ワタタク
ワタタク今回の記事の目的はProcessingの「オーバーライド」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】オーバーライドについて
オーバーライドについて
- オーバーライドは、英語でoverride
- Processingでのオーバーライドとは、親クラス(例えば、動物クラス)のメソッドを子クラス(例えば、犬クラス)が自分のやり方で上書きすること
- 【注意点】オーバーライドを使うときは、親クラスのメソッドを完全に上書きするので、元の動作が必要なくなった場合に注意が必要。
@Overrideアノテーションを使うことで、意図的に上書きしていることを明示すると読みやすくなる
【Processing】オーバーライドの使い方【画像とコード】
【1】オーバーライドした例


class Animal {
void eat() {
println("This animal eats food.");
}
}
class Dog extends Animal {
@Override
void eat() {
println("This dog eats food in its own way.");
}
}
void setup() {
Dog myDog = new Dog();
myDog.eat(); // Animalクラスのeatメソッドを上書きしたDogクラスのeatメソッドを使う
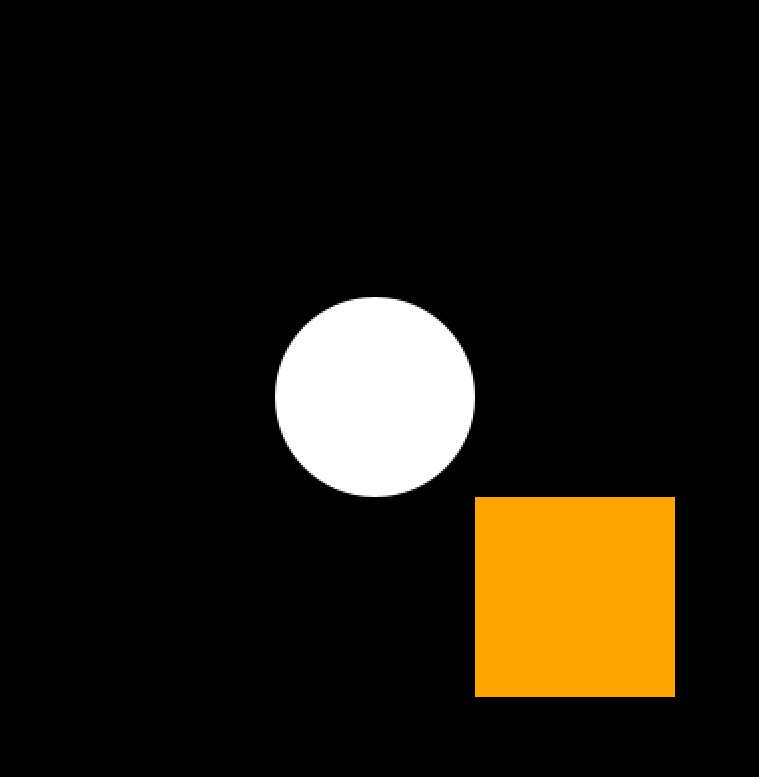
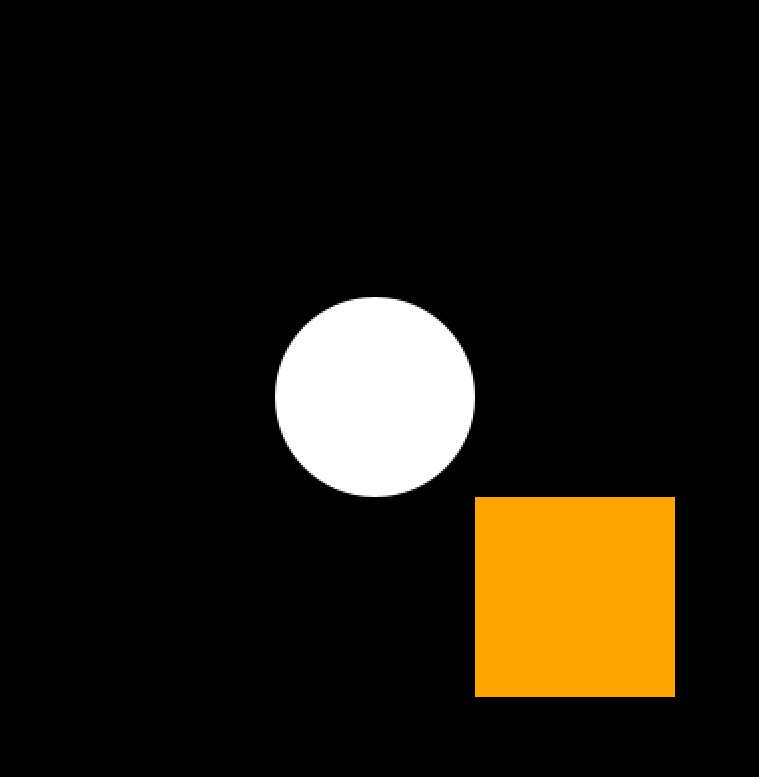
}【2】図形表現でオーバーライドを使う


