ワタタク
ワタタク今回の記事の目的はProcessingの「map()関数」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】map()関数について
- Processingの
map()関数は「変換する」という意味 map()関数は、ある範囲の数字を別の範囲に変換するのに役立ちます。例えば、0から100の範囲の数字を、0から1の範囲に変えたりできます。- 数字の範囲を変換することで、データをより使いやすくしたり、ビジュアルに反映させたりすることができます
【Processing】map()関数の書き方【構文】
map(value, start1, stop1, start2, stop2)valueは変換したい数字start1とstop1は元の範囲start2とstop2は新しい範囲
【Processing】map()関数でコードを書く前に知っておいたら理解しやすくなる知識
map()関数を理解するのに超重要な知識。
map()関数には計算があります。
その計算は以下の順でやると理解しやすいです。
構文:map(value, start1, stop1, start2, stop2)
- 元の範囲と新しい範囲の位置を確認する
- 元の範囲 (
start1とstop1) - 新しい範囲 (
start2とstop2)
- 元の範囲 (
- 元の範囲での位置を確認する
- 変換したい数値 (
value) が元の範囲内でどこに位置するかを確認します。例えば、valueが元の範囲の何パーセントに位置するか。
- 変換したい数値 (
- 新しい範囲で同じ位置を見つける
- 元の範囲での位置に基づいて、新しい範囲内での同じ位置を計算します。この位置が新しい範囲での変換後の数値です
【Processing】map()関数の使い方【画像とコード】
別の範囲に変換された数字を、コンソールで確認する


float originalValue = 50; // 元の値
float newValue = map(originalValue, 0, 100, 0, 1); // 変換後の値
println(newValue); // 結果を表示します。これは0.5と出るなぜ0.5になるのかについて
まず、変換のために使った比率(割合)を考えてみます。map()関数は0から100の範囲を0から1の範囲に変換するので、比率は1 / 100です。
50 * (1 / 100) = 0.5の途中の計算。
1 / 100 = 0.01
次に 50 に 0.01 を掛けます。
50 * 0.01 = 0.5
map()関数を使って円を描く例1


void setup() {
size(500, 500); // 画面の大きさを設定します
float originalValue = 100; // 変換したい数字
// map()関数を使って変換します
float newValue = map(originalValue, 0, 200, 0, width); // 0から100の範囲を0から200の範囲に変換します
// 座標: (50, 200)
ellipse(newValue, 250, 50, 50); // 変換後の位置に円を描きます
}
float newValue = map(originalValue, 0, 200, 0, width); // 0から100の範囲を0から200の範囲に変換します
の部分の解説。
- 元の範囲と新しい範囲を確認する
- 元の範囲:0から200
- 新しい範囲:0から500
- 元の範囲での位置を確認する
- 100は、0から200の中間地点。200の半分が100だから。
- 新しい範囲での同じ位置を見つける
- 次に、新しい範囲(0から500)の中間地点を見つける。500の半分は250。
だから、元の範囲の中間地点(100)は、新しい範囲の中間地点(250)になる。これが、map()関数を使って100を0から500の範囲に変換すると250になる理由なんだ。分かりやすかったかな?
map()関数を使って円を描く例2


void setup() {
size(200, 200); // 画面の大きさを設定します
float originalValue = 25; // 変換したい数字
// map()関数を使って変換します
float newValue = map(originalValue, 0, 100, 0, width); // 0から100の範囲を0から200の範囲に変換します
// 座標: (50, 200)
ellipse(newValue, 200, 50, 50); // 変換後の位置に円を描きます
}6行目。
float newValue = map(originalValue, 0, 100, 0, width); // 0から100の範囲を0から200の範囲に変換します。計算すると、originalValueの25は、50に変わります。
なぜ25は50になるのか?
- 元の範囲と新しい範囲の位置を確認する
- 元の範囲は0から100
- 新しい範囲は0から200。
widthは200なので。
- 元の範囲での位置を確認する
- 25は元の範囲の位置の0から100の4分の1の位置です。
- 新しい範囲で同じ位置を見つける:
- 新しい範囲0から200の4分の1は、200の4分の1なので、50です。
- だから、
map()関数を使って25を0から200の範囲に変換すると、50になります。
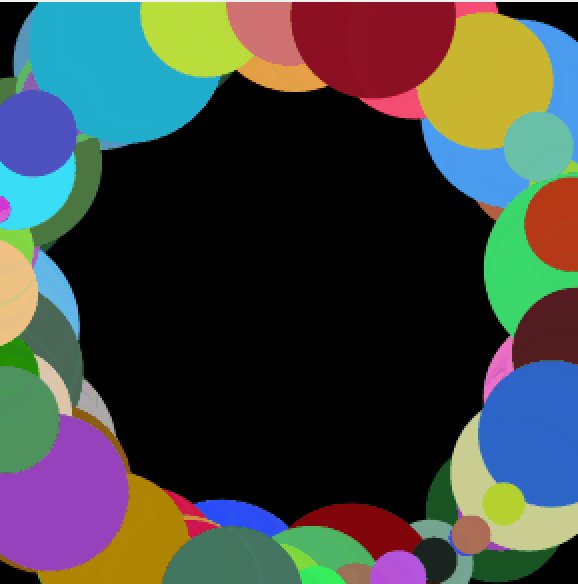
たくさんの円が周回するコード【学習進んだら再確認する表現】
画面上の白い枠みたいなのは、動画の切り取りミス。


int numCircles = 100; // 円の数
float[] x = new float[numCircles]; // 円のX座標
float[] y = new float[numCircles]; // 円のY座標
float[] sizes = new float[numCircles]; // 円のサイズ
color[] colors = new color[numCircles]; // 円の色
void setup() {
size(800, 800); // 画面の大きさを設定します
for (int i = 0; i < numCircles; i++) {
x[i] = random(width); // ランダムなX座標
y[i] = random(height); // ランダムなY座標
sizes[i] = random(10, 100); // ランダムなサイズ
colors[i] = color(random(255), random(255), random(255)); // ランダムな色
}
}
void draw() {
background(0); // 背景を黒に設定します
for (int i = 0; i < numCircles; i++) {
fill(colors[i]); // 円の色を設定します
noStroke(); // 輪郭線を無くします
float newX = map(sin(frameCount * 0.01 + i), -1, 1, 0, width); // sin波を使ってX座標を変換
float newY = map(cos(frameCount * 0.01 + i), -1, 1, 0, height); // cos波を使ってY座標を変換
ellipse(newX, newY, sizes[i], sizes[i]); // 変換後の位置に円を描きます
}
}【Processing】map()関数はどんな表現で使えそうか
map()関数を使う場面の例
- センサーデータの変換:0から1023のセンサーデータを0から255の範囲に変換してLEDの明るさを調整する場合
- アニメーション:オブジェクトを滑らかに動かすために、画面の大きさに合わせて位置を変換する場合
- ゲーム開発:スコアや他の数値をビジュアル化する場合
【Processing】map()関数を使ってみた感想
基本的な使い方で、シンプルに円を表示させるだけの内容で、map()関数を自分なりに理解しました。
Processingの学習を進め、複雑な表現ができるようになったときにmap()関数を使って、使いこなしていけるようになりたいと思います。



それでは今日もレッツワクワクコーディング。