 ワタタク
ワタタク今回の記事の目的はProcessingの「P3D」を理解し、自分なりに使ってみること。
目次
【Processing】P3Dについて
P3Dについて
P3Dは「Processing 3D」の略- Processingの
P3Dモードを使うと、2D(平面)だけでなく、3D(立体)も描くことができます。これにより、よりリアルで立体的な絵やアニメーションを作れるようになる
【Processing】P3Dの主な書き方
size()関数に、P3Dを加えると、立体的な表現をする準備が整います。
関連記事:【Processing】size()の解説と6種類のSNSに適した画像サイズを、コピペで設定できるようになる記事
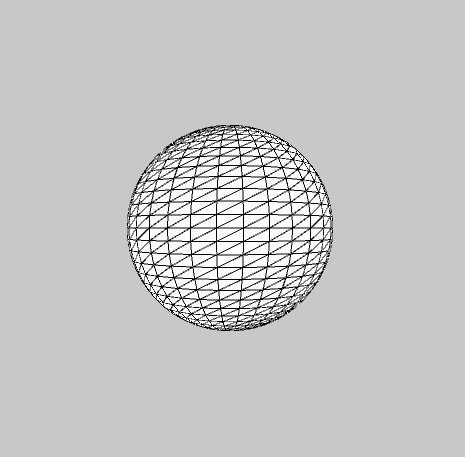
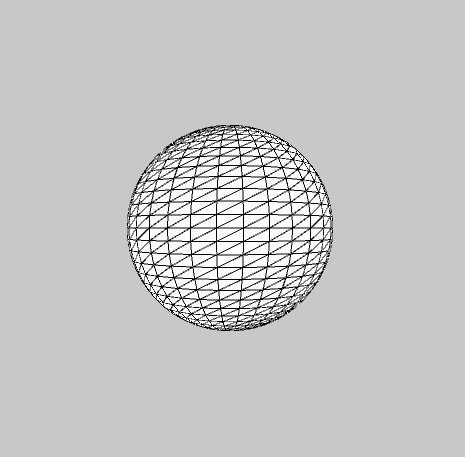
size(500, 500, P3D);【Processing】P3Dの使い方【画像とコード】


void setup() {
size(500, 500, P3D); // 500x500のサイズでP3Dモードを使う
}
void draw() {
background(200); // 背景をグレーにする
translate(width/2, height/2); // 画面の中心に移動する
sphere(100); // 半径100ピクセルの球を描く
}【Processing】P3Dはどんな表現で使えそうか
3Dの表現をするときに、必ず使いますね。
ゲームとか、立体的な建物とかを表現できます。
【Processing】P3Dを使ってみた感想
実行するのに時間がかかる。複雑な3D表現をするともっと実行に時間がかかると思う。



それでは今日もレッツワクワクコーディング。

