 ワタタク
ワタタク今回の記事の目的はProcessingの「curveVertex()関数」を理解し、自分なりに使ってみること。
目次
【Processing】curveVertex()関数について
curveVertex()関数について
curveVertex()は、英語で「曲線の頂点」という意味- Processingの
curveVertex()は、滑らかな曲線を描くために使う。直線ではなく、曲がった線を描きたいときに便利
【Processing】curveVertex()関数の主な書き方
curveVertex()を使うときは、まずbeginShape()を使って形を開始curveVertex()を使って曲線の頂点を指定endShape()で形を終わります
beginShape();
curveVertex(x, y);
curveVertex(x, y);
// 描きたい内容に合わせてcurveVertex(x, y);を追加
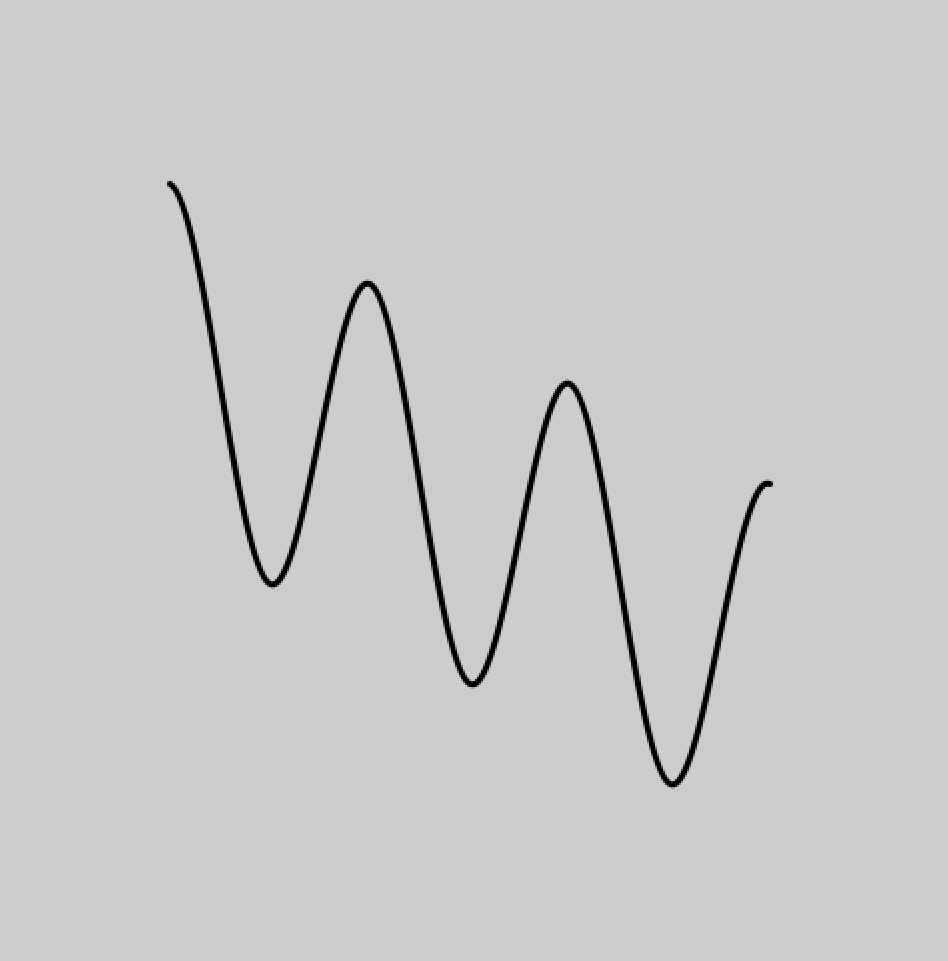
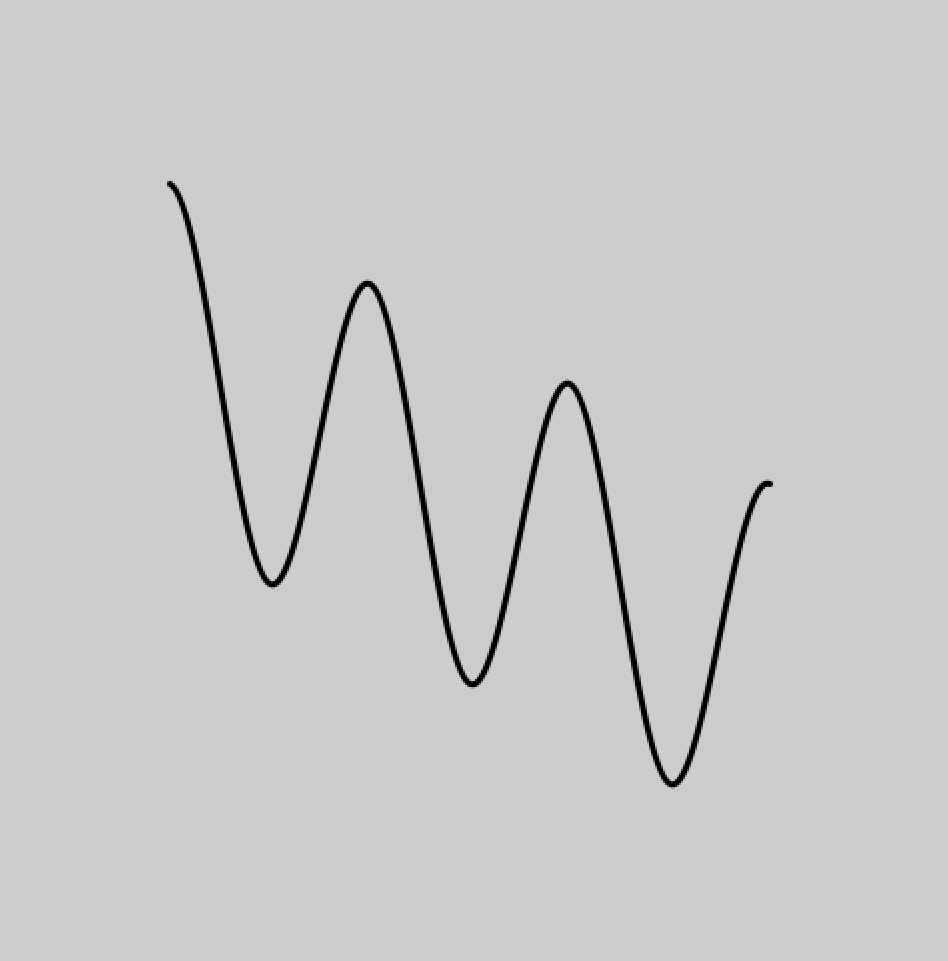
endShape();【Processing】curveVertex()関数の使い方【コード】


size(500, 500);
noFill();
strokeWeight(3);
beginShape();
curveVertex(50, 250);
curveVertex(100, 100);
curveVertex(150, 300);
curveVertex(200, 150);
curveVertex(250, 350);
curveVertex(300, 200);
curveVertex(350, 400);
curveVertex(400, 250);
curveVertex(450, 450);
endShape();【Processing】curveVertex()関数はどんな表現で使えそうか
複雑な曲線を描くときに使える。
【Processing】curveVertex()関数を使ってみた感想
ベジェ曲線を使うときよりも、曲線をイメージしやすいかな。



それでは今日もレッツワクワクコーディング。

