 ワタタク
ワタタク今回の記事の目的はProcessingの「keyCode変数」を理解し、自分なりに使ってみること。
目次
【Processing】keyCode変数について
主に以下のような形で使用。
if( key == CODED) {
if (keyCode == UP) { //↑キーを押す
ellipse(250, 100, 200, 200);
}
特徴
keyCode変数
- keyCode変数は、ALT、CONTROL、SHIFT、UP、DOWN、LEFT、RIGHT、のキーを定数として収納している
- 定数とは、プログラムの実行中に変更されない値
- ALT、CONTROL、SHIFTのキーを修飾キーという(関連記事:修飾キーとは)
- 修飾キーとは、通常のキーと組み合わせて使用するキー
- BACKSPACE、TAB、ENTER、RETURN、ESC、DELETEは押しても反応がない
【Processing】keyCode変数の使い方2つ【画像とコード】
【1】←、↓、↑、→、ALT、SHIFT、CONTROLキーを組み合わせて使う


void setup() {
size(500, 500);
fill(#e4eff2);
noStroke();
}
void draw() {
background(#6da2bd);
if( key == CODED) {
if (keyCode == UP) { //↑キーを押す
ellipse(250, 100, 200, 200);
}
if (keyCode == LEFT) { //←キーを押す
ellipse(100, 250, 200, 200);
}
if (keyCode == RIGHT) { //→キーを押す
ellipse(400, 250, 200, 200);
}
if (keyCode == DOWN) { //↓キーを押す
ellipse(250, 400, 200, 200);
}
if (keyCode == ALT) { //altキーを押す
rect(100, 250, 200, 200);
}
//実行画面を1回クリックしてからSHIFTを押さないと機能しなかった
if (keyCode == SHIFT) {
rect(250, 250, 200, 200);
}
//実行画面を1回クリックしてからCONTROLを押さないと機能しなかった