// オブジェクトの宣言
Ball myball;
Box mybox;
void setup() {
size(400, 400);
background(0);
noStroke();
// オブジェクトのインスタンス化
myball = new Ball();
myball.x = 200; //(xは200ですって情報)
myball.y = 200; //(yは200ですって情報)
myball.diameter = 100; //(diameterは100って情報)
mybox = new ColoredBox(); // Boxクラスのサブクラスを使います
mybox.x = 250; //(xは250ですって情報)
mybox.y = 250; //(yは250ですって情報)
mybox.diameter = 100; //(diameterは100って情報)
noLoop(); // draw()関数を1回だけ実行
}
void draw() {
background(0); // 背景を再設定
ellipse(myball.x, myball.y, myball.diameter, myball.diameter); // 円を描きます
mybox.draw(); // 四角形を描きます
}
// Ballクラス
class Ball {
int x, y; // フィールド:ボールの位置を表す変数
int diameter; // フィールド:ボールの大きさを表す変数
// コンストラクタ
Ball() {
x = 0;
y = 0;
diameter = 50;
}
}
// Boxクラス
class Box {
int x, y; // フィールド:ボックスの位置を表す変数
int diameter; // フィールド:ボックスの大きさを表す変数
// コンストラクタ
Box() {
x = 0;
y = 0;
diameter = 50;
}
void draw() {
rect(x, y, diameter, diameter); // 四角形を描きます
}
}
// ColoredBoxクラス (Boxクラスのサブクラス)
class ColoredBox extends Box {
@Override
void draw() {
fill(255, 165, 0); // オレンジ色で描画
rect(x, y, diameter, diameter); // 四角形を描きます
}
}【Processing】オーバーライドを使うメリット
オーバーライドを使って上書きすることには、大きな意味があります。
簡単に言うと、親クラスの基本動作を持ちながら、子クラスでその動作を自分なりに変えられるからです。
- 個別の動作を追加できる:例えば、動物クラスには「食べる」という動作があります。それを犬クラスでオーバーライドすると、「犬は骨を食べる」など、犬特有の食べ方を追加できます。
- 柔軟性が増す:オーバーライドを使うと、一つの共通ルールを持ちながら、状況に応じて特定の動作を変えることができます。例えば、ゲームでいろんなキャラクターが共通の動きをしながら、キャラクターごとに違った特技を持たせることができます。
- コードの再利用ができる:親クラスで一度書いたコードをそのまま子クラスで使えるので、同じコードを何度も書く必要がありません。
- プログラムがわかりやすくなる:オーバーライドを使うことで、プログラムが整理されて、どの部分が基本的な動作で、どの部分が特定の動作かが明確になります。
【Processing】オーバーライドを使ってみた感想
@Overrideと書くのは新鮮だった。
どこでオーバライドしているのか分かりやすいし、読みやすくなる。
オーバーライド。使いこなしていこうと思います。



それでは今日もレッツワクワクコーディング。