 ワタタク
ワタタク今回の記事の目的はProcessingの「shininess()関数」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】shininess()関数について
shininess()関数について
shininessは英語で「光沢」や「輝き」という意味shininess()は、3D表現のの表面の光をどれだけ 反射させるかを設定する関数です- 物がどれだけピカピカして見えるかを調整できます
ambient(),specular(),emissive()と一緒に使う
【Processing】shininess()関数の主な書き方
shininess(数値)
ambient(), specular(), emissive()と一緒に使う【Processing】shininess()関数の使い方【画像とコード】
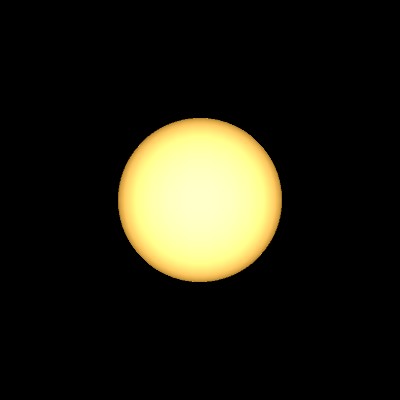
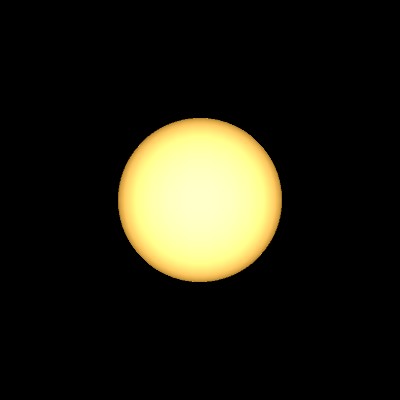
数値1


size(400, 400, P3D);
background(0);
noStroke();
background(0);
fill(255, 165, 0); // オレンジ色に変更
ambientLight(102, 102, 102);
lightSpecular(204, 204, 204);
directionalLight(102, 102, 102, 0, 0, -1);
specular(255, 255, 255);
translate(200, 200, 0);
shininess(1);
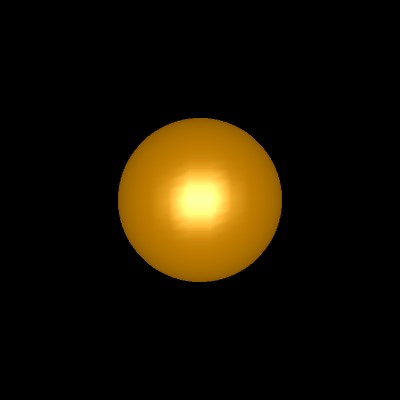
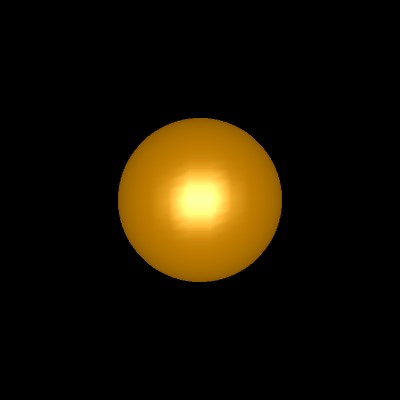
sphere(80);数値25


size(400, 400, P3D);
background(0);
noStroke();
background(0);
fill(255, 165, 0); // オレンジ色に変更
ambientLight(102, 102, 102);
lightSpecular(204, 204, 204);
directionalLight(102, 102, 102, 0, 0, -1);
specular(255, 255, 255);
translate(200, 200, 0);
shininess(25);
sphere(80);【Processing】shininess()関数はどんな表現で使えそうか
水晶玉みたいな表現で使えそう。
【Processing】shininess()関数を使ってみた感想
数値1だとかなり輝いてた。数値25の方がピンポイントで輝いている感じになった。



それでは今日もレッツワクワクコーディング。

