Processingで // と /* */ を使うと、プログラムに影響を与えずにコードの説明を書けるようになります。
 ワタタク
ワタタク僕は//と/* */の意味を勉強する前は「使う必要あるの?」と感じていました。
しかし、使い方を学んでからは「 // と /* */ を使うことでここの部分は何をしているコードか分かりやすくなるんだな。」「上級者さんに分からない部分を質問するときに、分かりやすく質問できるようになるんだな。」と気づきました。
Processingの学習が進み、書くコードが複雑になって書く量が増えてくるほど // と /* */ は役に立つので、初心者の段階から慣れておいたほうがいいですね。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
//と/* */の読み方と意味
| //と/* */の英語の名前 | 読み方 | 意味 |
|---|---|---|
| // はcomment | コメント コメントアウトと言う場合もある | 1行プログラムに影響せずに文章を書ける |
| /* */ はmultiline comment | マルチラインコメント | 複数行プログラムに影響せずに文章を書ける |



// は1行メモしたいとき、/* */ は複数行メモをしたいとき。
なぜ//と/* */を使うの?
以下のような内容を書いて、人も自分もコードを理解しやすくなるから、// と /* */ を書きます。
- いつ、誰が、どのような目的で書いたのか分かるようにする
- アイデアを参考にしたURLや作品
- コードが長くなってきたら、何をしているコードなのか?
- 書いた図形の位置を分かりやすくする
あなたの名前かニックネームを書いておくと「この人がつくった作品なんだな」と覚えてもらいやすくなります。
参考にした芸術家の絵画のタイトルや他の人の作品URLを貼ると、相手の方も知ってもらう機会になる。



僕もクリエイティブコーディングでアーティストとして活躍していけるようになりたいので、//を使用して名前を書いていくことにします。
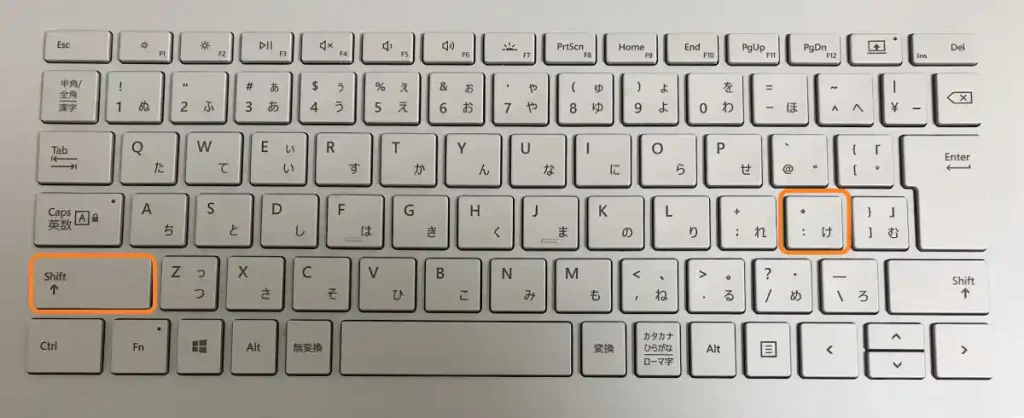
パソコンのキーボードで / と * はどこにあるの?
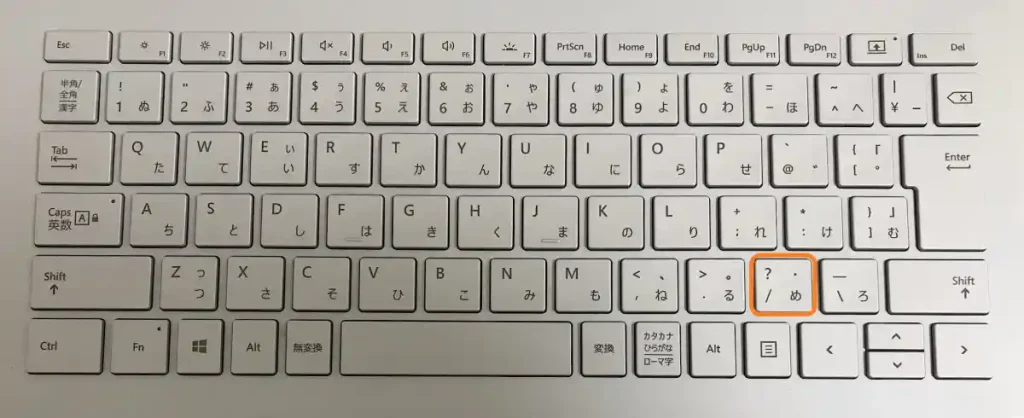
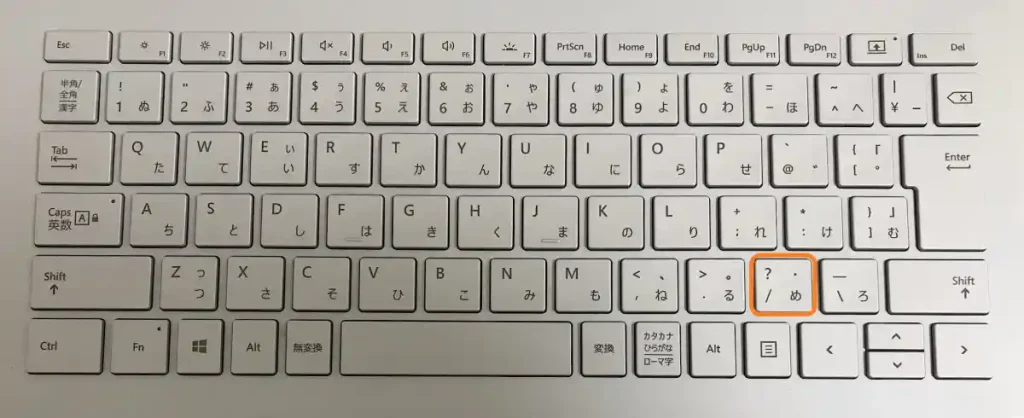
/ の位置
半角でオレンジの場所を押すと入力できます。


