 ワタタク
ワタタク今回の記事の目的はProcessingの「cos()関数」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】cos()関数について
cos()関数について
cos()は、英語のcosine(コサイン)の略です。- cos()は、三角形や円を使って、角度とその周りの点の位置を計算する数学の関数
cos()は、単位円(半径1の円)において、角度に対応する点のX座標を表します。具体的には、中心が原点 (0, 0) の単位円上で、角度(ラジアン)に基づいてX座標を計算- 波の動きもつくることができる
cos()関数を使うときの注意点は、角度がラジアン(radian)であること- ラジアンは度数(degree)と違うので、計算するときに変換が必要
【Processing】cos()関数の書き方【構文】
cos()関数の書き方【構文】
- cos(angle)
- angleは角度という意味
- angleはラジアン(数値)
【Processing】cos()関数の使い方【画像とコード】


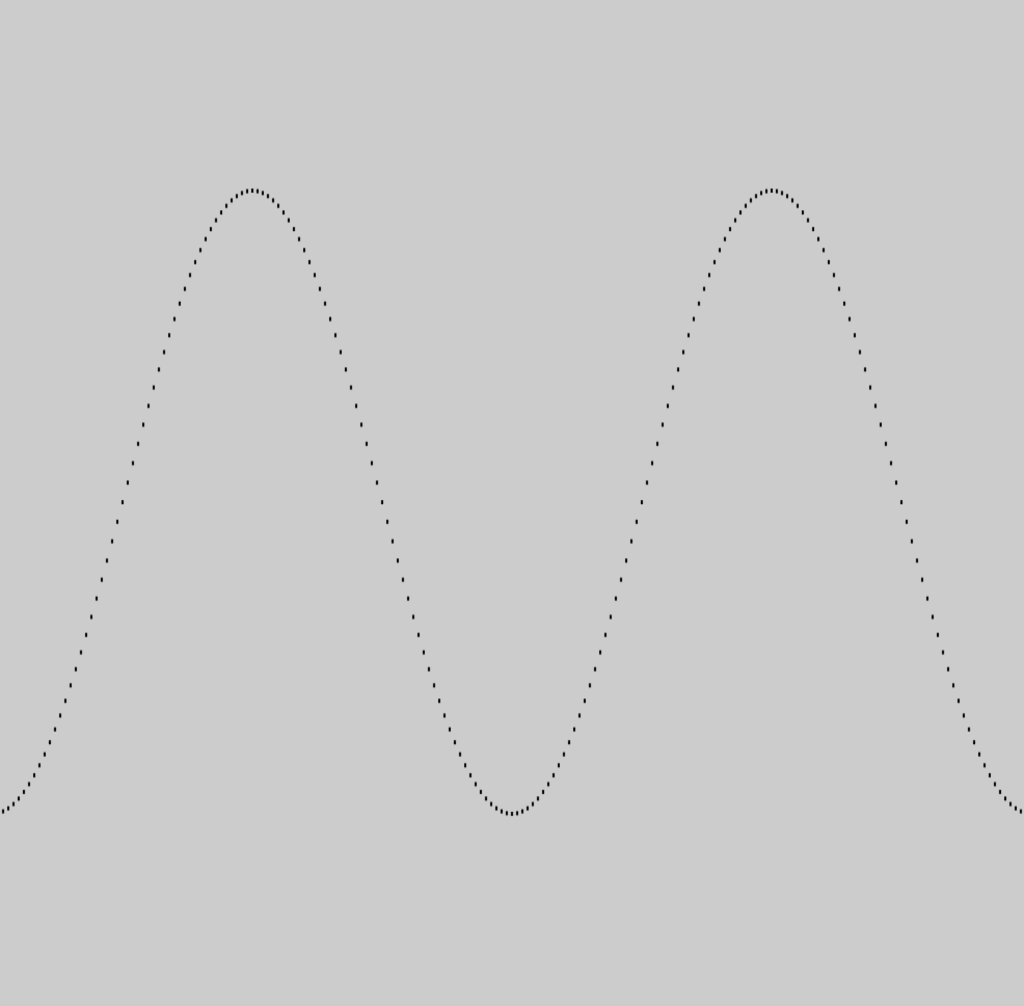
float offset = 500.0; // Y座標の基準となる値(画面中央に近い位置)
float scaleVal = 300.0; // 波の振幅(波の高さ)
