 ワタタク
ワタタク今回の記事の目的はProcessingの「processing.svg」というライブラリを理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】processing.svgについて
processing.svgについて
processing.svgはライブラリprocessing.svgは、Processingというプログラムで描いた絵をSVGという特別な形式で保存するための機能- SVGは「Scalable Vector Graphics」の略で、どれだけ拡大してもきれいなままの画像を作ることができます
- 数学的な計算で描かれた図形で構成されていることにより、どれだけ拡大しても、図形の形や線の滑らかさが保たれる
beginRecord(SVG, "output.svg");とendRecord();を一緒に使う
【Processing】processing.svgの書き方
processing.svgの書き方
import processing.svg.*;importは、Processingのプログラムに外部のライブラリを読み込むための命令
beginRecord(SVG, "output.svg"); // SVGファイルの保存を始める- outputの部分は好きな名前に変えることが可能
- 名前は英語や数字の方が
- outputの部分は好きな名前に変えることが可能
endRecord(); // SVGファイルの保存を終わる
import processing.svg.*;
size(1000, 1000);
beginRecord(SVG, "output.svg");
コード
endRecord();【Processing】processing.svgの使い方【画像とコード】
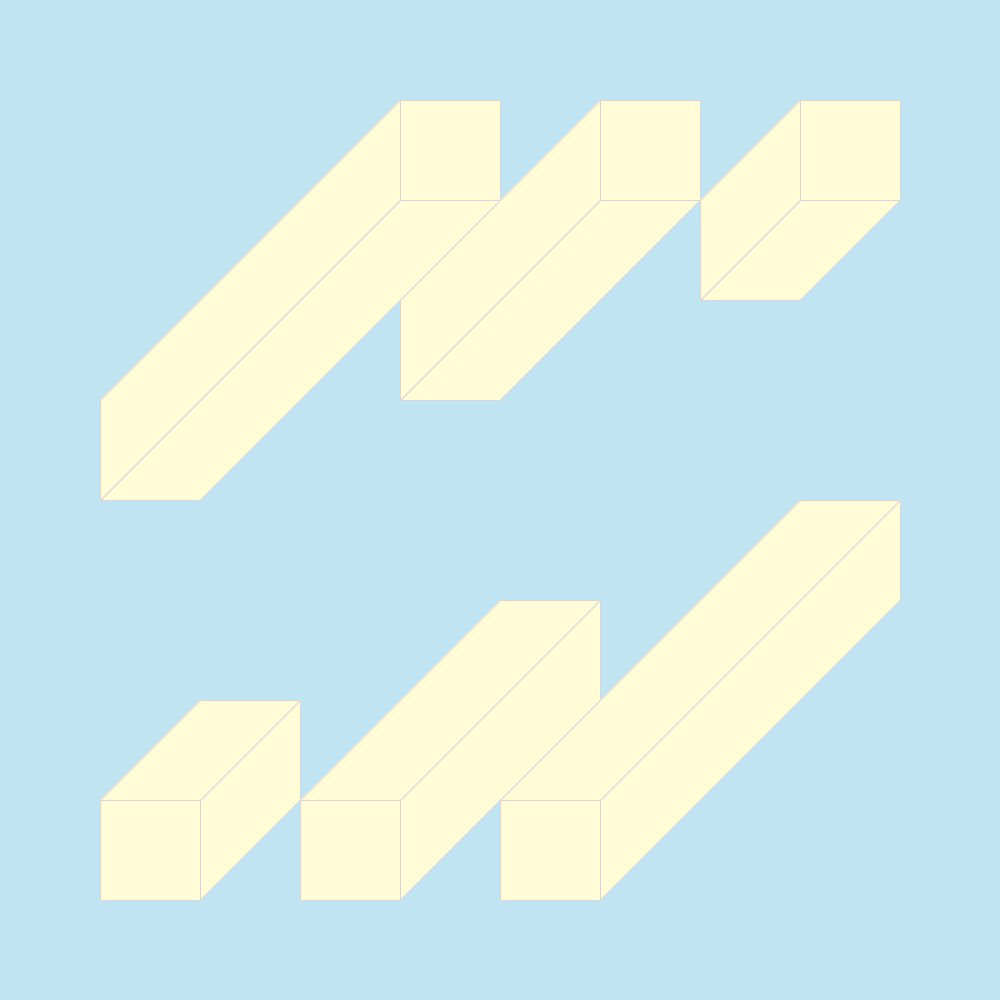
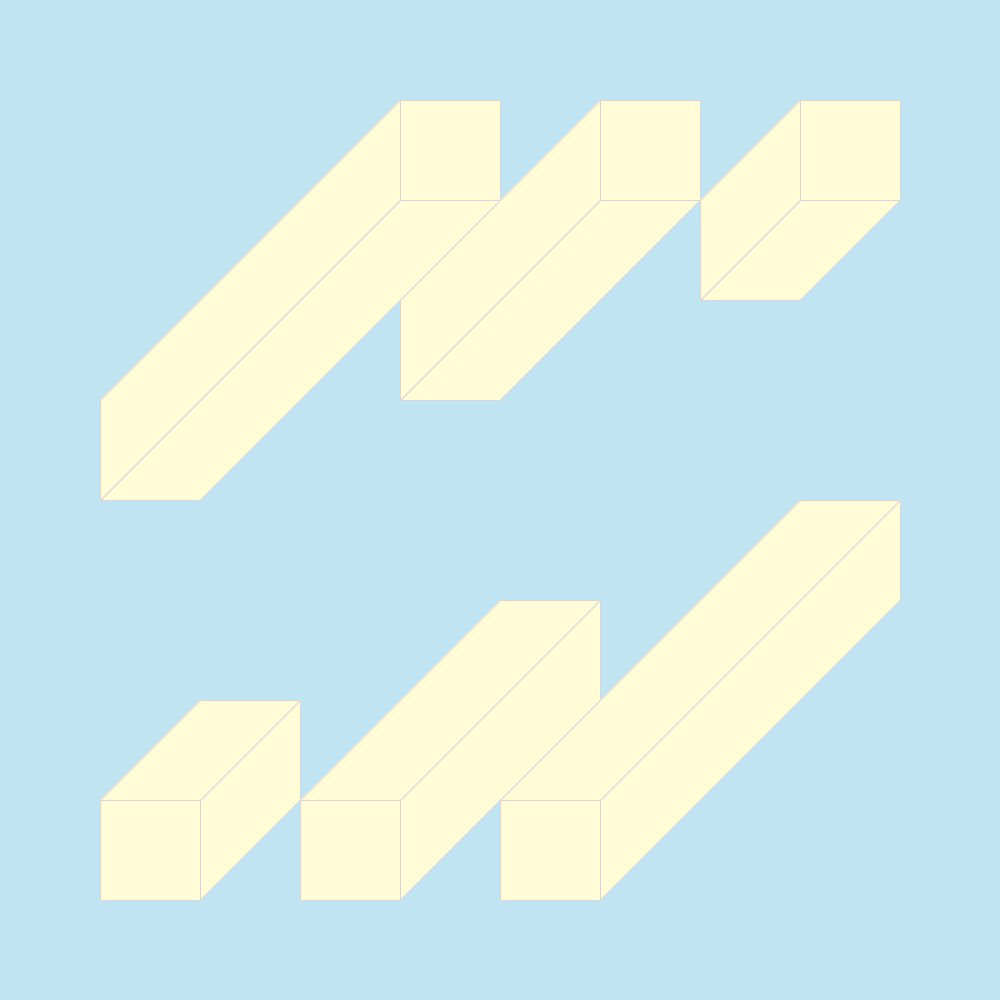
以下の画像をSVG形式で保存します。


//SVGで保存するためのライブラリの読み込み
import processing.svg.*;
size(1000, 1000);
beginRecord(SVG, "1.svg"); //SVGファイルの保存を始める
background(#c0e4f2);
stroke(#ded3d6);
strokeWeight(1);
fill(#fffcd7);
// 上の左の四角柱