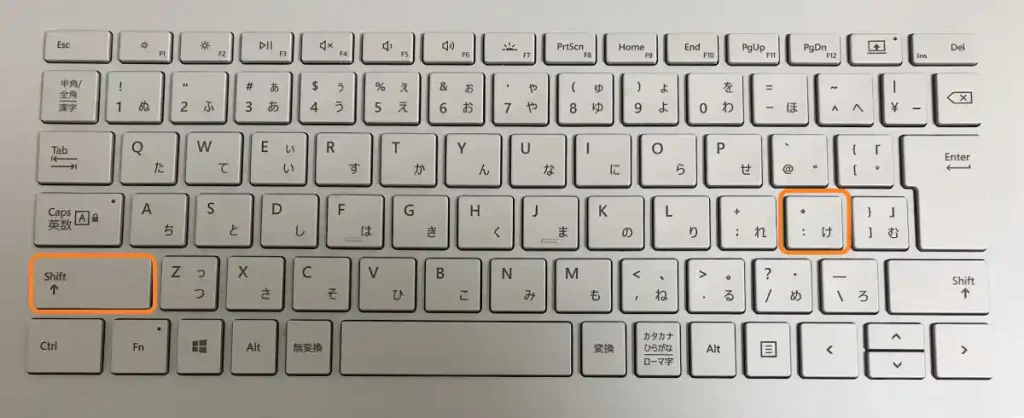
* の位置
半角で、shiftを押しながら * の部分を押すと入力できます。


//と/* */の書き方
// の例
// 文章を入力
実際に入力した例
// コメントを使ってみる
// サイズがヨコ300、タテ300
size(300, 300);
// 真ん中に半径150の丸を書く
ellipse(150, 150, 150, 150);
実行結果。
// の文章は表示されていない。


/* */ の例
/*
2024年4月1日
マルチラインコメント
作成者はワタタク
*/
size(400, 400);実行結果。
/* */ の中の文章は表示されない。


