 ワタタク
ワタタク今回の記事の目的はProcessingの「三角関数のsin()とcos()で上下左右と円を周回する動き方をつくる」ことを理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
今回の記事の内容について書くきっかけは、Xでシンギュリラ様に「単振動」という知識を教えて頂けたことがきっかけです。
sin()とcos()の知識が深まりました。本当にありがとうございます。
【Processingの三角関数】sin()とcos()で上下左右の動きと円を周回する動きをつくる知識について理解する【6つ】
【1】円を周回する動き【物理で言う円運動のようなもの】
円運動は、物が円の周りをぐるぐると回る動きのことを言います。例えば、車がメリーゴーランドのように丸く回るときのようなこと。
円運動の具体的な解説。
- 中心:
- 物が回るときの真ん中の場所を「中心」と呼ぶ。メリーゴーランドの中心みたいなもの
- 半径:
- 中心から回っている物までの距離を「半径」と言う。この半径が常に同じだから、物は円の形を描いて回る
- 速度:
- 物が回る速さを「速度」と言う。一定の速度で回ると、物はスムーズに円を描いて回ることができる
- 力:
- 物が円の周りを回るためには「向心力」という力が必要。この力が物を中心に向かって引っ張るから、物は円から飛び出さずに回り続けられるんだよ
- 友達と手をつないでぐるぐる回るとき、お互いが中心を引っ張り合っているから円の形を保って回れるんだ。これが円運動
円を周回する動きは、sin()関数と、cos()関数を組み合わせて作ります。



作り方は記事の後半で!
【2】上下・左右の動き【物理で言う単振動のようなもの】
単振動は、物が同じ場所を行ったり来たりする動きのこと。
例えば、ブランコに乗った時、ブランコは左右に揺れるけど、常に同じ位置に戻ってくる。この動きが単振動なんだ。
バネにくっついた重りの例にしてみます。
重りを引っ張って離すと、バネの力で重りは上下に揺れる。この揺れが単振動。重りが上下に動くのはバネの力と重りの重さが関係している。