float angleInc = PI/50.0; // 角度の増加量(波の滑らかさに影響)
void setup() {
size(1000, 1000); // ウィンドウサイズを1000x1000に設定
noStroke(); // 図形のアウトライン(線)を描かない設定
fill(0); // 図形を黒色で塗りつぶす設定
}
void draw() {
background(204); // 背景を淡いグレーに設定
float angle = 0.0; // 角度を0で初期化
for (int x = 0; x < width; x += 5) { // X座標を5ピクセルずつ動かしていくループ
// cos()を使ってY座標を計算(Y座標の基準点に波を重ねる)
float y = offset + (cos(angle) * scaleVal);
rect(x, y, 2, 4); // X座標と計算したY座標に2x4ピクセルの長方形を描画
angle += angleInc; // 角度を増加させて次の波の位置を計算
}
}【Processing】cos()関数と、sin()関数では波の開始位置が違う
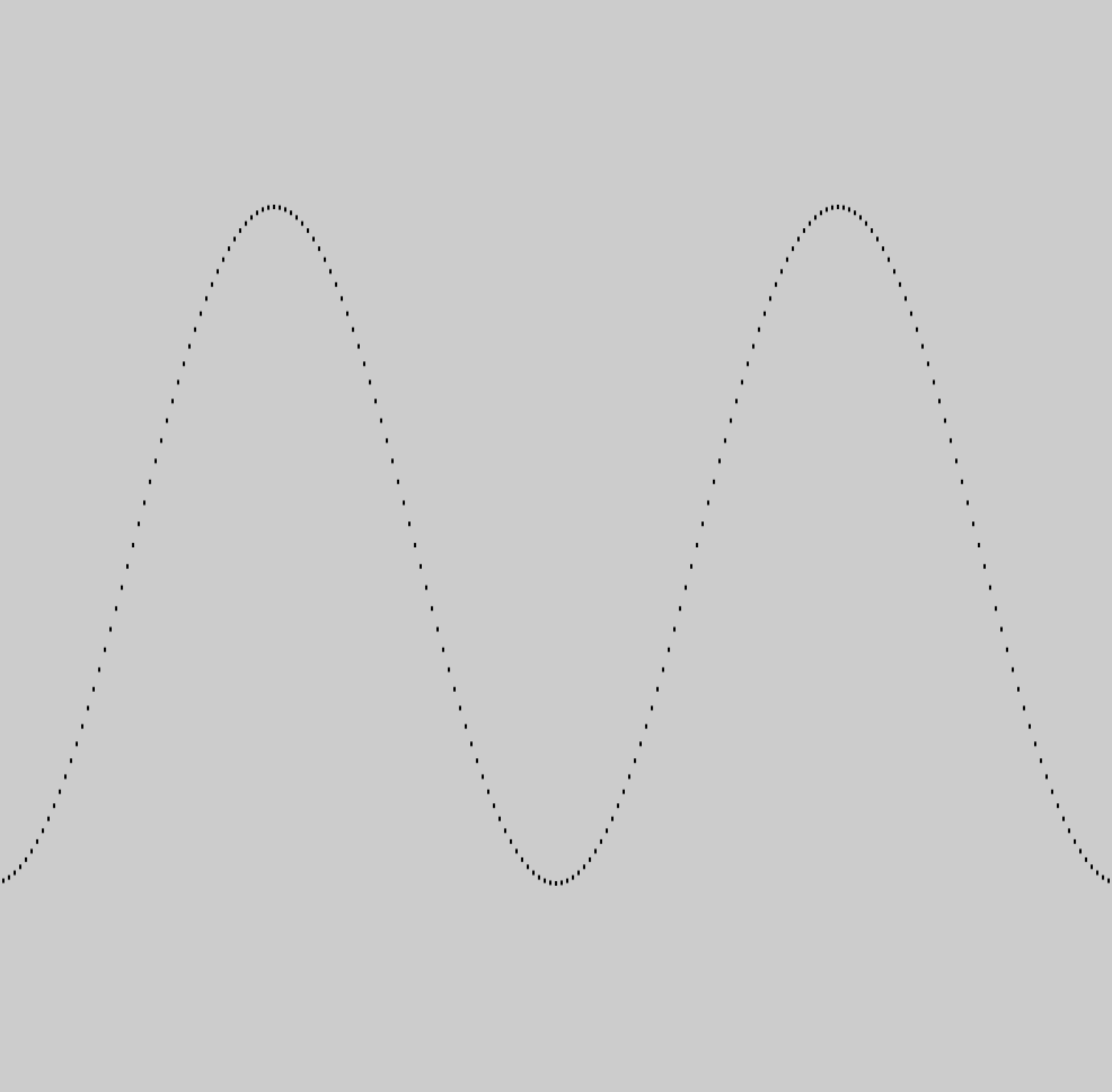
sin()とcos()は、どちらも三角関数で、2つの異なるタイプの波を生み出しますが、その形は本質的に同じです。主な違いは、波の開始位置。