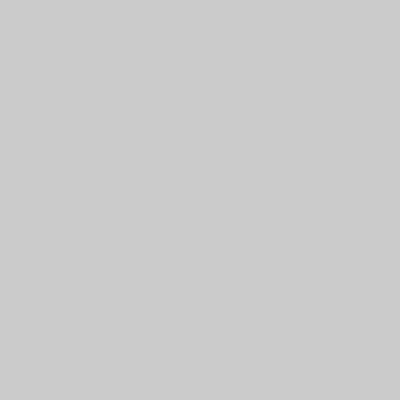
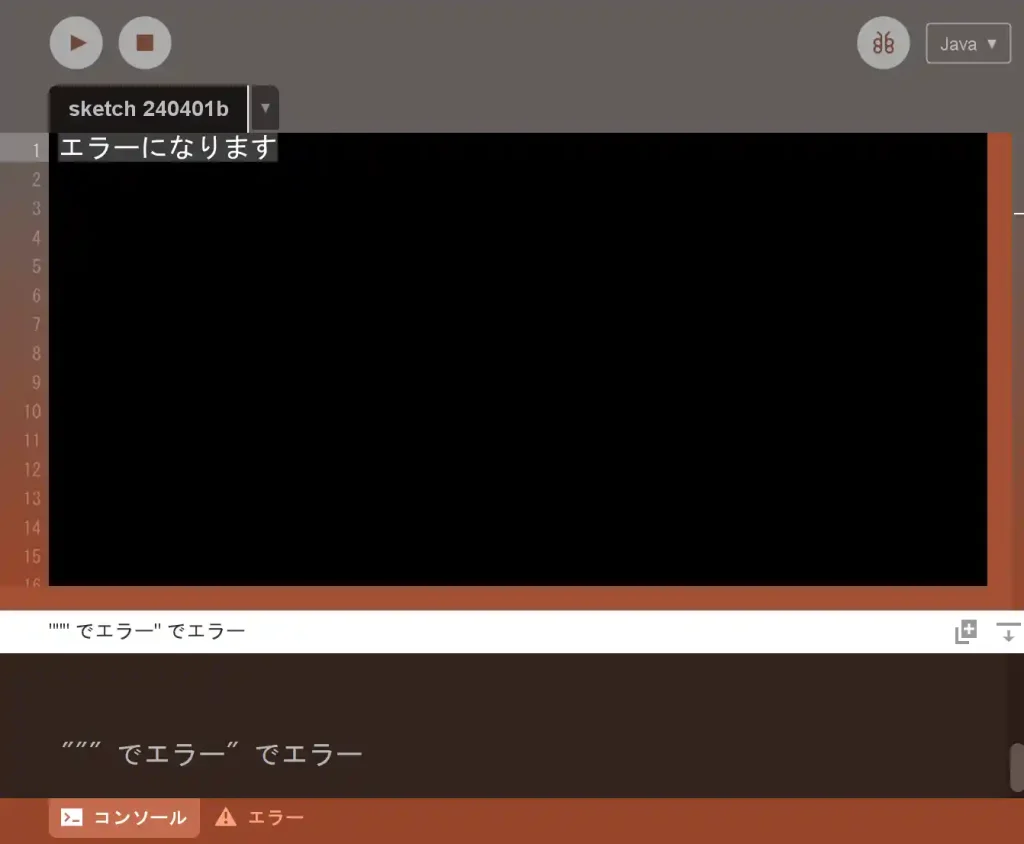
エラーの例
// と /* */ なしで文章を入力するとエラーになります。





書き方は難しくない。
// と /* */ の3つの疑問を解決
【1】// と /* */ には何を書けばいいの?
冒頭部分に書くこと
人も自分もどんな作品か分かるように以下のように書いてもいいですね。
マルチラインコメントで書いてますが、1行ずつ // と入力して書いてもOK。
/*
作品ナンバー:
つくった年月日:
誰が作ったのか:
作品タイトル:
作品の目的:
考えて工夫したこと:
Processingのバージョン:
参考にした本:
*/


自分で過去の作品を見たときに、上達具合が分かるようになります。
コードの部分
- 図形などの位置のメモ
- 表現の変化のメモ。この数値を変えるとどう変わる?
- 偶然できた表現でよかった数値のメモ
- 分からない部分を質問するとき
// 図形の位置のメモを書いた例
size(400, 400);
// 左の丸
ellipse(100, 200, 100, 100);
// 右の丸
ellipse(300, 200, 100, 100);


図形の位置のメモは、初心者の段階からかなり役に立ちます。
【2】入力が面倒くさいから、楽に入力できる方法ない?【ショートカット】



Google日本語入力の単語登録機能を使えば、楽に入力できます。
詳しく解説している【関連記事あり】
- Google日本語入力をダウンロードし単語登録機能を使用
- こ1と入力して変換を押せば//が出るようにしている
- /* */ と入力して変換を押せば /* */ が出るようにしている
- こ3と入力して変換を押せば、/*作品ナンバー:つくった年月日:誰が作ったのか:作品タイトル:作品の目的:考えて工夫したこと:Processingのバージョン:参考にした本: */がでるようにしている


【3】// と /* */ をまったく入力しなくてもいい?【仕事ならチームや上司に合わせる】
個人でクリエイティブコーディングをしている場合は、//も/* */の入力はしてもしなくてもいいですね。
仕事でチームでクリエイティブコーディングをするようになったり、仲間と共同で作品をつくるようになった場合。
関わってる人が理解しやすくなるので//と/* */を積極的に書いたほうがいい場合もあります。
もしくは、// と /* */ を書かなくても分かるようにコードを書いてみようという方針の場合もあります。