単振動では常に物が「元の位置」や「平衡位置(へいこういち)物が動かないで静かにしている場所」に戻ろうとする力が働いていること。これを「復元力」と呼ぶ。
上下の動きはcos()関数でつくることができます。
左右の動きはsin()関数でつくることができます。



つくり方は記事の後半で解説しています。
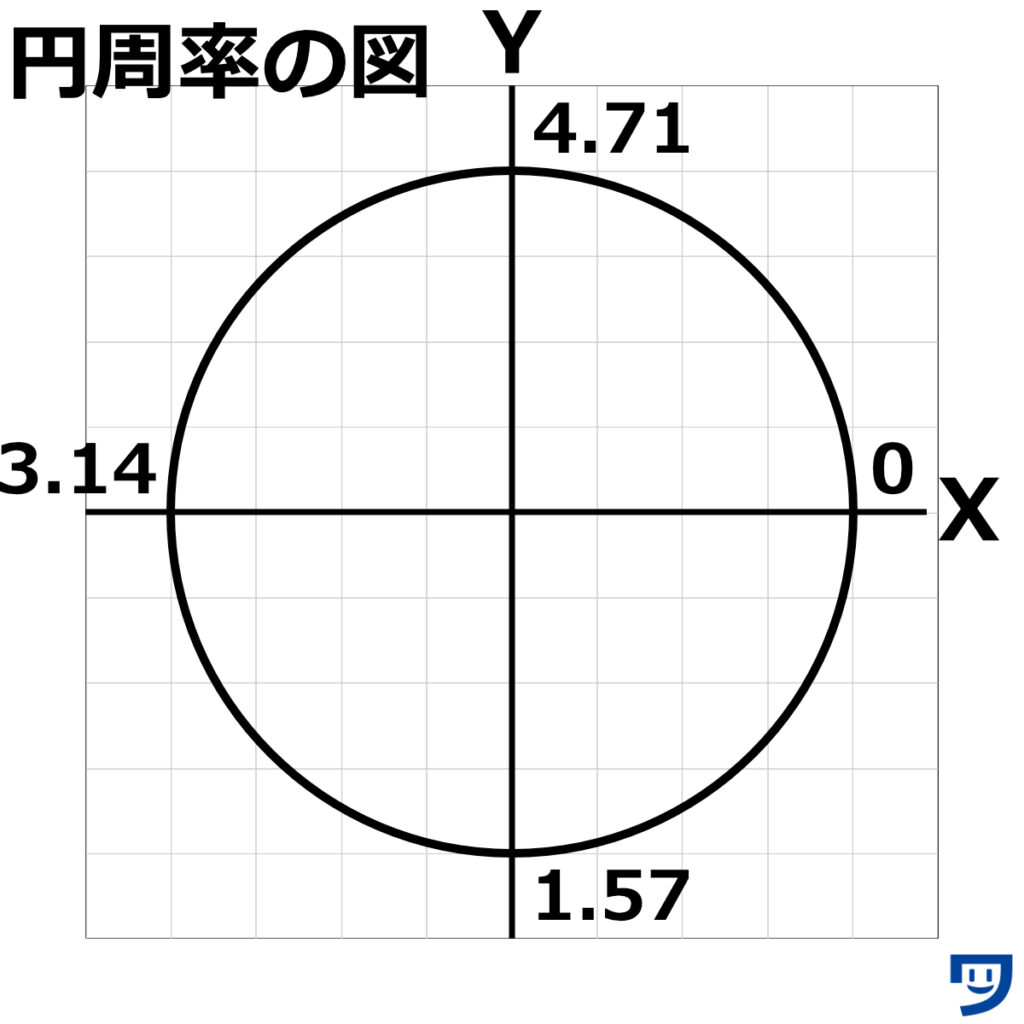
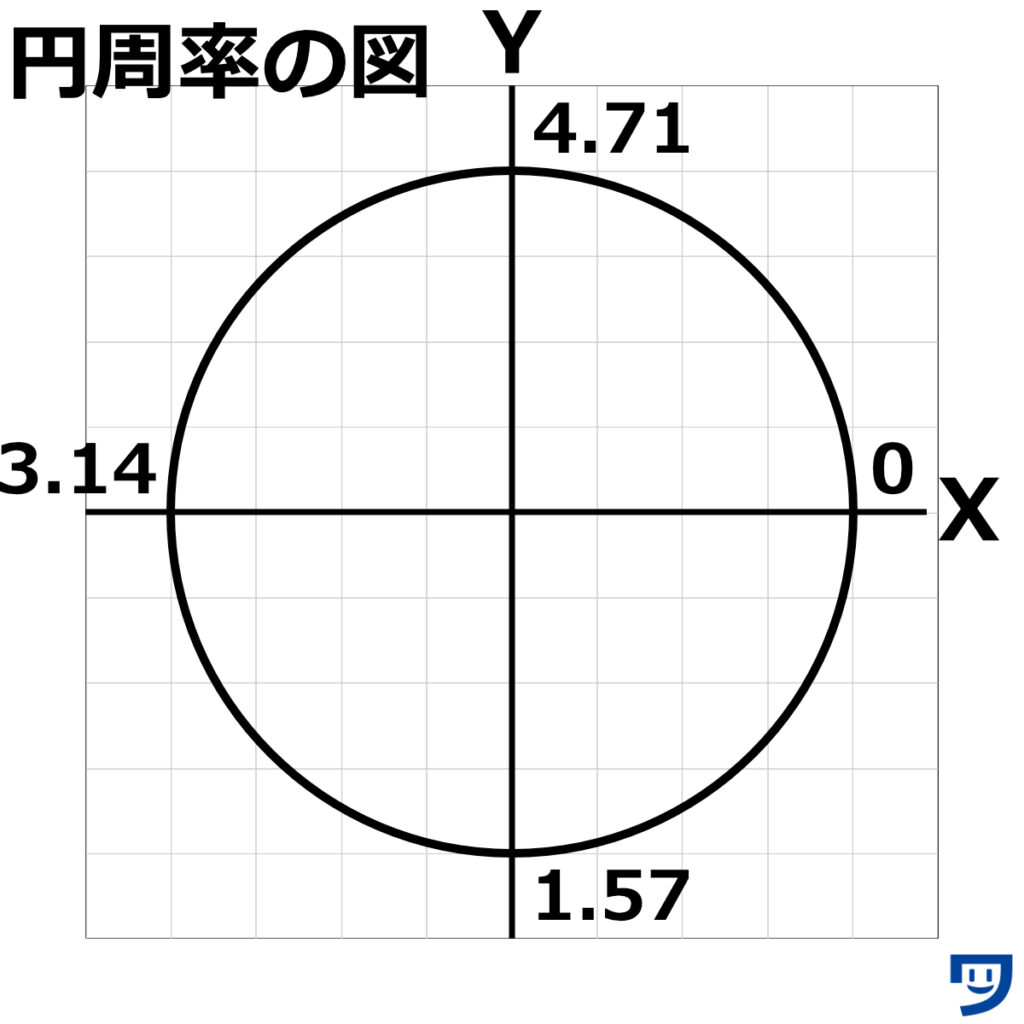
【3】円周率の数値と動きの向きを図て知っておく
上下・左右の動き(単振動)と円を周回する動き(円運動)をProcessingで描くために必要な図
0の位置から時計回りに動いていきます。


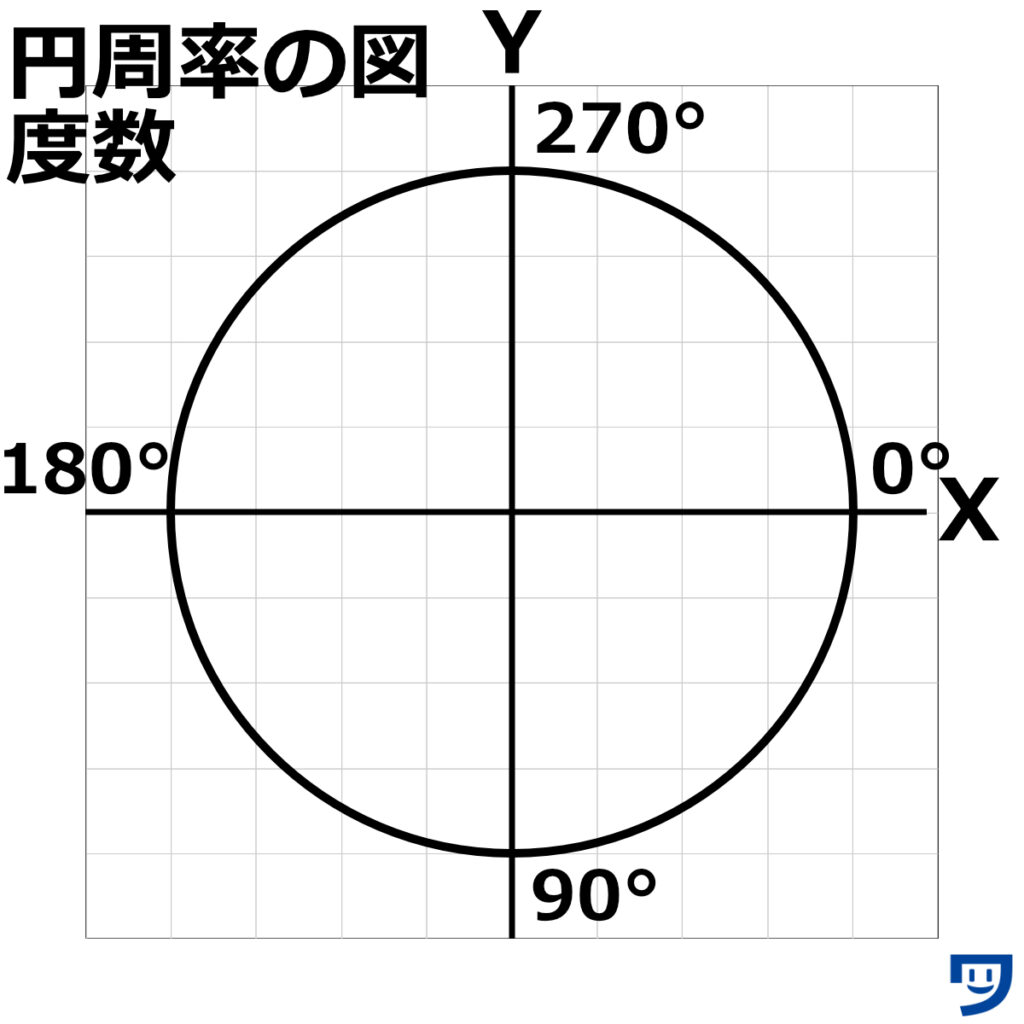
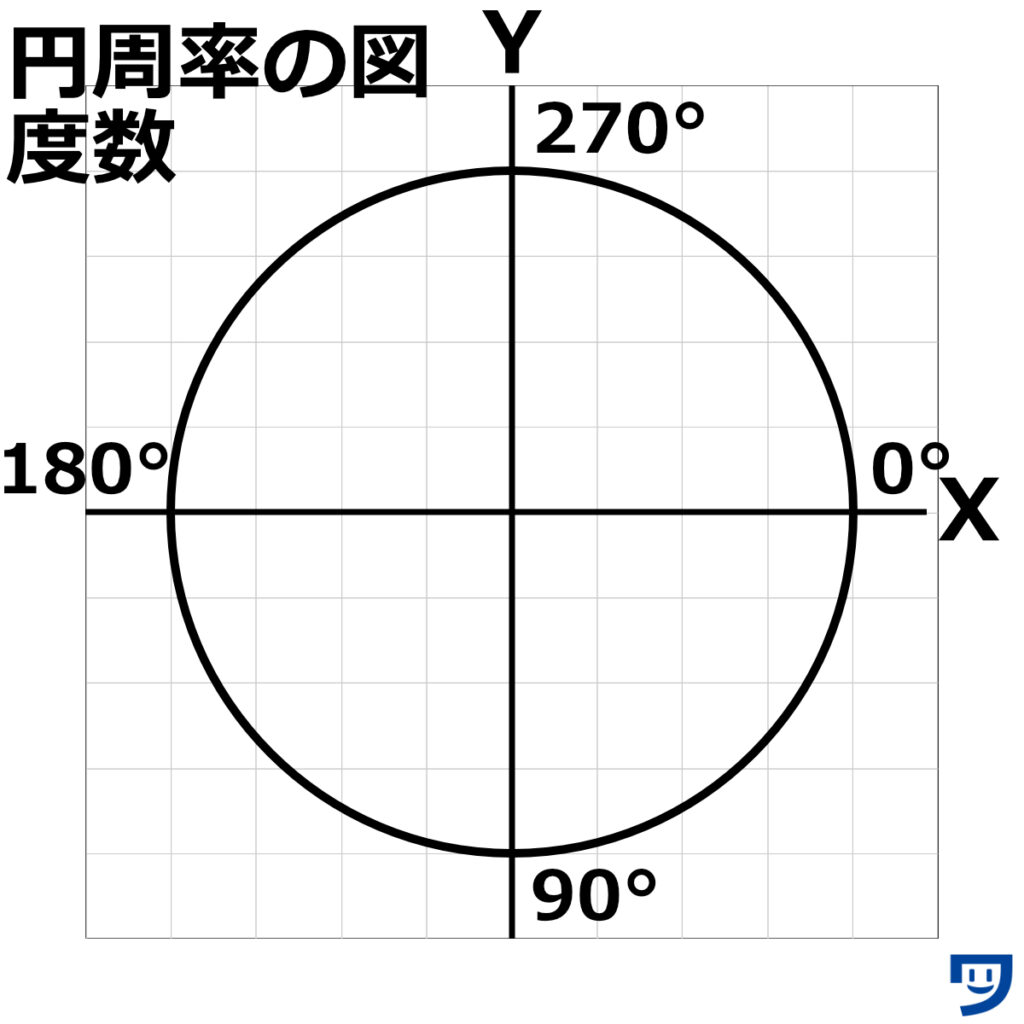
【4】度数の位置を知っておく
主に動きの開始位置を決めるときに役に立ちます。


【5】Processingのsin()関数の知識
詳しくは以下の記事でご確認ください。
関連記事:【Processing】sin()関数の使い方【Y座標を使って波を描く】
【6】Processingのcos()関数の知識
詳しくは以下の記事でご確認ください。
関連記事:【Processing】cos()関数について【X座標を使って波を描く】
【Processing】sin()関数とcos()関数で円を周回する動きを描く【画像とコード】
sin()関数とcos()関数を組み合わせて以下のような、円をぐるぐるする動きに。


// 円が動く位置を調整できる
// このコードのsizeの場合、centerYを350にするとやや下から始まる
float centerX = 250;
float centerY = 250;
// 円のスタート地点(この場合は0°の位置から始まる)
// 90°にしたら真ん中の下から始まり、270°にしたら真ん中の上から始まる
