ワタタク
ワタタク今回の記事の目的はProcessingのkeyPressedを理解し、自分なりに使ってみること。
目次
【Processing】keyPressedについて(構文)
keyPressedとは
- keyPressedの意味。英語でキーを押されたらという意味
- keyがボタン
- Pressedが押す
- パソコンのキーボードのキーを押している間に反応する
- ブルートゥースなどで接続しているキーボードのキーを押している間に反応する
- パソコンのキーボードのキーを押さないと反応しない
- 主にifと使う
- キーを押すのは連打でもいいし、押しっぱなしでもいい
【Processing】keyPressedの使い方【画像とコード】
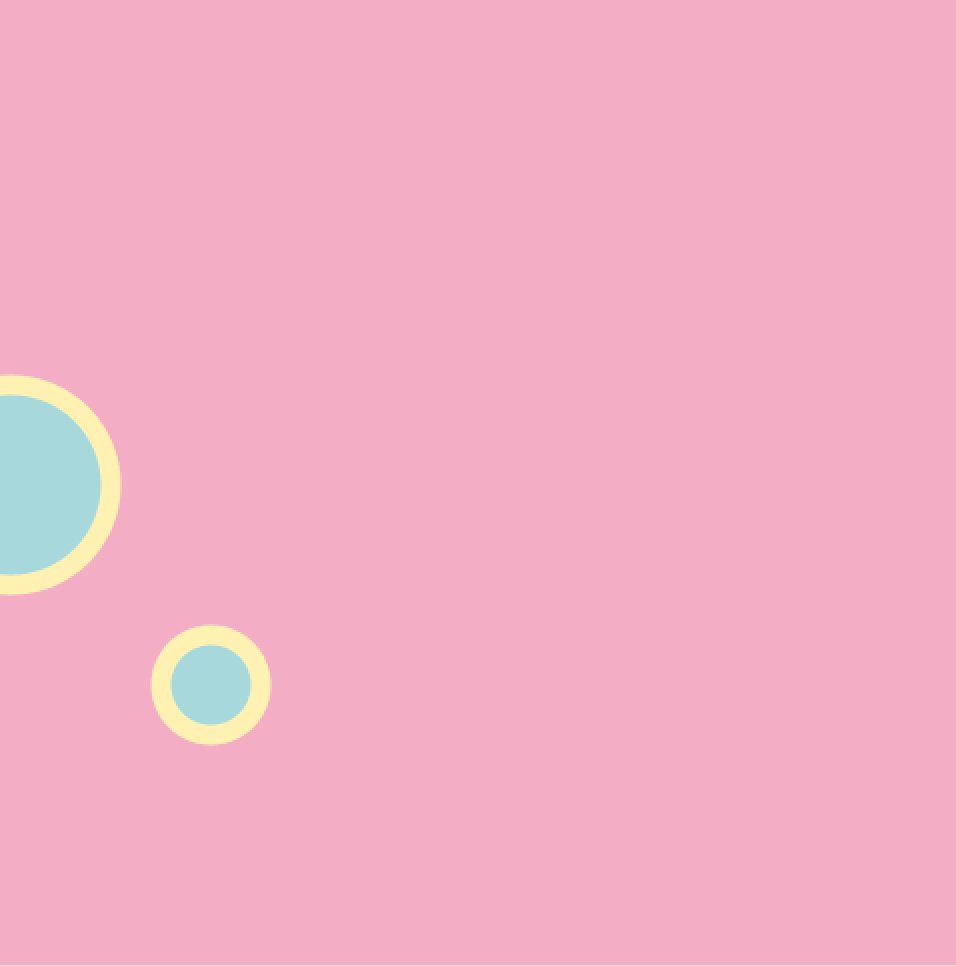
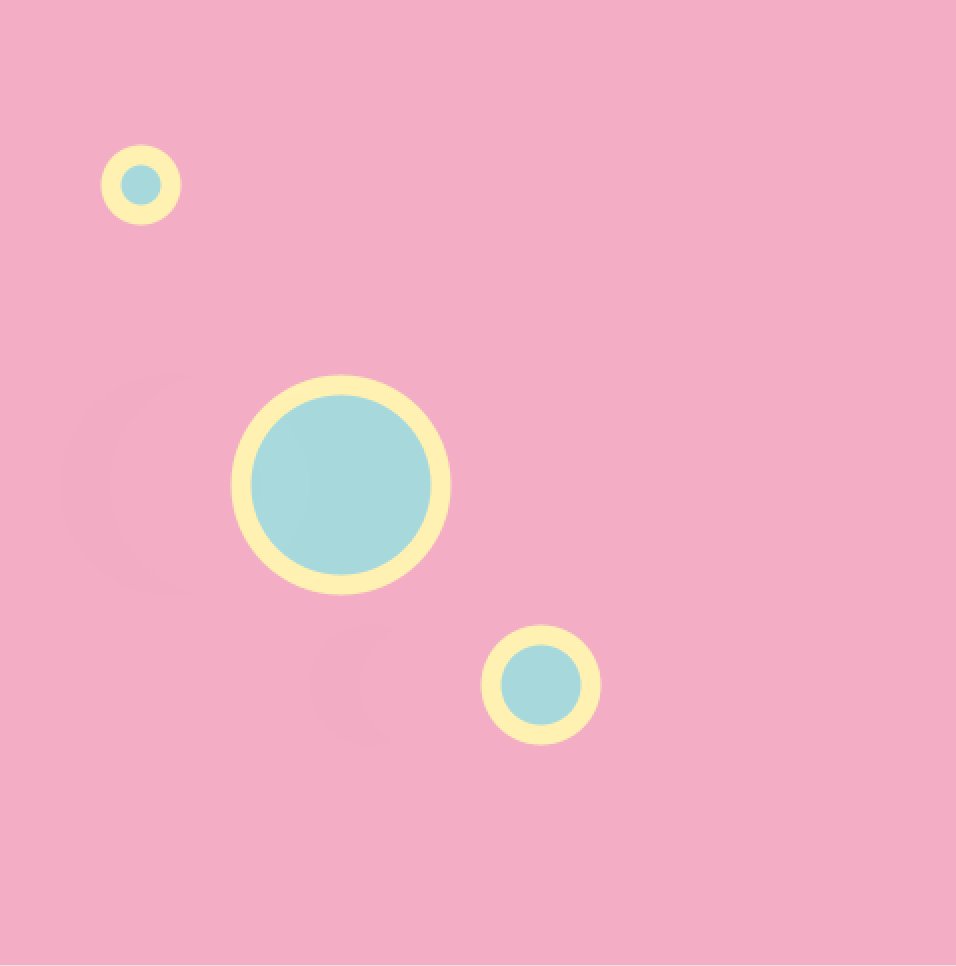
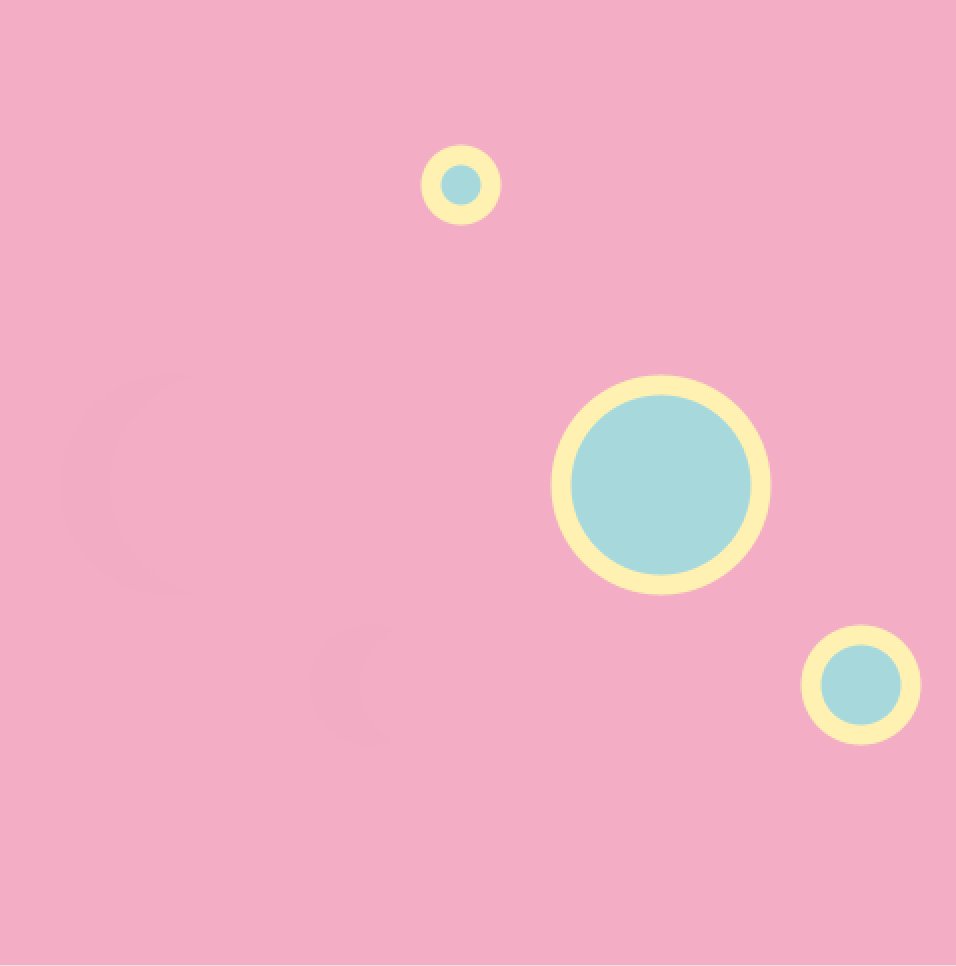
「パソコンのキーボードのキーを押すと、楕円が右に移動していく」という作品をつくる。


int x = 0;
void setup() {
size(500, 500);
stroke(#fff2b2);
strokeWeight(10);
fill(#a7d9dd);
}
void draw() {
background(#f3adc5);
if ( x > width) { //Xが横幅を超えたら0の位置へ
x = 0;
}
if (keyPressed == true) { //ボタンを押している間Xを横に5ずつ移動
x += 5;
}
ellipse(x - 100, 100, 30, 30); //一番上の円
ellipse(x, 250, 100, 100); //真ん中の円
ellipse(x + 100, 350, 50, 50); //一番下の円
}【Processing】keyPressedを使ってみて感じたメリット
mousePressedでは、マウスカーソルが見えてしまうので気になるが、keyPressedではマウスカーソルを作品の外に置きながら、反応させることができる。