ワタタク
ワタタク今回の記事の目的は、学んだProcessingの「mousePressed変数」構文を自分なりに変更して、理解を深めること。
目次
【Processing】mousePressed変数について(構文)
mousePressed変数について
- パソコンのマウスで反応のある作品をつくることができる
- マウスのボタンを押しっぱなしにしないと、反応はもとに戻る
- マウスのボタンを押せばtrueの反応をする
- マウスのボタンを離せばfalseの反応をする
- クリックするマウスのボタンは左クリックでも右クリックでもいい
【Processing】mousePressed変数の使い方2つ【画像とコード】
【1】マウスをクリックしないと四角、クリックすると丸


void setup() {
size(500, 500);
noStroke();
rectMode(CENTER);
}
void draw () {
background(#fdda83);
if(mousePressed == true) {//クリックしたら丸の部分はここから11行目まで
fill(#f4afa4);
ellipse(250, 250, 250, 250);
} else {
fill(#18a5d3);//クリックしない場合は四角
rect(250, 250, 250, 250);
}
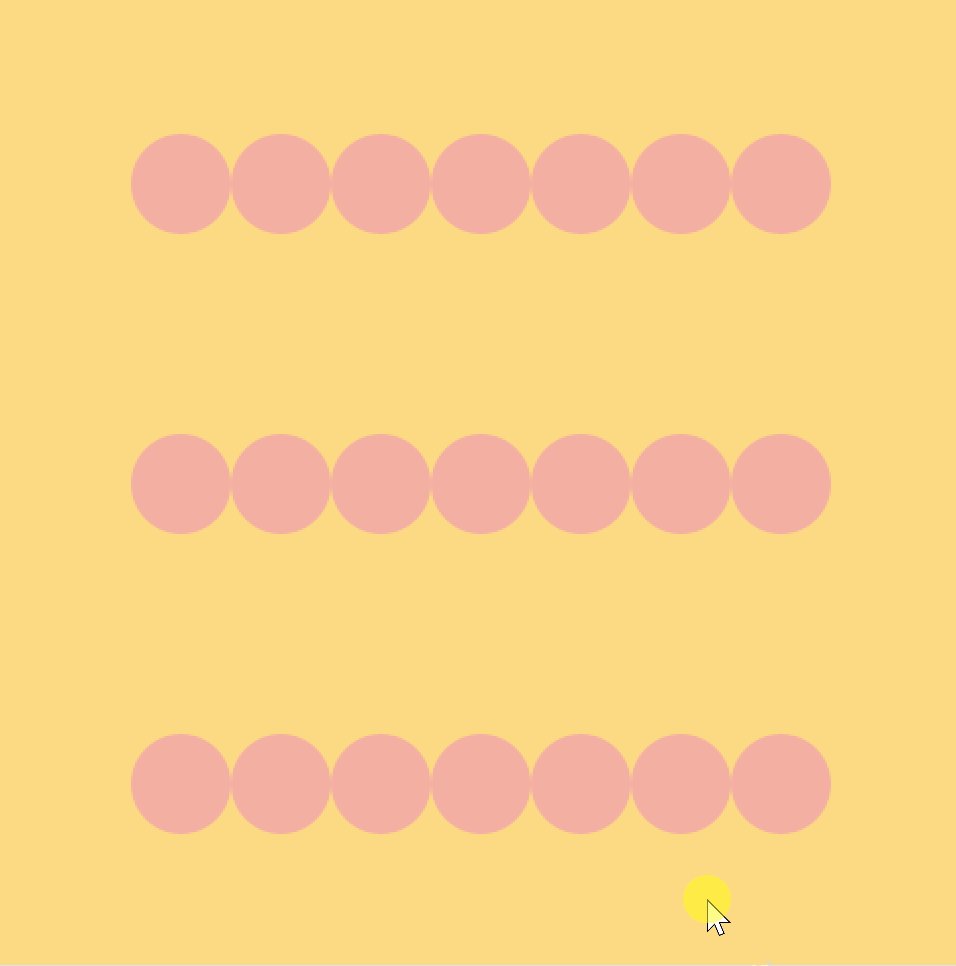
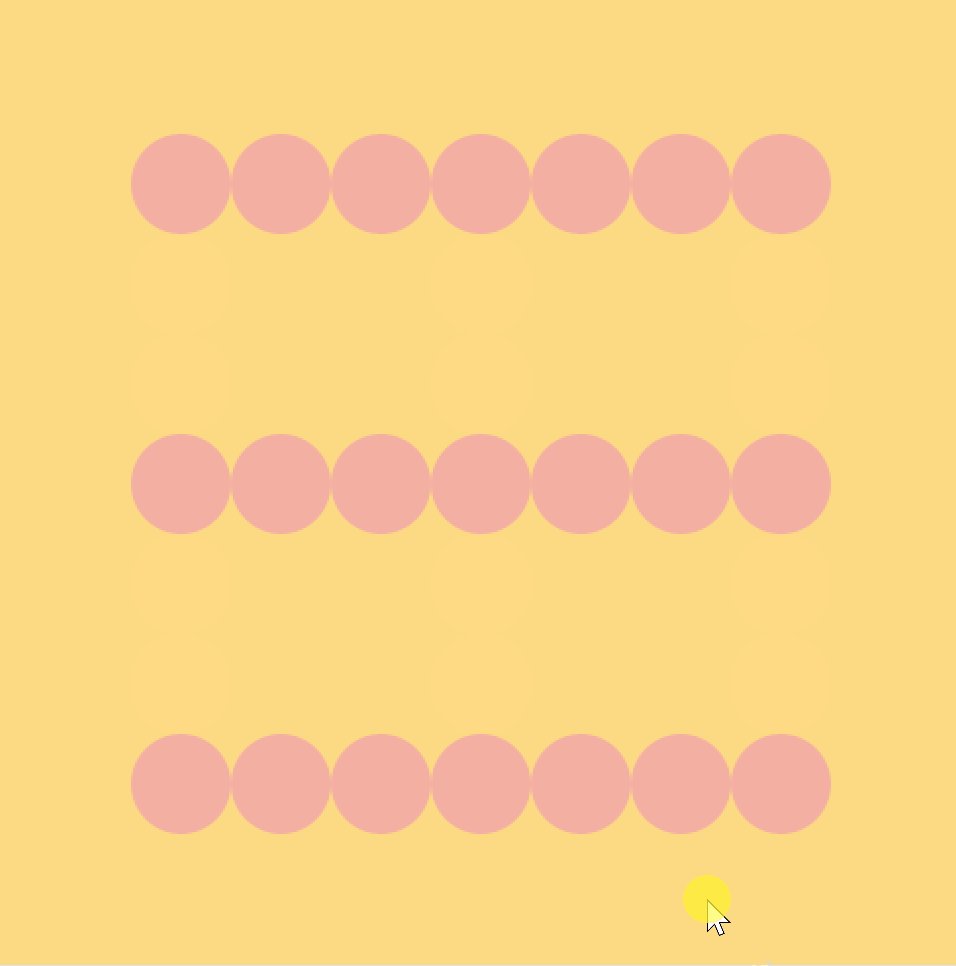
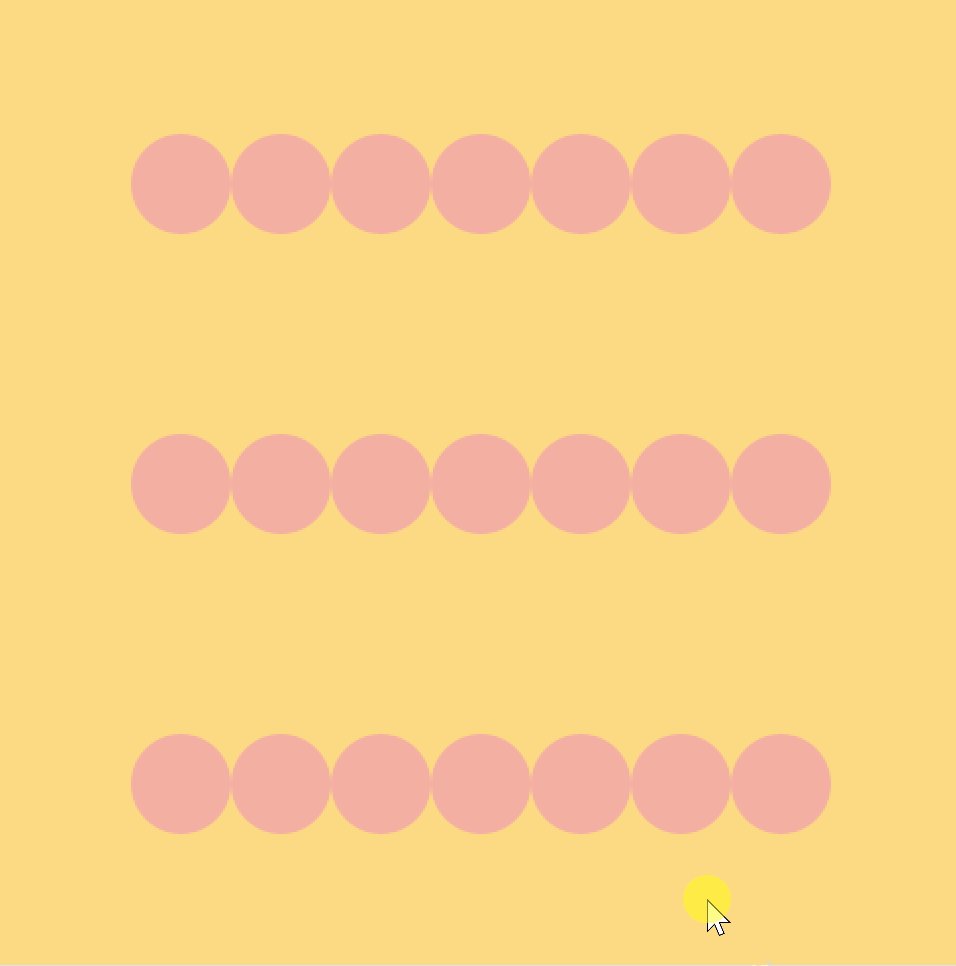
