ワタタク
ワタタク今回の記事の目的はProcessingの「loadPixels()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】loadPixels()について
loadPixels()について
- loadPixelsという英語の意味は「ピクセルを読み込む」です
loadPixels()は、画面に表示されているすべての色の情報を取り込む関数- 画像を加工したり、色を変えたり、特定の色を探したりするのに役に立つ
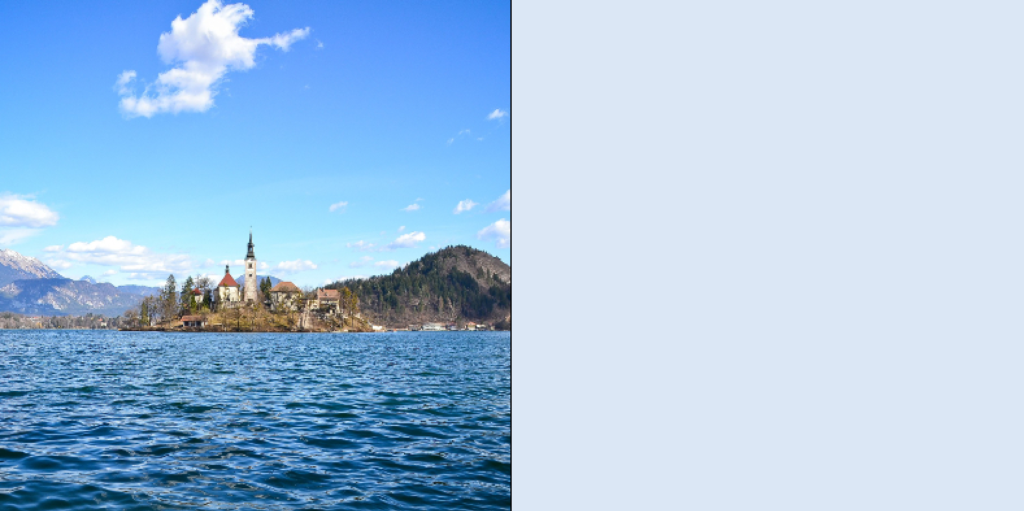
【Processing】loadPixels()の使い方【画像とコード】


11行目が分かりにくいので、次の項目でget()を使って、座標のピクセルを取得している例を紹介しています。そちらの方が分かりやすいかと思います。
void setup() {
size(800, 400); // ウィンドウのサイズを800x400ピクセルに設定(左右に配置するため)
PImage img; // 画像の情報を格納する変数を宣言
img = loadImage("bledlake.jpg"); // 画像を読み込み
img.loadPixels(); // 画像のピクセルデータを読み込み
image(img, 0, 0, width/2, height); // 左側に画像を表示(ウィンドウの左半分を使用)
color c = img.pixels[50 + 50 * img.width]; // 画像の座標 (50, 50) の色を取得
fill(c); // 取得した色を塗りつぶし色として使用
rect(400, 0, 400, 400); // 右側の四角形を描画(ウィンドウの右半分を使用)
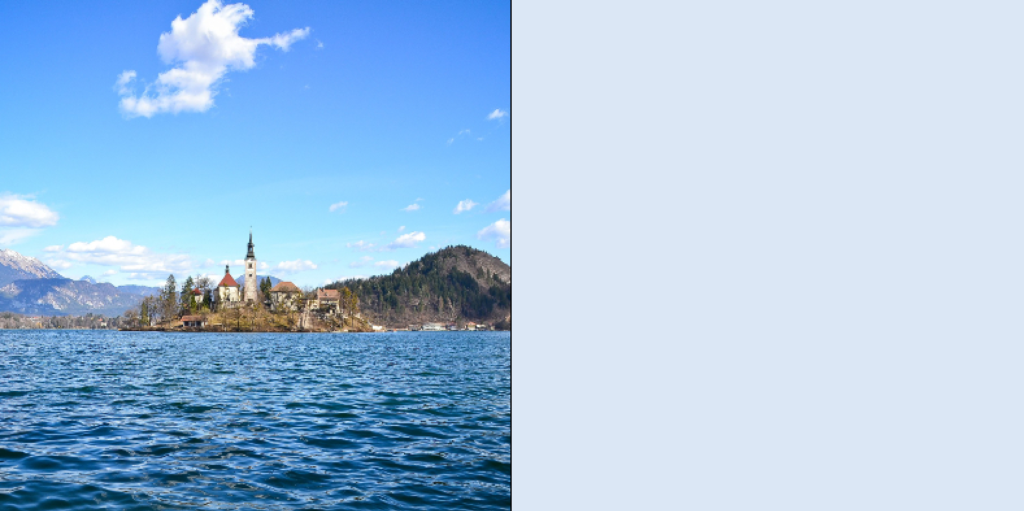
}【別の構文による補足】get()を使った書き方の方が座標のピクセルの色を取得するのが分かりやすい(2024年11月22日追記)
コードを実行→雲をマウスクリックして雲の座標を取得→get()関数でその取得した位置のピクセルを取得→右側の四角形に取得したピクセルの色を表示。


PImage img; // 画像の情報を格納する変数を宣言
void setup() {
size(800, 400); // ウィンドウのサイズを800x400ピクセルに設定(左右に配置するため)
img = loadImage("bledlake.jpg"); // 画像を読み込み
image(img, 0, 0, width / 2, height); // 左側に画像を表示(ウィンドウの左半分を使用)
// 画像の座標 (160, 29) の色を取得
int x = 160;
int y = 29;
color c = img.get(x, y); // 取得した色を塗りつぶし色として使用
fill(c); // 塗りつぶし色として使用
rect(400, 0, 400, 400); // 右側の四角形を描画(ウィンドウの右半分を使用)
}
void draw() {
}
void mousePressed() {
int mx = mouseX;
int my = mouseY;
println("Mouse clicked at: (" + mx + ", " + my + ")"); // クリック位置をコンソールに出力
}
【Processing】loadPixels()を使ってみた感想
loadPixels()を使ってピクセルの色を取得するのは難しいですね。



それでは今日もレッツワクワクコーディング。