ワタタク
ワタタク今回の記事の目的はProcessingの「PShape.setStroke()」を理解し、自分なりに使ってみること。
目次
【Processing】PShape.setStroke()について
PShape.setStroke()について
- Processingの
setStroke()の英語の意味setStroke()は、「線の色を設定する」という意味 setStroke()は、描く図形や線の輪郭の色を設定するための関数です。たとえば、赤い線を描きたいときに、この関数を使う- 主に
PShape、shape()やcreateShape()と一緒に使う
【Processing】なぜstroke()ではなく、setStroke()を使うのか
【Processing】createShape()関数の使い方【形を作る。グループ表現も便利】で書いたのですが、setStroke()と一緒に使うことが多くなるcreateShape()関数には、グループという機能があります。
グループ機能を使うと、コードが書きやすく、読みやすくなります。
createShape()を使うときはstroke()ではなく、setStroke()を使うのが基本なので、setStroke()を使います。
【Processing】PShape.setStroke()の使い方【画像とコード】
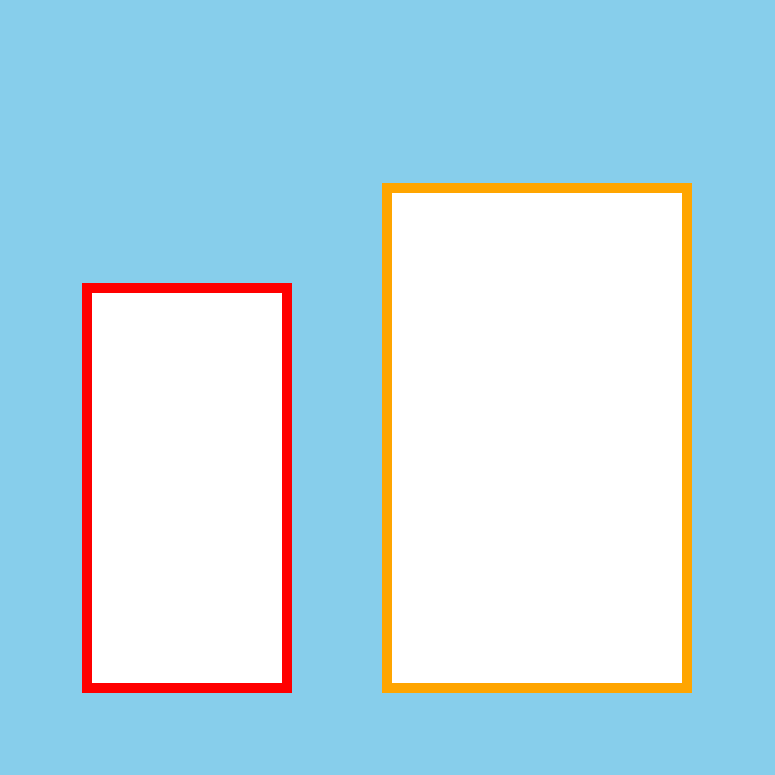
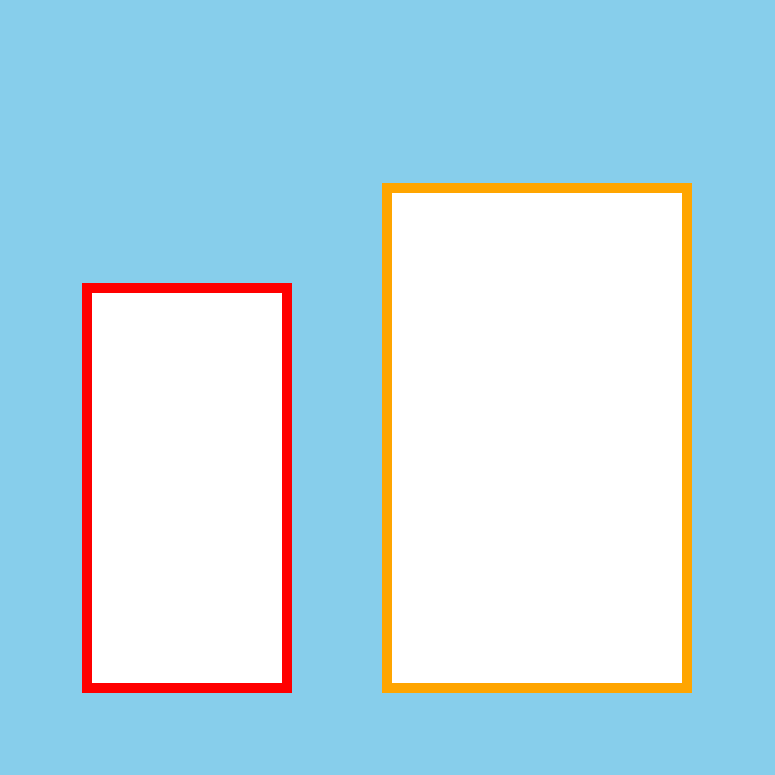
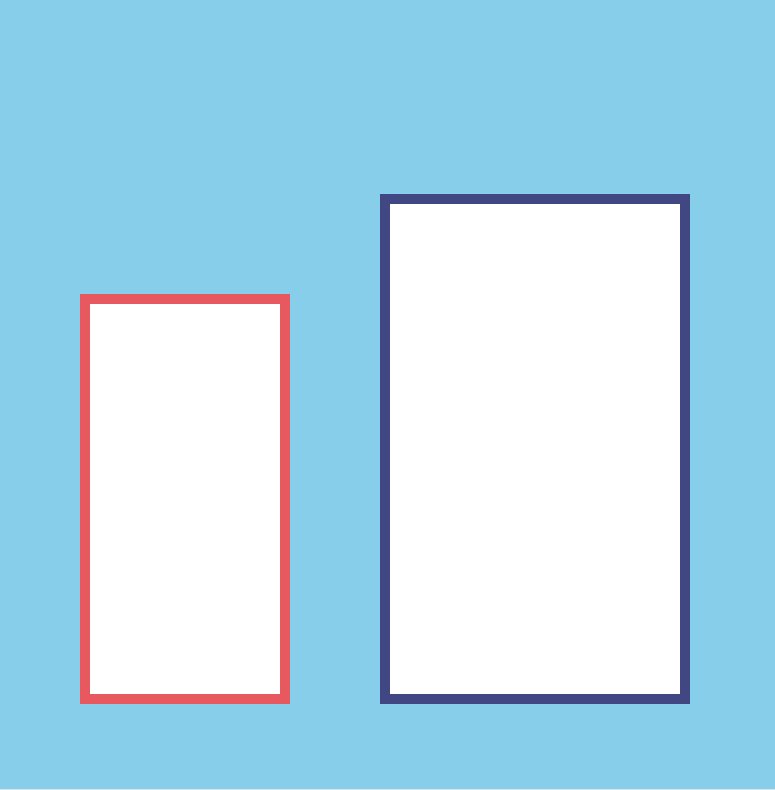
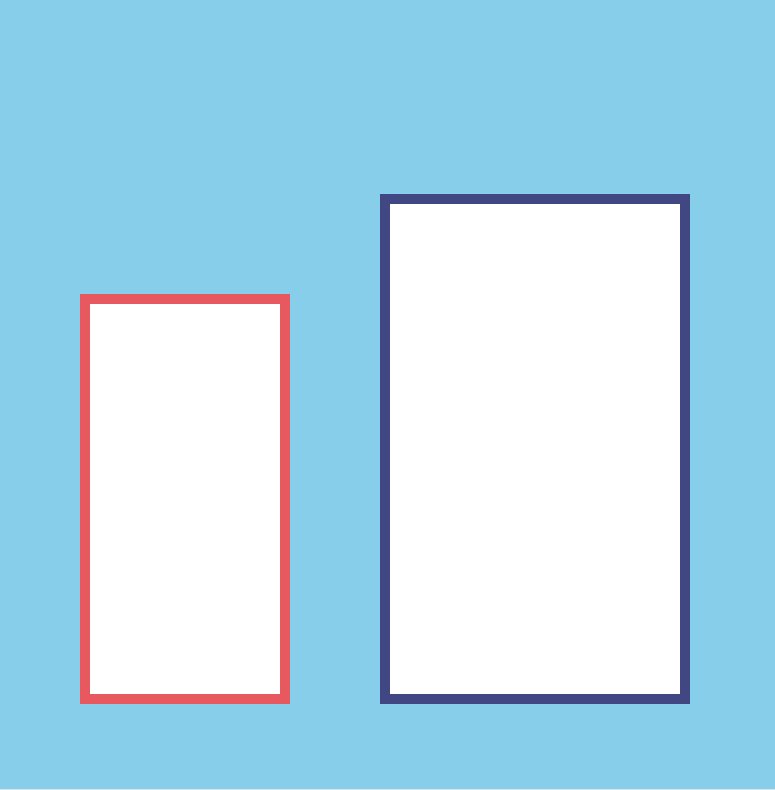
シンプルなビルを描く
setStroke()を使って、超簡単にビルを描く。
簡単な方がコードを理解しやすい。


PShape building1, building2;
size(400, 400); // キャンバスのサイズを設定
background(135, 206, 235); // 背景を空の青色に設定
