ワタタク
ワタタク今回の記事の目的はProcessingの「PShape」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】PShapeについて
PShapeについて
- PShapeは「Processing Shape」の略
- Processingで使う形(シェイプ)を表します
- PShapeはクラス
- SVG形式の画像を読み込むことができる
- 書いているコードのファイルに読み込みたい画像を入れておく必要がある
- 主に
loadShape()関数、shape()関数と一緒に使う
【Processing】PShapeの使い方【画像とコード】
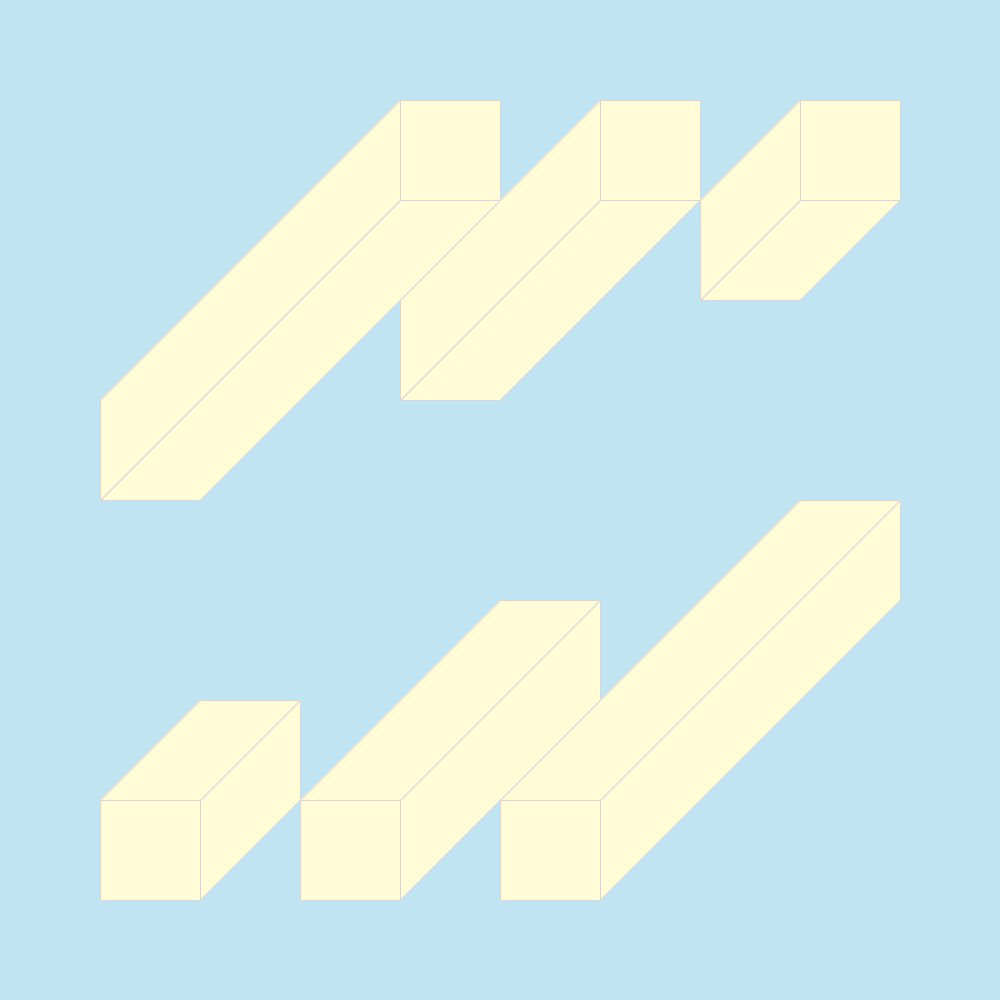
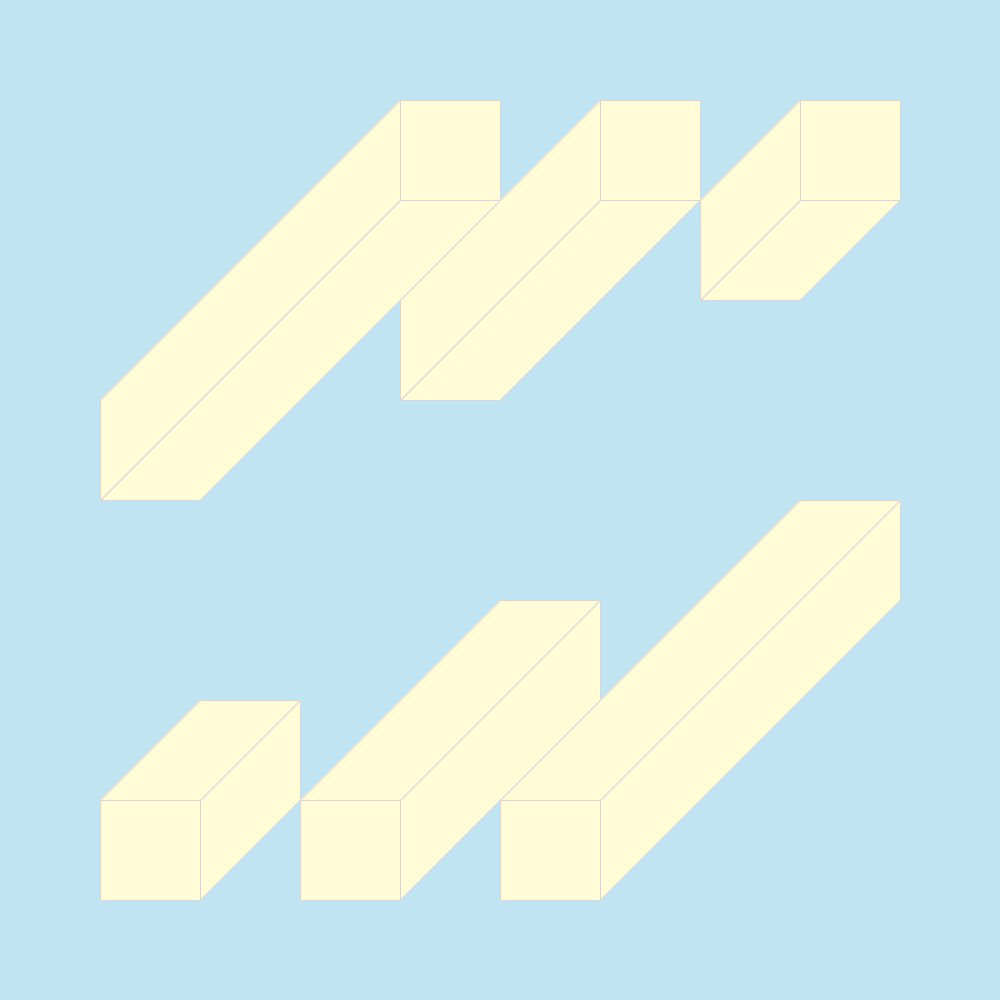
以下の画像をコードで表示しています。
このブログにはSVGファイル形式を載せることができなかったので、jpeg画像を載せています。


// svgという名前の変数を作る
PShape svg;
void setup() {
// 画面のサイズを1000x1000ピクセルに設定する
size(1000, 1000);
// "quadrangular prism.svg"という名前のSVGファイルを読み込む
// quadrangular prismは四角柱という意味
svg = loadShape("quadrangular prism.svg");
}
void draw() {
// 画面の背景を白色にする
background(255);
// 読み込んだSVGファイルを画面に表示する
// (0, 0)の位置から画面の幅と高さいっぱいに表示する
shape(svg, 0, 0, width, height);
}【Processing】PShapeはどんな表現で使えそうか
拡大しても画質が変わらないのであれば、ロゴなどに使える。
【Processing】PShapeを使ってみた感想
SVG形式で画像を作成したものの……。2024年10月4日の時点のWindows11ではMicrosoft Edgeで画像が表示される……。
しかも、ブログにSVGを載せようとしたら対応してなかったです。
jpegかpng形式で載せようと思う。



それでは今日もレッツワクワクコーディング。