rect(400, 100, 100, 100);
quad(400, 200, 500, 200, 200, 500, 100, 500); // 下の面
quad(400, 100, 400, 200, 100, 500, 100, 400); // 左の面
// 上の真ん中の四角柱
rect(600, 100, 100, 100);
quad(600, 200, 700, 200, 500, 400, 400, 400); // 下の面
quad(600, 100, 600, 200, 400, 400, 400, 300); // 左の面
// 上の右の四角柱
rect(800, 100, 100, 100);
quad(800, 200, 900, 200, 800, 300, 700, 300); // 下の面
quad(800, 100, 800, 200, 700, 300, 700, 200); // 左の面
// 下の左の四角柱
rect(500, 800, 100, 100);
quad(200, 700, 300, 700, 200, 800, 100, 800); // 上の面
quad(200, 800, 300, 700, 300, 800, 200, 900); // 右の面
// 下の真ん中の四角柱
rect(300, 800, 100, 100);
quad(500, 600, 600, 600, 400, 800, 300, 800); // 上の面
quad(600, 600, 600, 700, 400, 900, 400, 800); // 右の面
// 下の右の四角柱
rect(100, 800, 100, 100);
quad(800, 500, 900, 500, 600, 800, 500, 800); // 上の面
quad(900, 500, 900, 600, 600, 900, 600, 800); // 右の面
endRecord();// SVGファイルの保存を終わる【Processing】processing.svgはどんな表現で使えそうか
拡大しても図形の形や線の滑らかさが保たれるので、ポスターや看板のデザイン、印刷物を使った表現の役に立ちます。
【Processing】processing.svgを使ってみた感想
初めてライブラリを使いました。
ライブラリの知識をつけるきっかけにもなったので良かったです。



それでは今日もレッツワクワクコーディング。