if (keyCode == CONTROL) {
rect(400, 250, 200, 200);
}
}
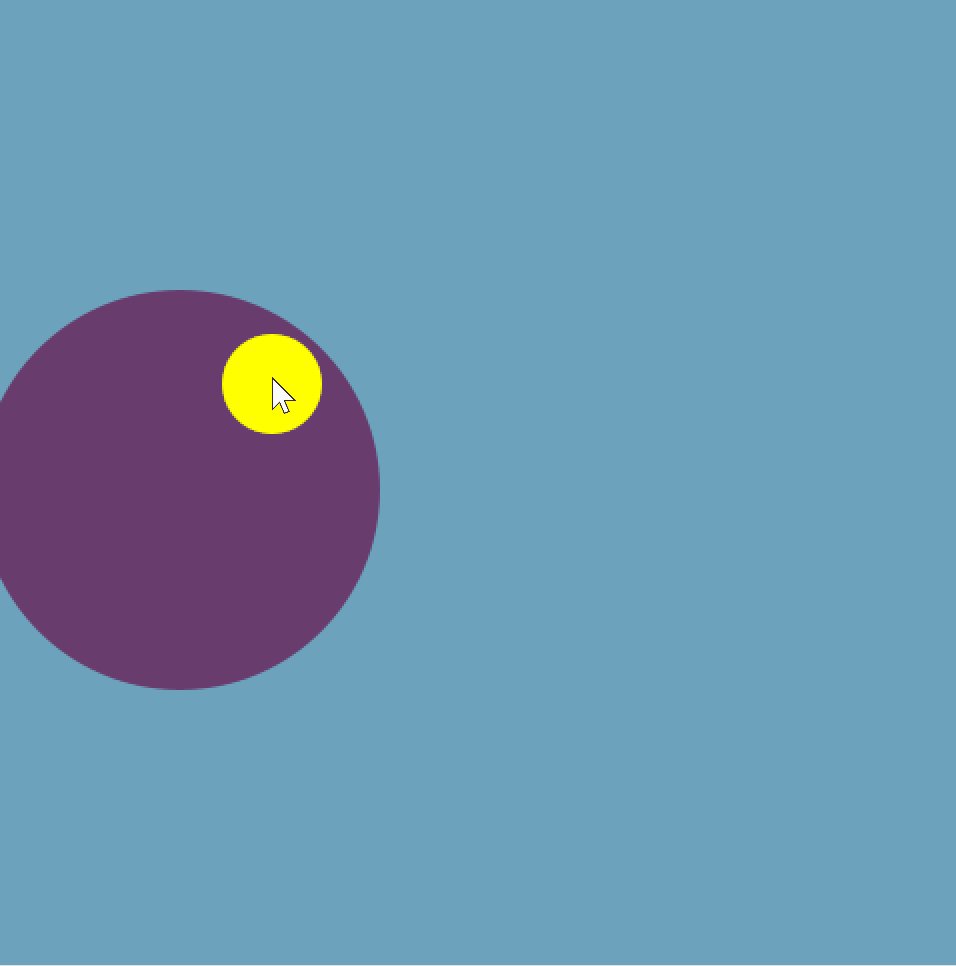
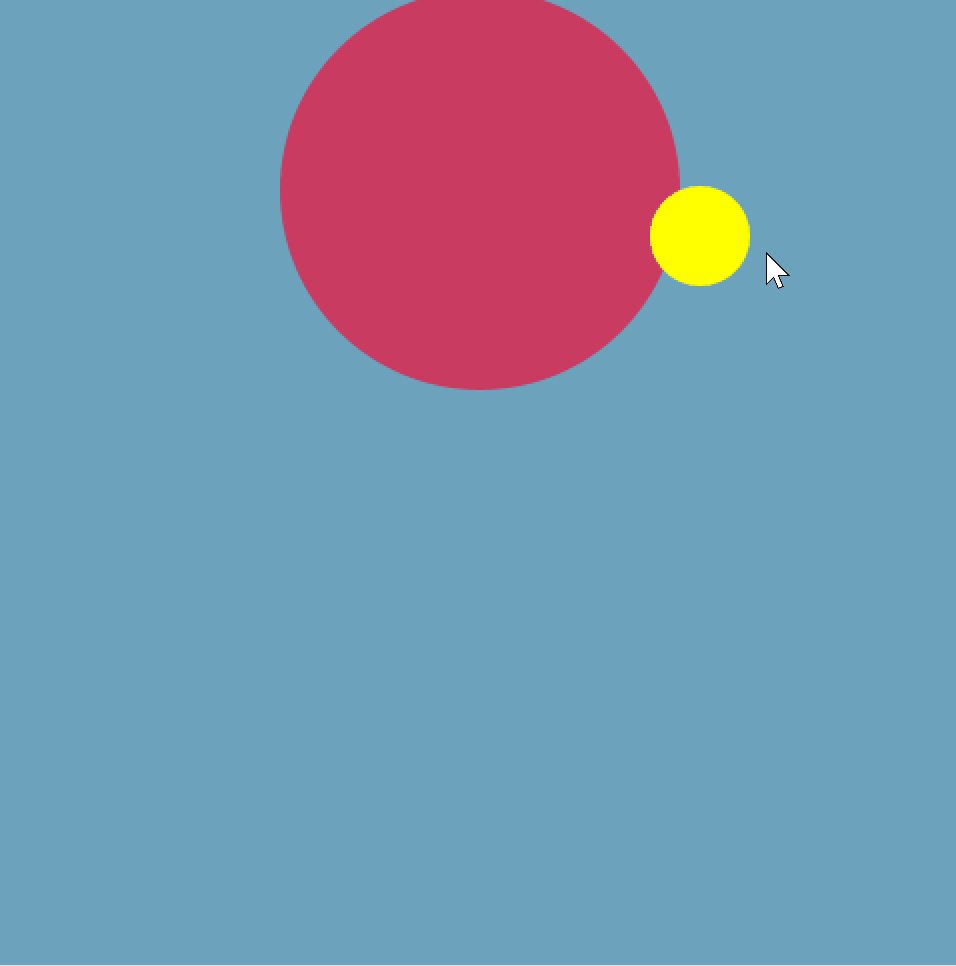
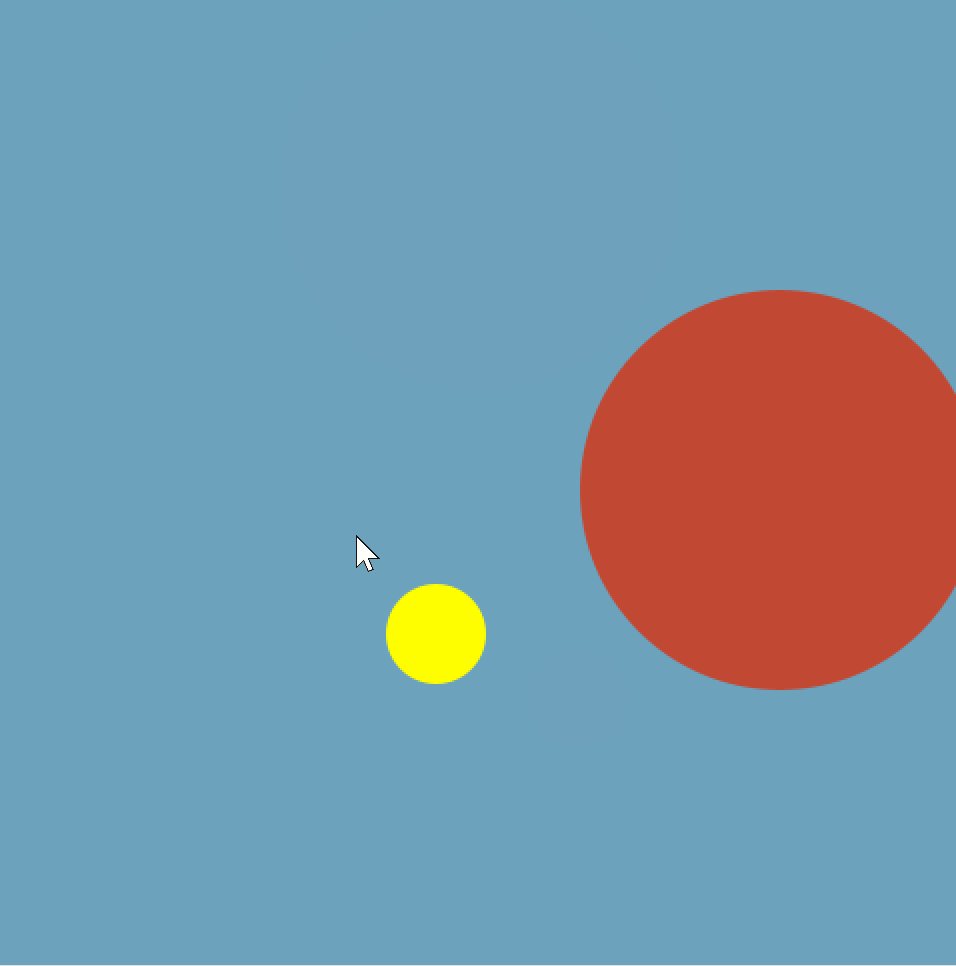
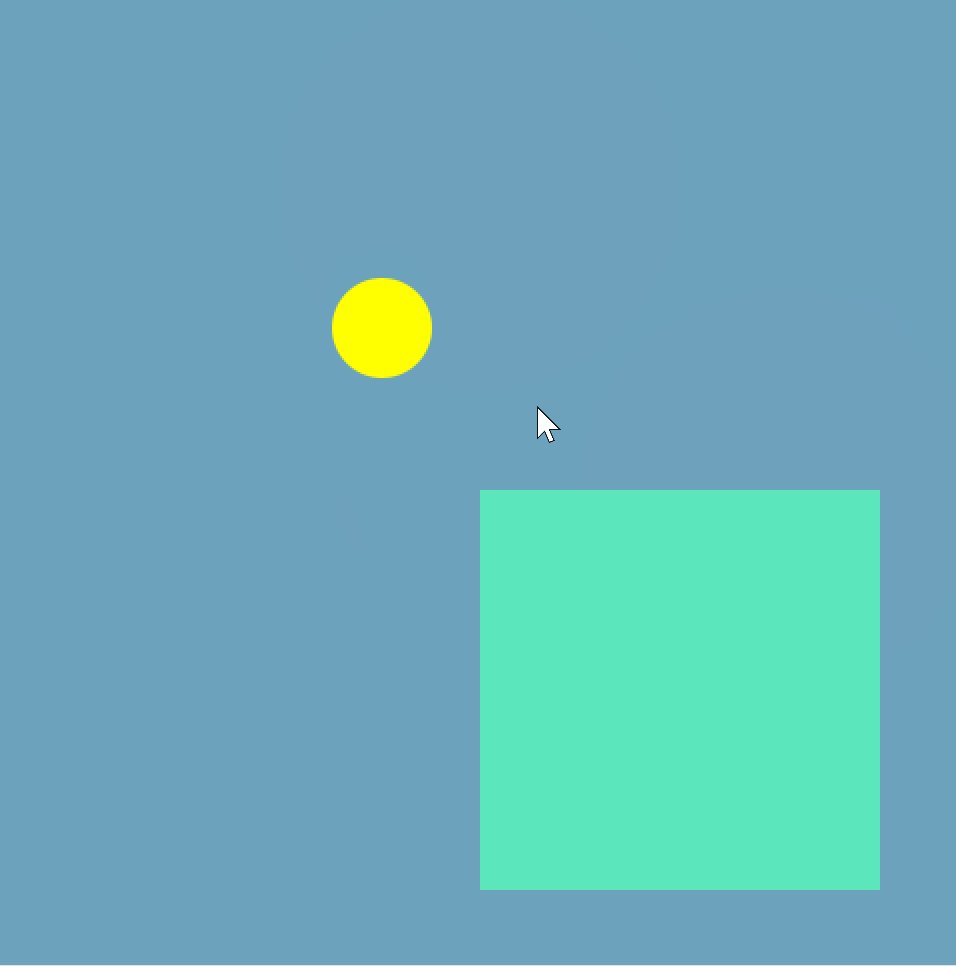
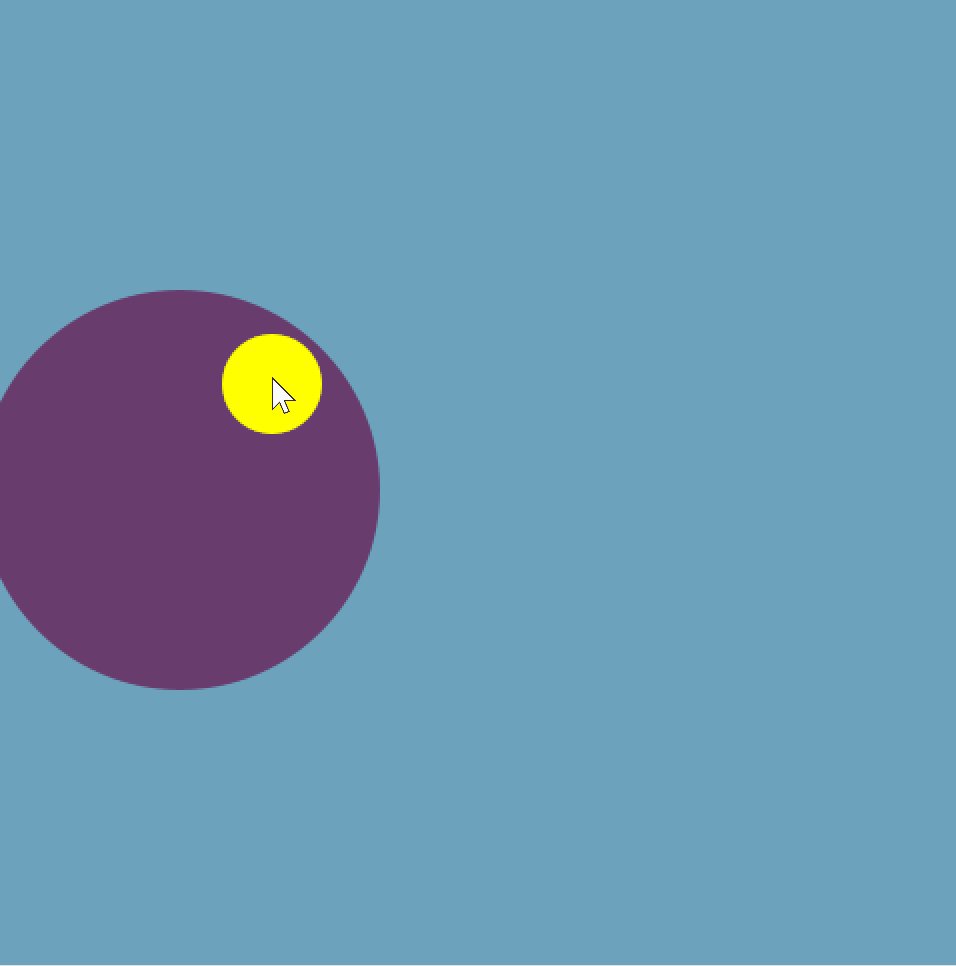
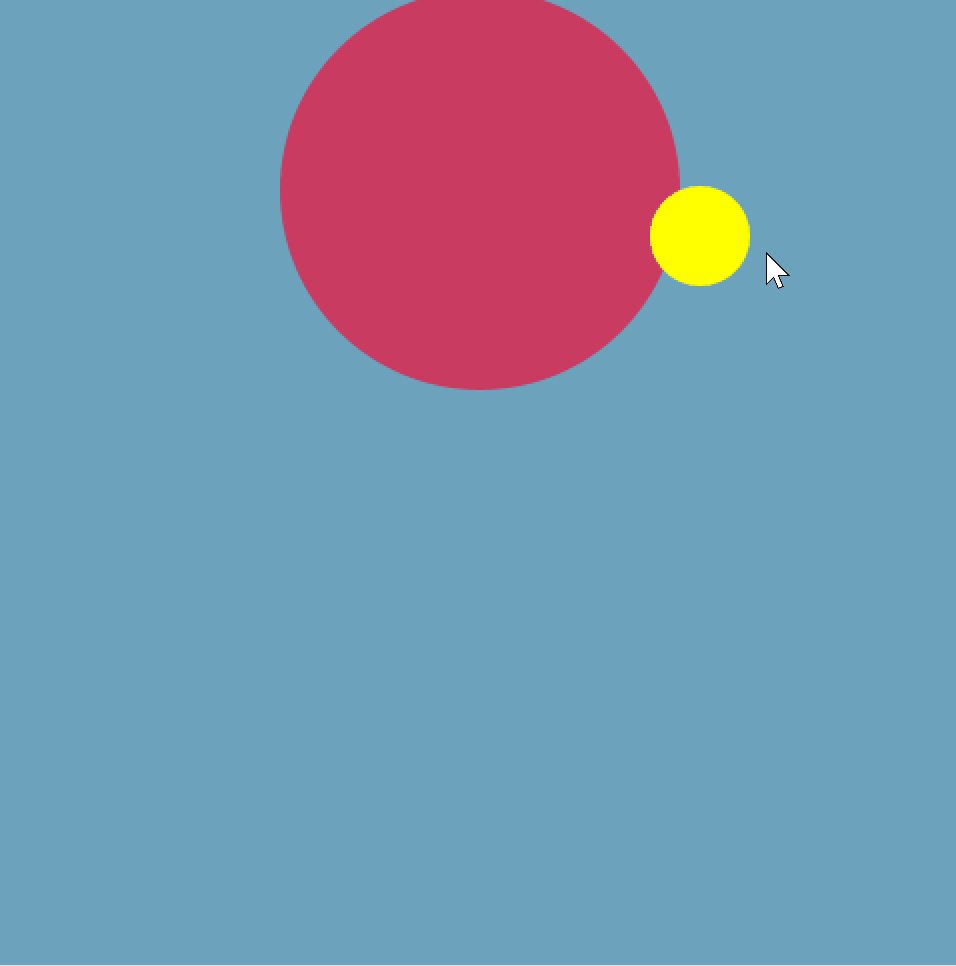
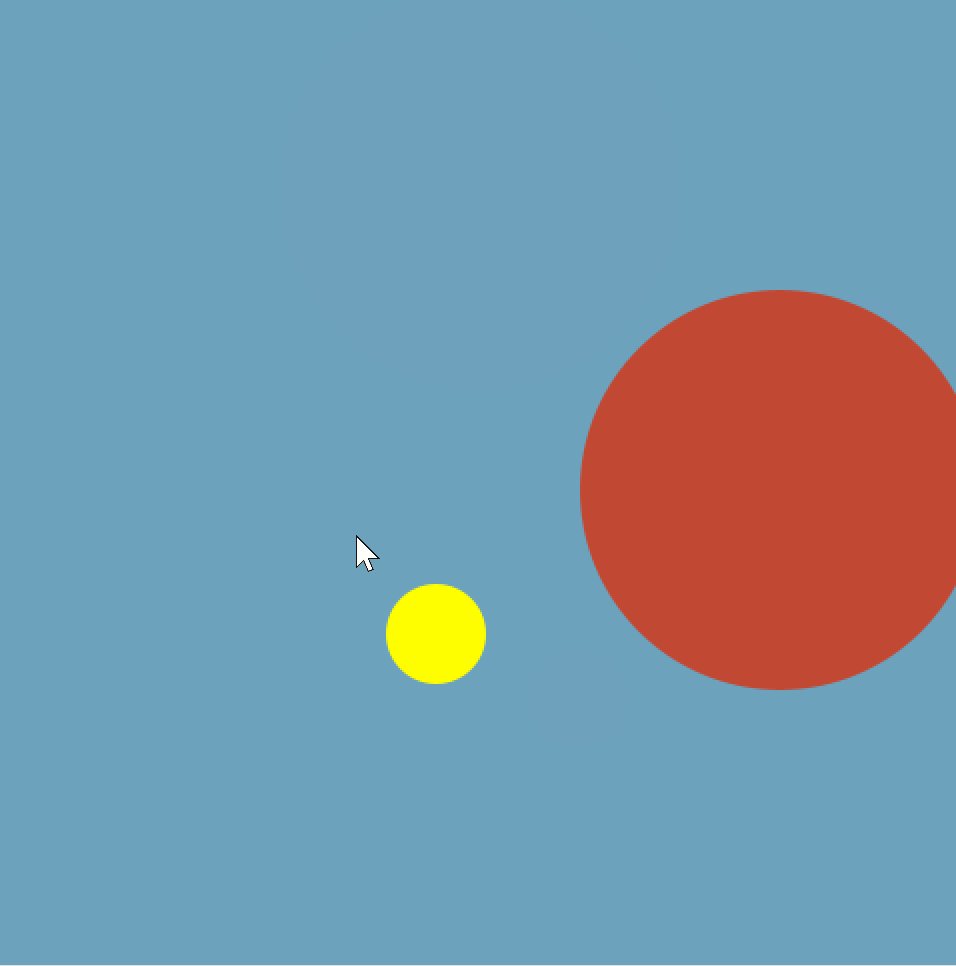
