クリック→タスクマネージャーを開いて、メモリ使用量を確認しながら作業したほうがよさそう。



それでは今日もレッツワクワクコーディング。