ワタタク
ワタタク今回の記事の目的はProcessingの「PShape.setFill()」を理解し、自分なりに使ってみること。
目次
【Processing】PShape.setFill()について
PShape.setFill()について
- Processingで「
PShape.setFill()」は、シェイプ(形)の塗りつぶしの色を設定します - シェイプが作成された後に使用される
- 主に
PShape、shape()やcreateShape()と一緒に使う
【Processing】なぜfill()ではなく、setFill()を使うのか?
【Processing】createShape()関数の使い方【形を作る。グループ表現も便利】で書いたのですが、setFill()と一緒に使うことが多くなるcreateShape()関数には、グループという機能があります。
グループ機能を使うと、コードが書きやすく、読みやすくなります。createShape()を使うときはsetFill()で色を塗るので、fill()ではなく、setFill()を使う。
【Processing】PShape.setFill()の書き方【構文】
- 図形を作る
- createShape()の部分
- setFill()で色を作る
- 図形を表示させる
- shapeの部分
PShape myShape = createShape(RECT, 20, 20, 60, 60); // 四角形を作る
myShape.setFill(color(255, 0, 0)); // 赤色に塗る
shape(myShape); // 図形を表示【Processing】PShape.setFill()の使い方【画像とコード】
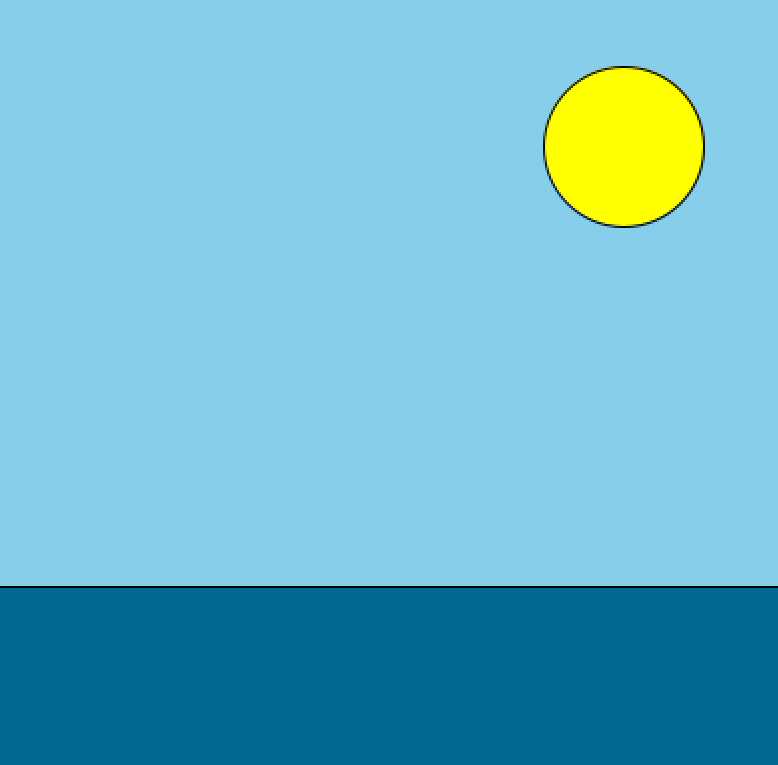
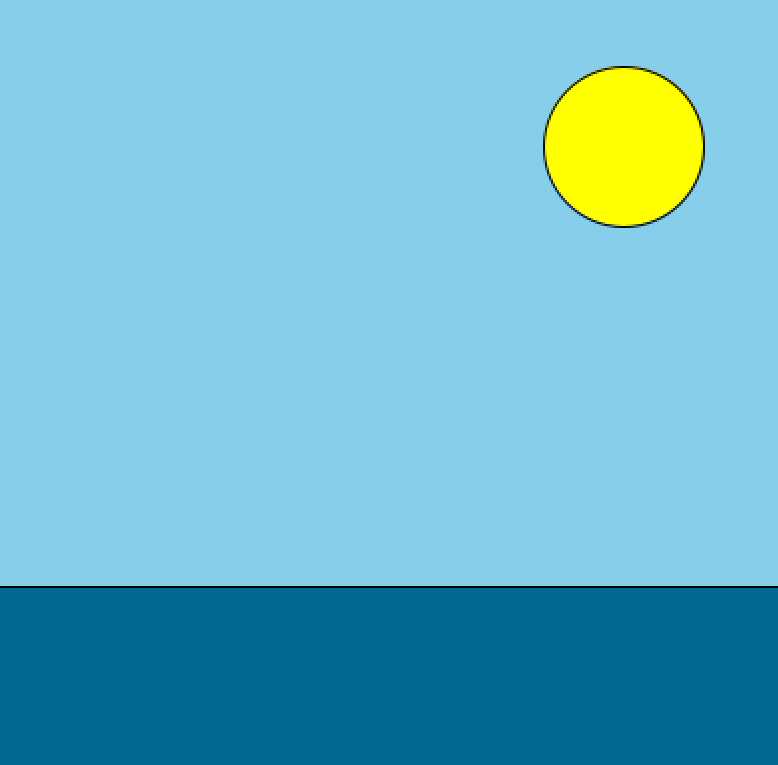
setFill()を使って海と太陽を描く。


size(400, 400); // キャンバスのサイズを設定
background(135, 206, 235); // 空の色を設定
PShape ocean = createShape(RECT, 0, 300, 400, 100); // 海のベースを作成
ocean.setFill(color(0, 105, 148)); // 深い青色で塗りつぶす
shape(ocean); // 図形を表示
PShape sun = createShape(ELLIPSE, 320, 80, 80, 80); // 太陽を作成
sun.setFill(color(255, 255, 0)); // 黄色で塗りつぶす
shape(sun); // 図形を表示【Processing】PShape.setFill()はどんな表現で使えそうか
図形表現だけでなく、今回の記事の中で書いたようなイラストのような表現にも使えますね。
【Processing】PShape.setFill()を使ってみた感想
基礎の理解なので、簡単なイラストばかりですが、複雑な表現をするようになると、setFill()のありがたさがもっと分かるのではないかという予感があります。



それでは今日もレッツワクワクコーディング。