ワタタク
ワタタク今回の記事の目的はProcessingの「sphere()関数」を理解し、自分なりに使ってみること。
目次
【Processing】sphere()関数について
sphere()関数について
sphereは英語で「球体」という意味sphere()関数は、3D空間に球体を描くために使う。この関数を使うと、簡単に立体的な球を描ける
【Processing】sphere()関数の構文
sphere(半径);
sphere(100);と書くと半径100の球体が描かれる。
【Processing】sphere()関数の書き方【画像とコード】
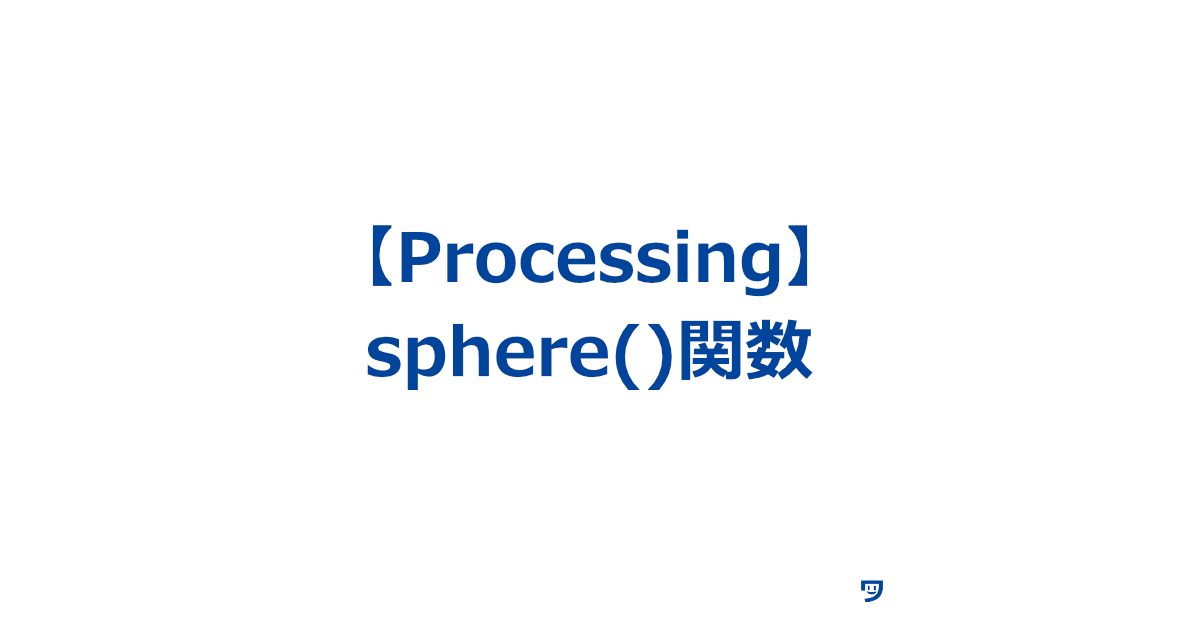
球体1つ


void setup() {
size(500, 500, P3D); // 3D空間を設定します
}
void draw() {
background(255); // 背景を白にします
translate(width/2, height/2); // 画面の中心に移動します
sphere(100); // 半径100の球体を描きます
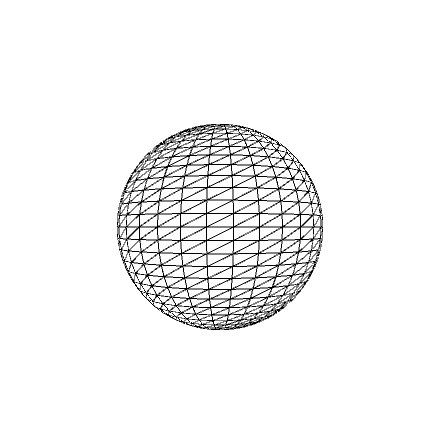
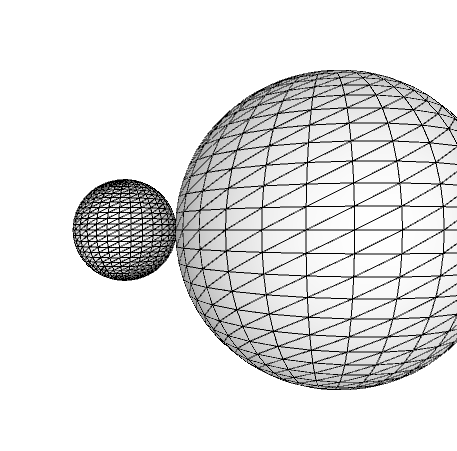
}球体2つ


void setup() {
size(500, 500, P3D); // 3D空間を設定します
}
void draw() {
background(255); // 背景を白にします
lights(); // 光源を設定します
translate(width/2, height/2); // 画面の中心に移動します
// 小さい球体
pushMatrix();
translate(-100, 0);
sphere(50);
popMatrix();
// 大きい球体
pushMatrix();
translate(100, 0);
sphere(150);
popMatrix();
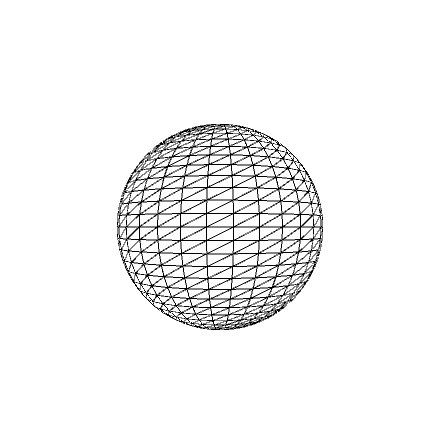
}【Processing】sphere()関数で球体を描くと、なぜ球体に網目模様が出るの?
sphere()関数で球体を描くと、なぜ球体に網目模様が出る理由は、テッセレーションで構成されている球体だから。
テッセレーションとは何か
テッセレーションの英語は “tessellation”
テッセレーションとは、小さな形をたくさん並べて、大きな形を作ることです。
パズルのピースをたくさん組み合わせて、大きな絵を作るような感じ。
もっと具体的に言うと、テッセレーションは三角形や四角形などの形をたくさん使って、隙間なく並べることです。これを使うと、複雑な形や模様を作ることができます。
Processingで球体を描くときも、実はたくさんの小さな三角形を使って球体を作っています。この三角形がたくさん集まって、滑らかな球体に見えるようになっています。
例えば、以下のような感じ。
- 三角形をたくさん並べる:球体の表面をたくさんの三角形で覆います。
- 滑らかに見える:三角形が小さいので、遠くから見ると滑らかな球体に見えます。
【Processing】sphere()関数から網目模様をなくして球体を描く方法


3行目のnoStroke();と8行目のlights();が網目なしの球体を描く際の、重要な役割を果たしてくれている。
void setup() {
size(500, 500, P3D); // 3D空間を設定します
noStroke(); // エッジを描画しないようにします
}
void draw() {
background(255); // 背景を白色にします
lights(); // 光源を設定します
translate(width/2, height/2); // 画面の中心に移動します
sphere(100); // 半径100の球体を描きます
}【Processing】sphere()関数はどんな表現で使えそうか
地球とか、ガラス玉とか。球体を描く表現で使用しますね。
【Processing】sphere()関数を使ってみた感想
網目がある。記事の中で解説しているテッセレーションの球体は見慣れていなかったので、芸術的だなって思いました。



それでは今日もレッツワクワクコーディング。