- sin()関数の波は、原点(0, 0)から始まり、上方向に向かって進みます。
- cos()関数の波は、(0, 1)から始まり、下降していきます。
言い換えれば、sin()波はcos()波に対して90度(またはπ/2ラジアン)だけシフトしています。それ以外は、振幅や周波数など、波の形そのものは同じです。
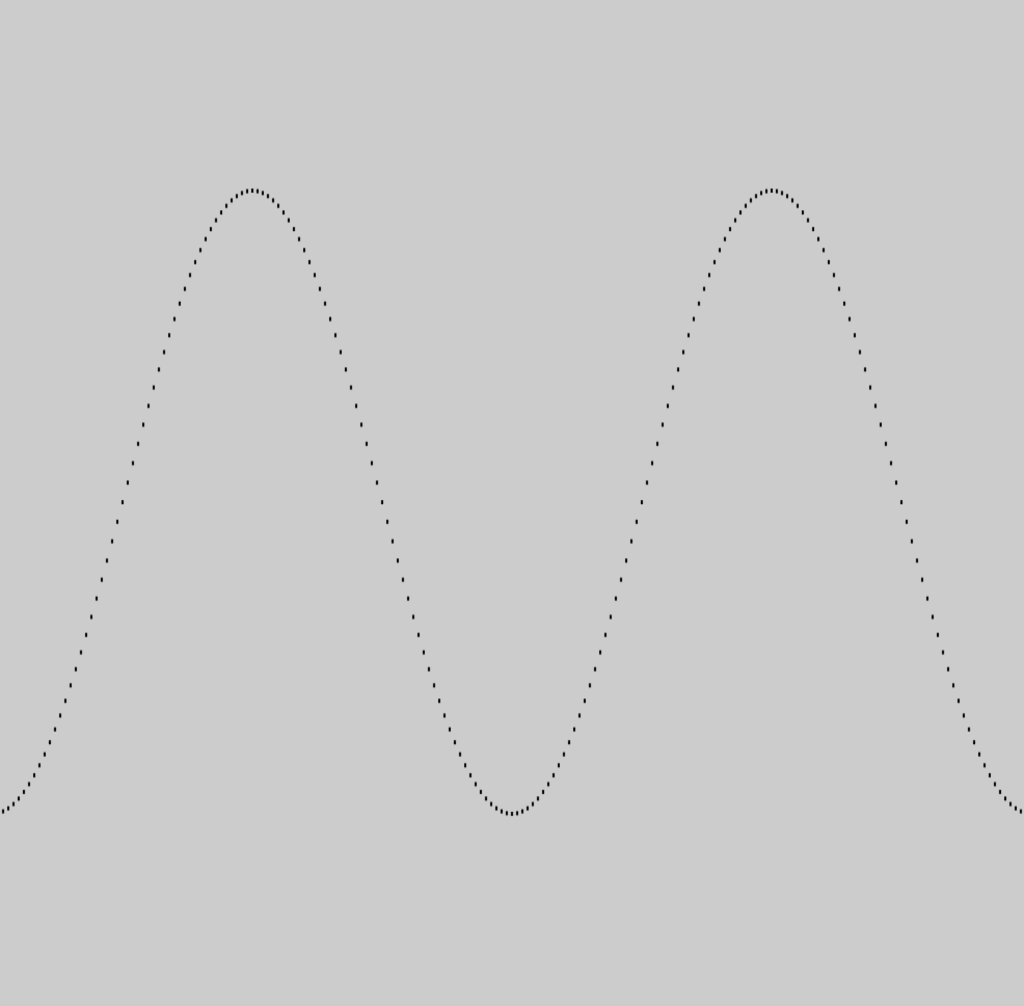
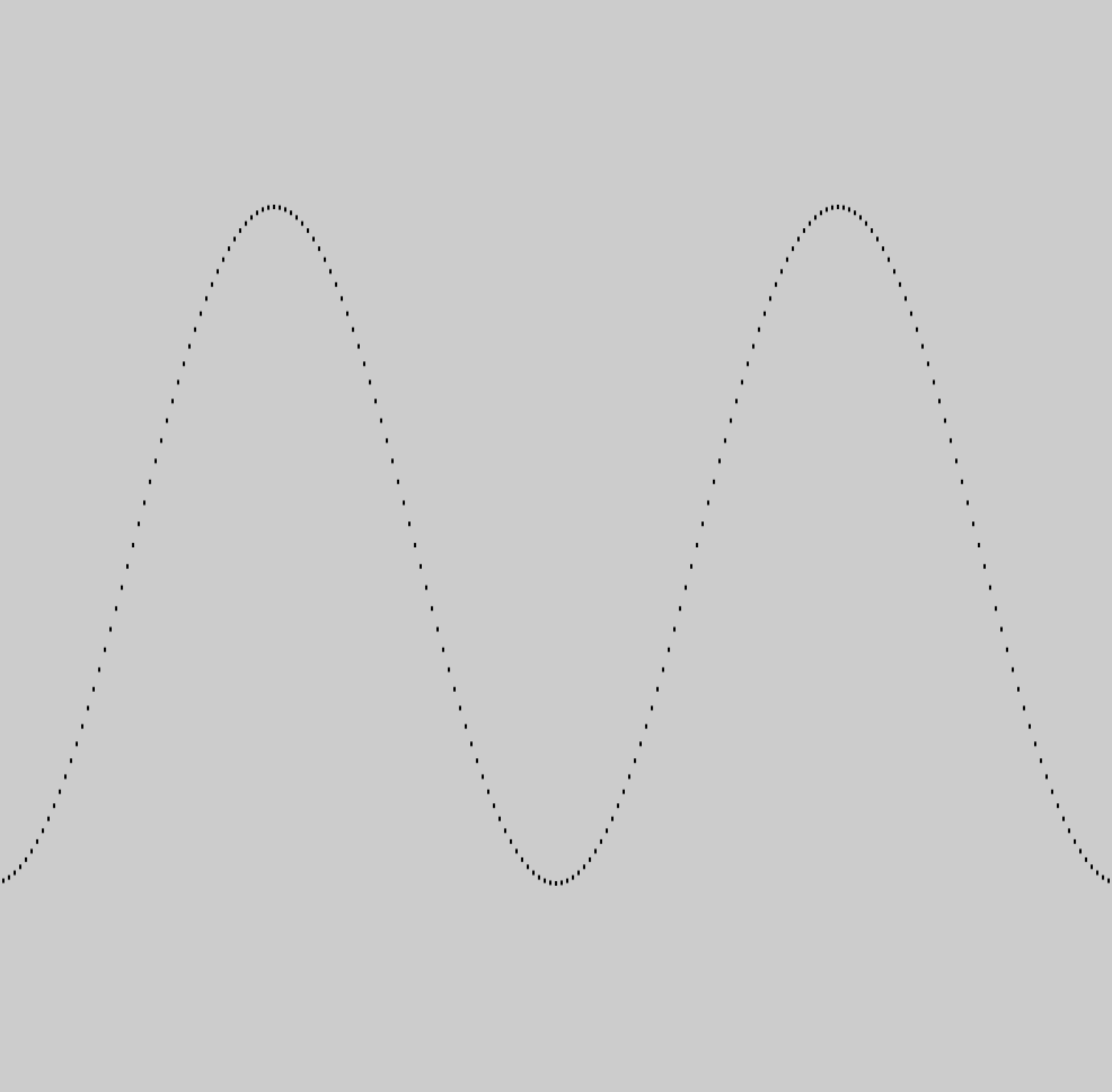
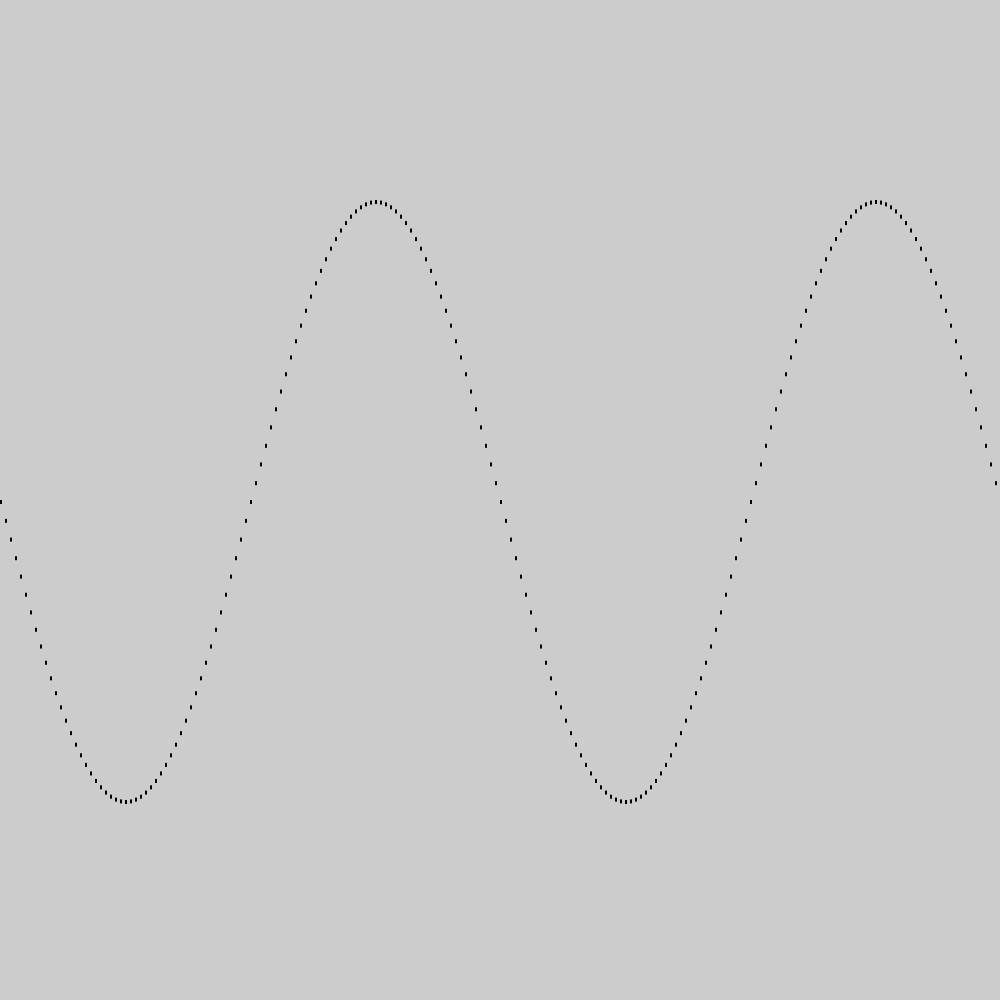