// ビル1を作成
building1 = createShape(RECT, 50, 150, 100, 200);
// 四角形でビルを作成
building1.setStroke(color(255, 0, 0)); // 線の色を赤に設定
building1.setStrokeWeight(5); // 線の太さを5に設定
building1.noFill(); // 塗りつぶしを無効にする
// ビル2を作成
building2 = createShape(RECT, 200, 100, 150, 250); // 四角形でビルを作成
building2.setStroke(color(255, 165, 0)); // 線の色を赤に設定
building2.setStrokeWeight(5); // 線の太さを5に設定
building2.noFill(); // 塗りつぶしを無効にする
// ビルを描画
shape(building1);
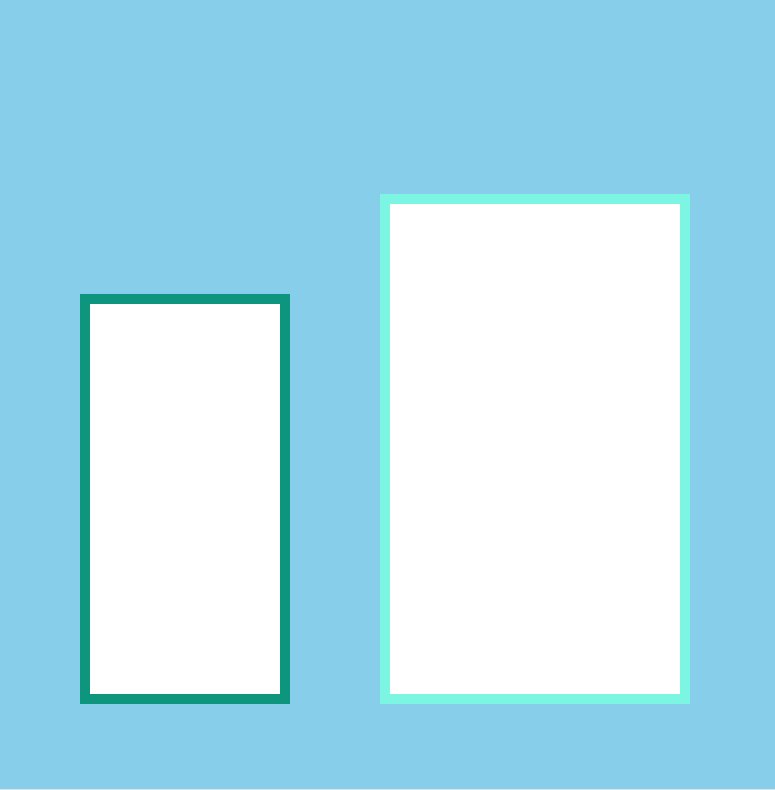
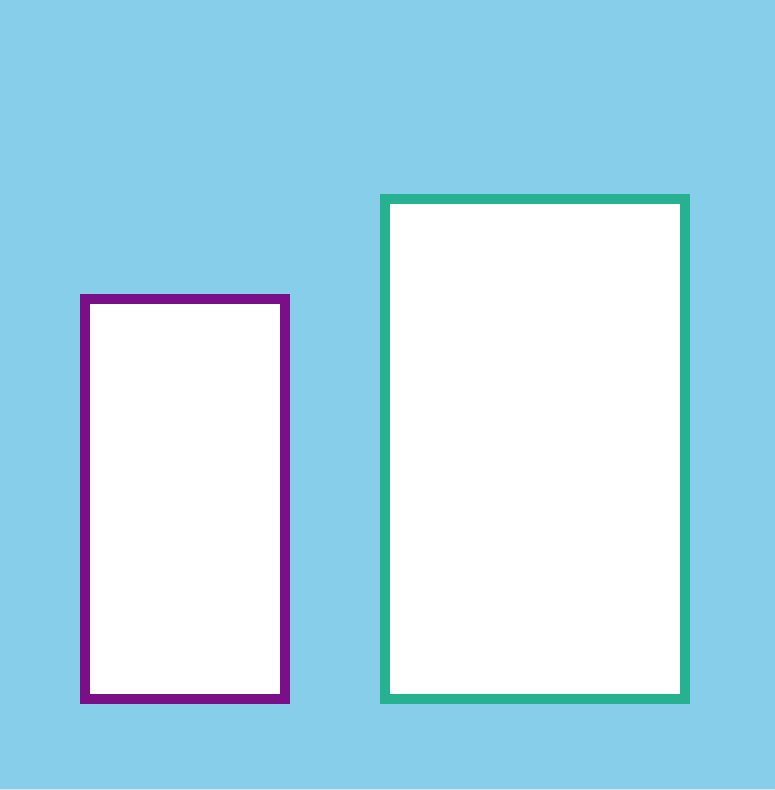
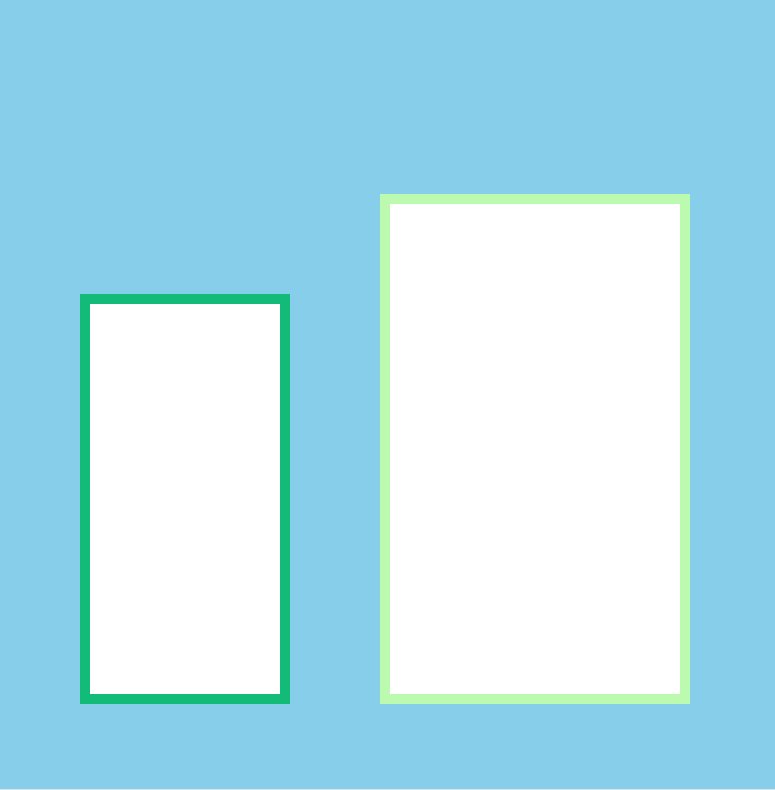
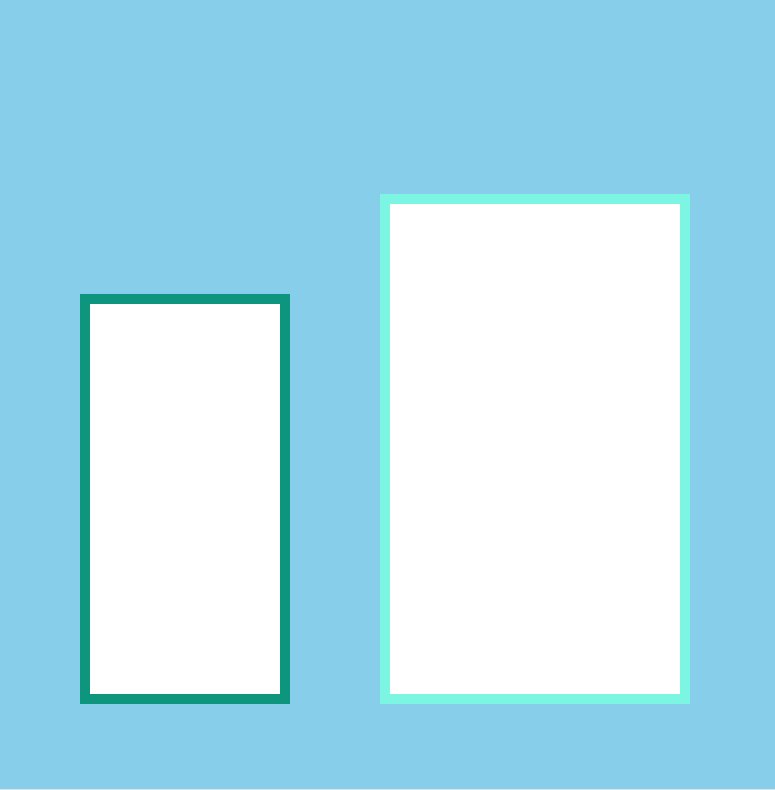
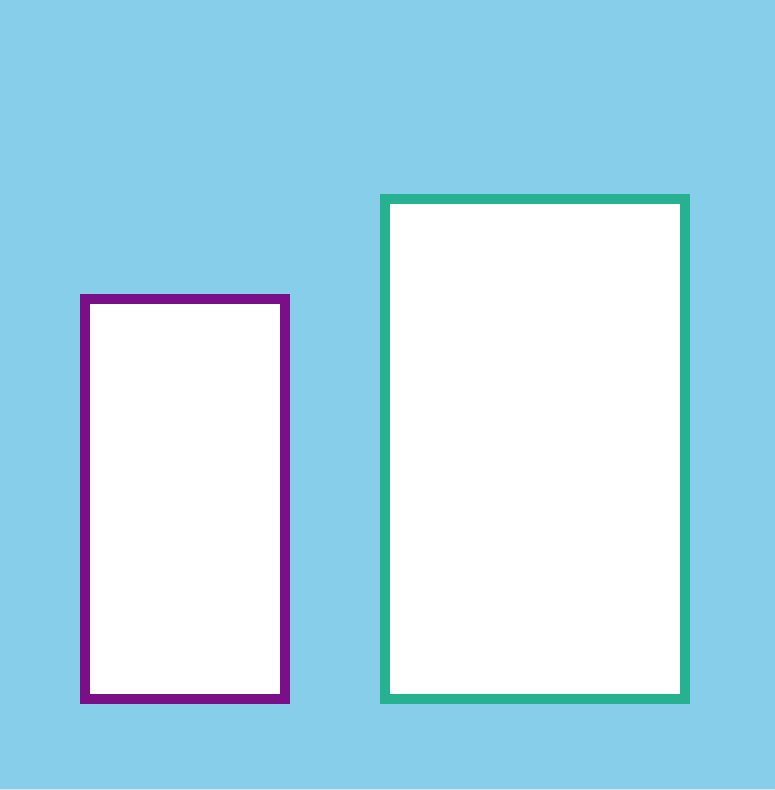
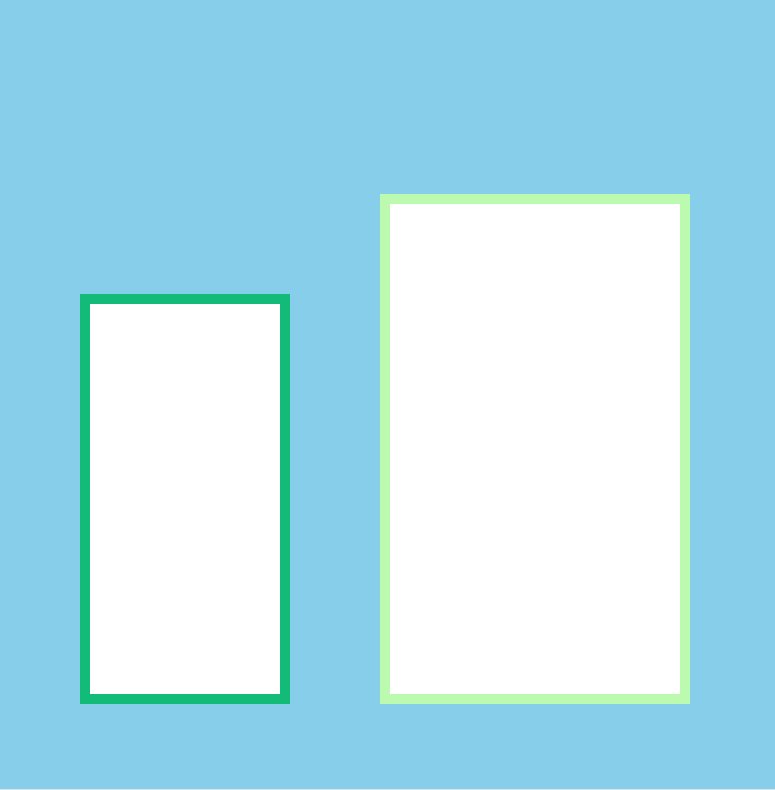
shape(building2);ビルの輪郭を点滅させる


PShape building1, building2;
void setup() {
size(400, 400); // キャンバスのサイズを設定
background(135, 206, 235); // 背景を空の青色に設定
// ビル1を作成
building1 = createShape(RECT, 50, 150, 100, 200); // 四角形でビルを作成
building1.setStroke(color(random(255), random(255), random(255))); // 線の色をランダムに設定
building1.setStrokeWeight(5); // 線の太さを5に設定
building1.noFill(); // 塗りつぶしを無効にする
// ビル2を作成
building2 = createShape(RECT, 200, 100, 150, 250); // 四角形でビルを作成
building2.setStroke(color(random(255), random(255), random(255))); // 線の色をランダムに設定
building2.setStrokeWeight(5); // 線の太さを5に設定
building2.noFill(); // 塗りつぶしを無効にする
}
void draw() {
background(135, 206, 235); // 背景を再設定
shape(building1); // ビル1を描画
shape(building2); // ビル2を描画
building1.setStroke(color(random(255), random(255), random(255))); // 線の色をランダムに更新
building2.setStroke(color(random(255), random(255), random(255))); // 線の色をランダムに更新
}
【Processing】PShape.setStroke()はどんな表現で使えそうか
複雑な図形表現をしたいときに、輪郭線の色を調整しやすくなる。
【Processing】PShape.setStroke()を使ってみた感想
createShape()のグループ機能を使えば、コードが読みやすくなるので、どこで輪郭線の色を変えるのかサッと見つけられるようになる。



それでは今日もレッツワクワクコーディング。