float angle = 0;
// x座標とy座標の動く範囲
// xを250にすると横長に動く
float radiusX = 150;
float radiusY = 150;
// 角度が変わる速さ
float speed = 0.03;
// キャンバスの大きさの設定
void setup() {
size(500, 500);
}
// 繰り返し実行される描画の設定
void draw() {
background(255); // 画面を白でクリア
// X軸とY軸を描く
stroke(0); // 線の色を黒に設定
line(centerX, 0, centerX, height); // Y軸の線
line(0, centerY, width, centerY); // X軸の線
// X軸とY軸のラベルを描く
fill(0); // テキストの色を黒に設定
textSize(32); // テキストサイズを設定
text("X", width - 30, centerY - 10); // X軸のラベル
text("Y", centerX + 10, 30); // Y軸のラベル
// x座標とy座標の計算
float x = centerX + cos(angle) * radiusX;
float y = centerY + sin(angle) * radiusY;
// 円の塗りつぶし色を白に設定
fill(255);
// x, y の位置に円を描く
ellipse(x, y, 50, 50);
// 角度を少しずつ増やす
angle += speed;
}【Processing】sin()関数で上下に動くようにする【画像とコード】


12行目のradiusXを0にするだけ。
こうすることで、横の動きがなくなり縦にのみ動くようになる。
// 円が動く位置を調整できる
// このコードのsizeの場合、centerYを350にするとやや下から始まる
float centerX = 250;
float centerY = 250;