コメントは個人は自由に、共同でコーディングするなら確認。
// と /* */ を日常生活に応用してみた結果
論理的に考えやすくなりました
解決したい問題を//を想像しながら考えることで、今までよりも論理的に考えることができるようになりました。
- // このブログのアイキャッチ画像(記事のトップの画像)は、統一したほうがいいかなぁ?
- // 統一したほうが、ごちゃごちゃしなくていいように思う。
- // どう統一する?
- // アイキャッチ画像にもコンセプトを決めようか
- // シンプルに記事の内容のことを伝える画像にしていこう



// を文頭につけて物事を考えると、冷静さが増すような感じがする。
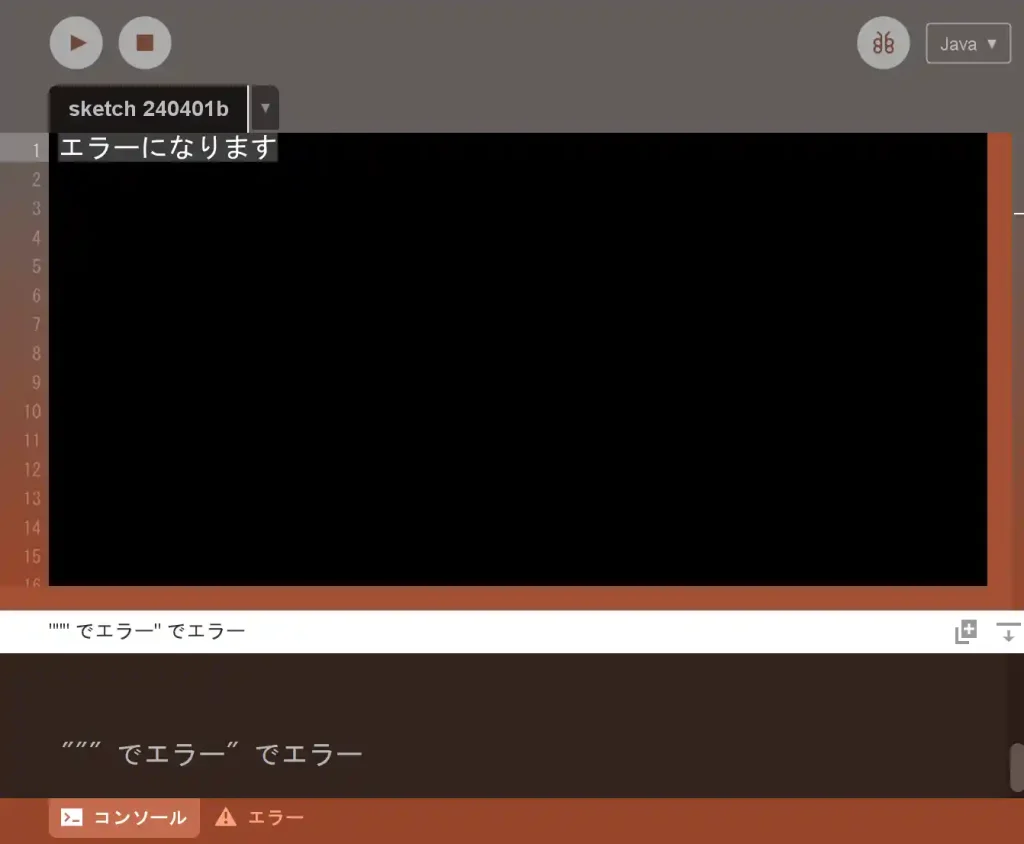
メモに使用してみた効果
プログラミングっぽいメモになって面白いと感じました。





スケジュール帳にも応用してみます。
コメントを入力するようにしておけば、将来の役に立つ
// と /* */ を使って説明を書くことで、人も自分もコードを理解しやすくなり「このコードなにが目的でやってたかな?」と考える時間の節約と脳の負担も軽減できる。
ただ、人と一緒にクリエイティブコーディングをするときは、コメントの書き方の相談をする。
基本的には上司の方や、上級者さんの書き方を参考にして、分かりやすく書く。
書かないなら、コメントを書かなくても分かるようにコードを書く能力が磨かれると考え、どちらでもこちらの能力が磨かれると考えていればストレスも軽減される。
僕も使いこなしていきます。



それでは今日もレッツワクワクコーディング。