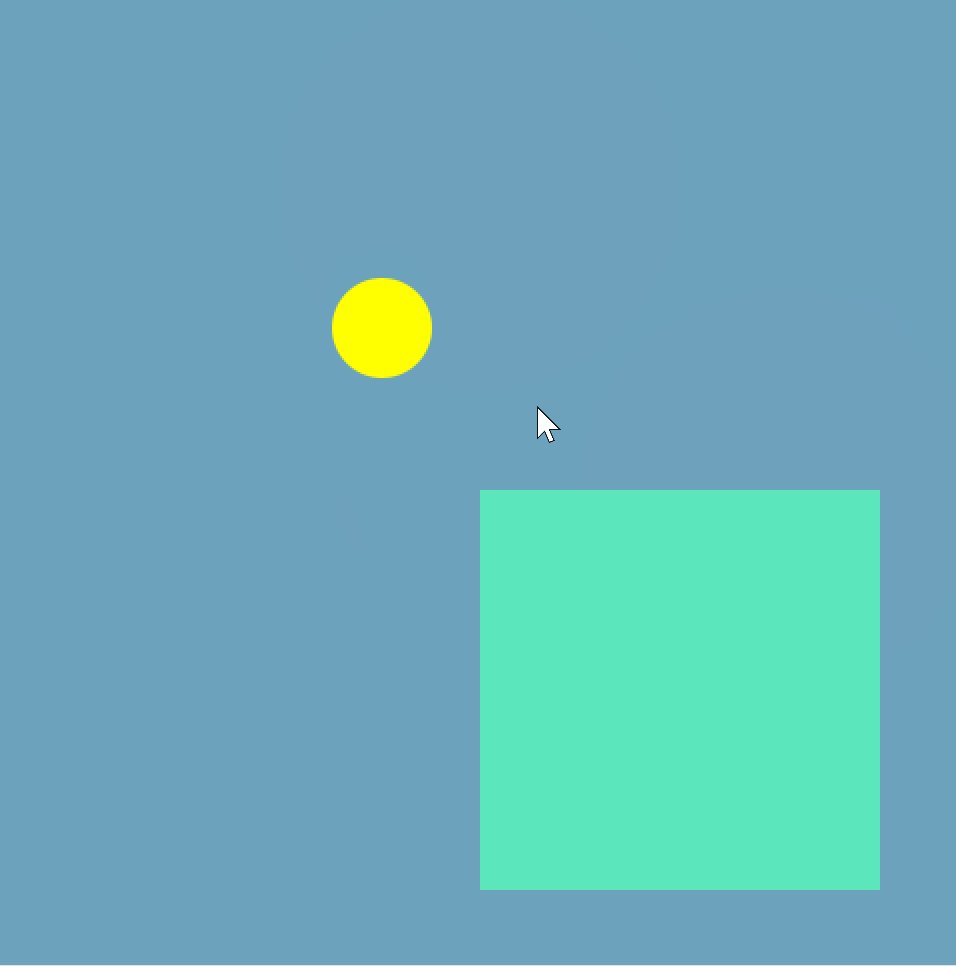
}【2】←、↓、↑、→、ALT、SHIFT、CONTROLキーを押して表示された図形をランダムな色にする


void setup() {
size(500, 500);
noStroke();
}
void draw() {
background(#6da2bd);
fill(random(255), random(255), random(255)); // ランダムな色を設定
if (key == CODED) {
if (keyCode == UP) { // ↑キーを押す
ellipse(250, 100, 200, 200);
}
if (keyCode == LEFT) { // ←キーを押す
ellipse(100, 250, 200, 200);
}
if (keyCode == RIGHT) { // →キーを押す
ellipse(400, 250, 200, 200);
}
if (keyCode == DOWN) { // ↓キーを押す
ellipse(250, 400, 200, 200);
}
if (keyCode == ALT) { // altキーを押す
rect(100, 250, 200, 200);
}
if (keyCode == SHIFT) { // SHIFTキーを押す
rect(250, 250, 200, 200);
}
if (keyCode == CONTROL) { // CONTROLキーを押す
rect(400, 250, 200, 200);
}
}
// 簡単なアニメーションを追加
fill(255, 255, 0);
ellipse(mouseX, mouseY, 50, 50);
}
【Processing】keyCode変数の疑問点(保留)
alt→shift→controlキーの順で押したとき、shiftを押すときは実行画面を1っかいクリックっしてからでないと、表示されなかった。
他にも、alt、shift、controlキーをクリックしてから←、↓、↑、→のどれかを押すときに機能しないときがある。
機能しない場合は、実行画面をクリックしてからキーを押すこと。
なぜこのようなことになるのかは保留とする。
【Processing】keyCode変数を使ってみた感想
←や↑などのキーは、表現と組み合わせしやすく、連動していることを強く感じるので楽しい。

