ワタタク
ワタタク今回の記事の目的はProcessingの「PShape.enableStyle()」を理解し、自分なりに使ってみること。
目次
【Processing】PShape.enableStyle()について
PShape.enableStyle()について
enableStyle()は「スタイルを有効にする」という意味- SVGファイルに含まれるスタイル情報を使います
enableStyle()は、SVGファイルに定義された色や線の太さなどのスタイル情報を有効にするための関数disableStyle()と一緒に使うことが多い
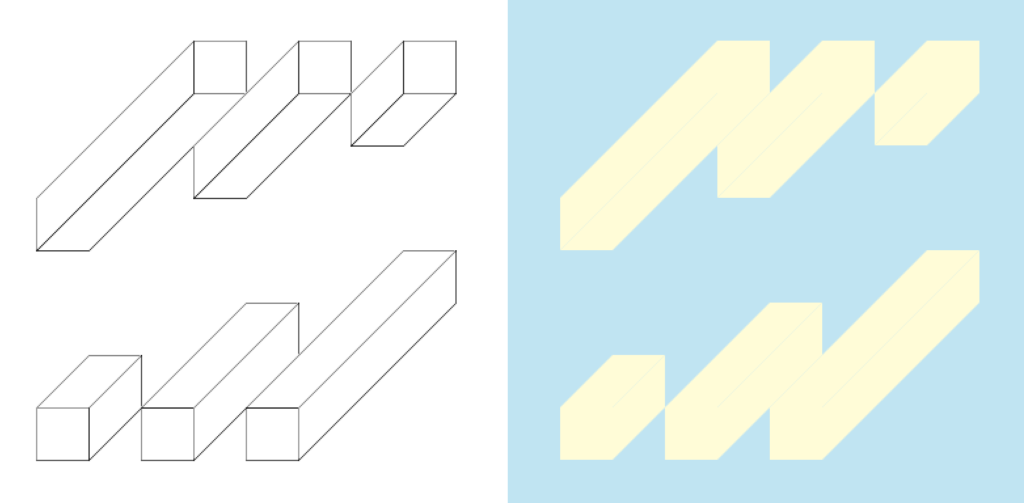
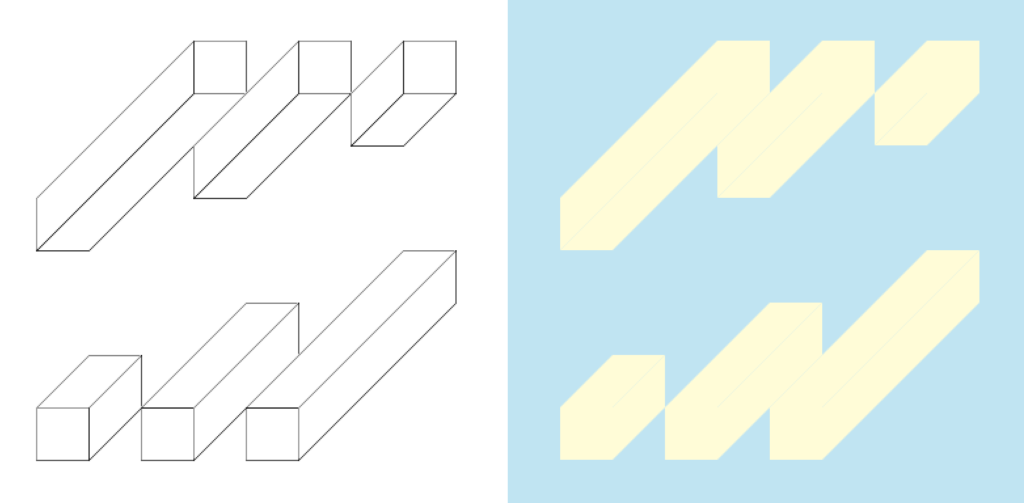
【Processing】PShape.enableStyle()の使い方【画像とコード】


PShape shape; // 形を入れるための変数
void setup() {
size(800, 400); // 画面の大きさを設定
// "quadrangular prism.svg"というファイルを読み込む
shape = loadShape("quadrangular prism.svg");
}
void draw() {
background(255); // 背景を白に設定
shape.disableStyle(); // SVGファイルのスタイルを無効にする
shape(shape, 0, 0, width / 2, height); // スタイル無効の状態で左半分に形を表示
shape.enableStyle(); // SVGファイルのスタイルを有効にする
shape(shape, width / 2, 0, width / 2, height); // スタイル有効の状態で右半分に形を表示
}
【Processing】PShape.enableStyle()はどんな表現で使えそうか
ビフォーアフター。変化前と変化後のような表現で使うことができる。
【Processing】PShape.enableStyle()を使ってみた感想
disableStyle()を学んだときにいろいろ調べたので、理解するのが早かったです。



それでは今日もレッツワクワクコーディング。