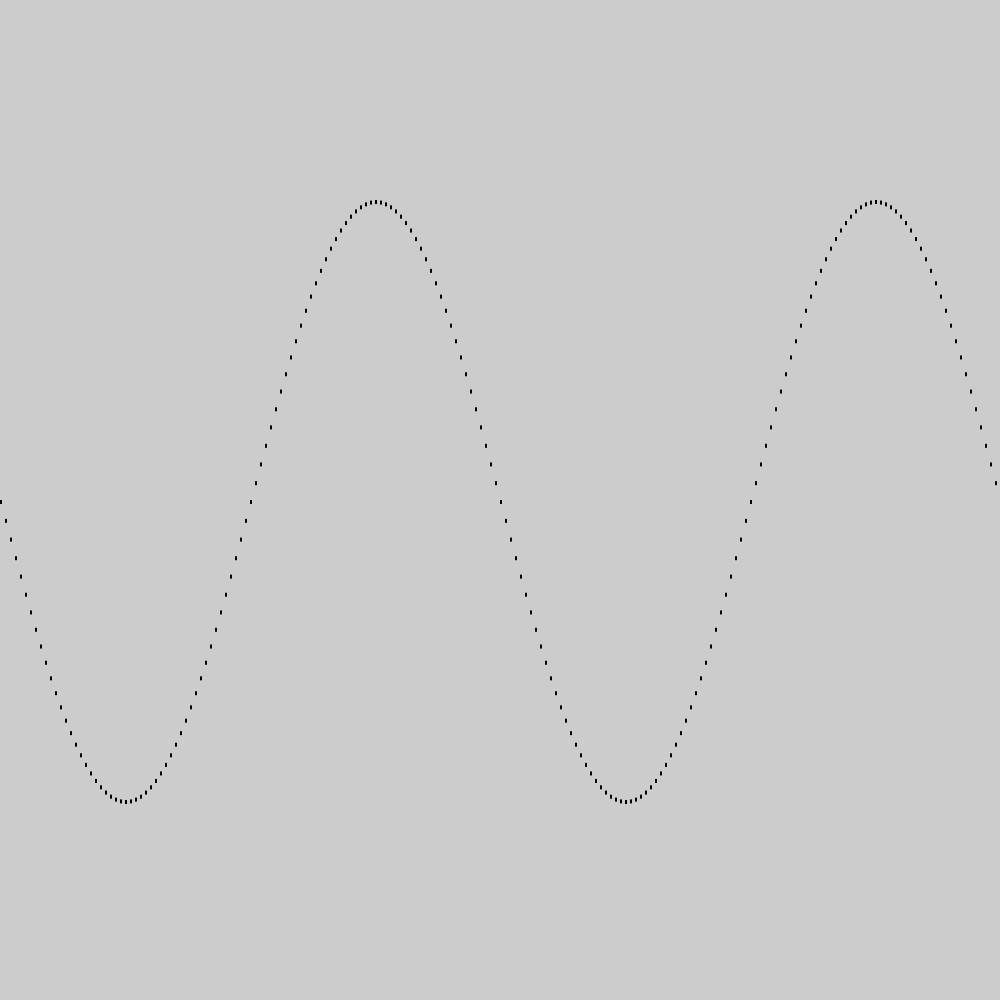
この記事と変数やforループが同じコードで、cos()関数とsin()関数を書いたときの画像。
cos()関数


sin()関数


【Processing】cos()関数はどんな表現で使えそうか
上下に揺れる波や音を表現をするときに役に立ちます。
【Processing】cos()関数を使ってみた感想
【Processing】sin()関数の使い方【Y座標を使って波を描く】で、自分なりに理解していたので、cos()関数はスムーズに学ぶことができました。



それでは今日もレッツワクワクコーディング。