// 円のスタート地点(この場合は0°の位置から始まる)
// 90°にしたら真ん中の下から始まり、270°にしたら真ん中の上から始まる
float angle = 0;
// x座標とy座標の動く範囲
// xを250にすると横長に動く
float radiusX = 0;
float radiusY = 150;
// 角度が変わる速さ
float speed = 0.03;
// キャンバスの大きさの設定
void setup() {
size(500, 500);
}
// 繰り返し実行される描画の設定
void draw() {
background(255); // 画面を白でクリア
// X軸とY軸を描く
stroke(0); // 線の色を黒に設定
line(centerX, 0, centerX, height); // Y軸の線
line(0, centerY, width, centerY); // X軸の線
// X軸とY軸のラベルを描く
fill(0); // テキストの色を黒に設定
textSize(32); // テキストサイズを設定
text("X", width - 30, centerY - 10); // X軸のラベル
text("Y", centerX + 10, 30); // Y軸のラベル
// x座標とy座標の計算
float x = centerX + cos(angle) * radiusX;
float y = centerY + sin(angle) * radiusY;
// 円の塗りつぶし色を白に設定
fill(255);
// x, y の位置に円を描く
ellipse(x, y, 50, 50);
// 角度を少しずつ増やす
angle += speed;
}
【Processing】cos()関数で左右に動くようにする【画像とコード】


13行目のradiusYを0にするだけ。
// 円が動く位置を調整できる
// このコードのsizeの場合、centerYを350にするとやや下から始まる
float centerX = 250;
float centerY = 250;
// 円のスタート地点(この場合は0°の位置から始まる)
// 90°にしたら真ん中の下から始まり、270°にしたら真ん中の上から始まる
float angle = 0;
// x座標とy座標の動く範囲
// xを250にすると横長に動く
float radiusX = 150;
float radiusY = 0;
// 角度が変わる速さ
float speed = 0.03;
// キャンバスの大きさの設定
void setup() {
size(500, 500);
}
// 繰り返し実行される描画の設定
void draw() {
background(255); // 画面を白でクリア
// X軸とY軸を描く
stroke(0); // 線の色を黒に設定
line(centerX, 0, centerX, height); // Y軸の線
line(0, centerY, width, centerY); // X軸の線
// X軸とY軸のラベルを描く
fill(0); // テキストの色を黒に設定
textSize(32); // テキストサイズを設定
text("X", width - 30, centerY - 10); // X軸のラベル
text("Y", centerX + 10, 30); // Y軸のラベル
// x座標とy座標の計算
float x = centerX + cos(angle) * radiusX;
float y = centerY + sin(angle) * radiusY;
// 円の塗りつぶし色を白に設定
fill(255);
// x, y の位置に円を描く
ellipse(x, y, 50, 50);
// 角度を少しずつ増やす
angle += speed;
}
今回の記事の内容の感想
理解するのが大変でしたが、分かってすっきりです。
数学だけでなく、物理にも興味が出てきました。



それでは今日もレッツワクワクコーディング。