}【2】マウスをクリックしないと縦にたくさんの丸、クリックしたら横にたくさんの丸


void setup() {
size(500, 500);
noStroke();
rectMode(CENTER);
}
void draw () {
background(#fdda83);
if(mousePressed == true) {//ここから横にたくさんの丸
fill(#f4afa4);
for( int x = 100; x <= 400; x += 50) {//for構文を使って丸をたくさん表示
ellipse(x, 100, 50, 50);
ellipse(x, 250, 50, 50);
ellipse(x, 400, 50, 50);
}//横にたくさんの丸はここまで
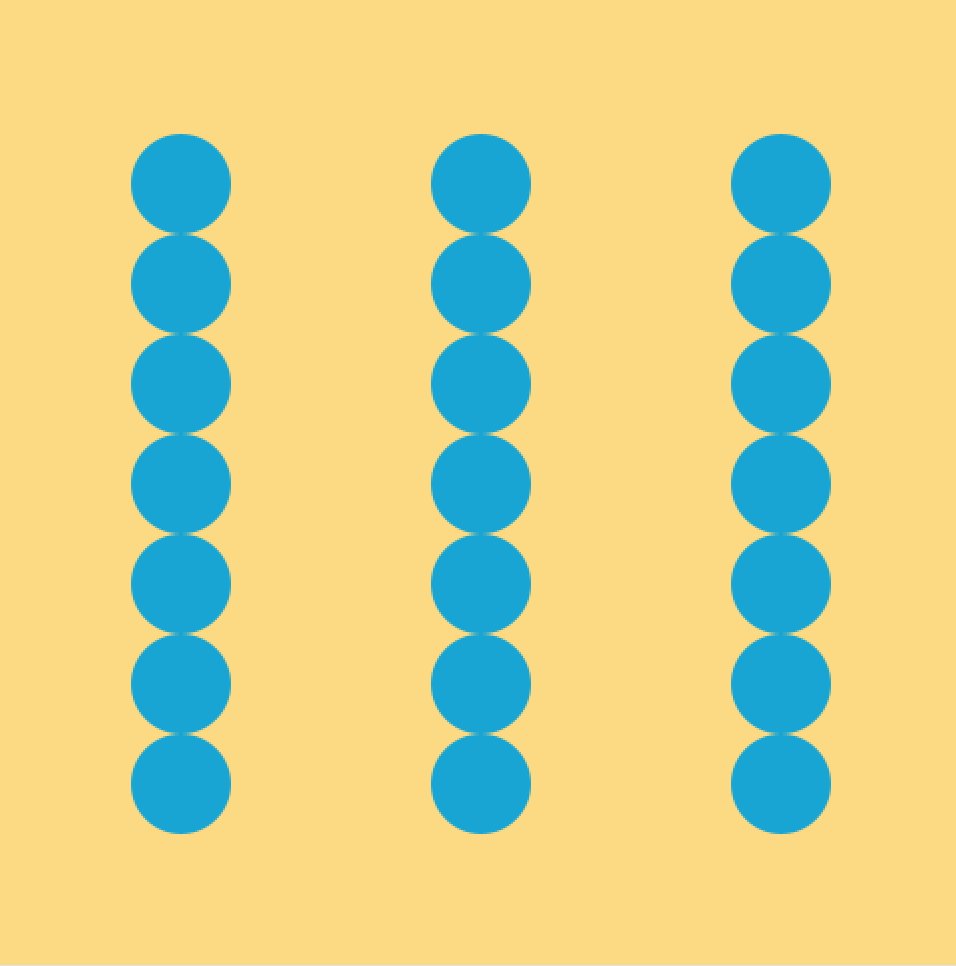
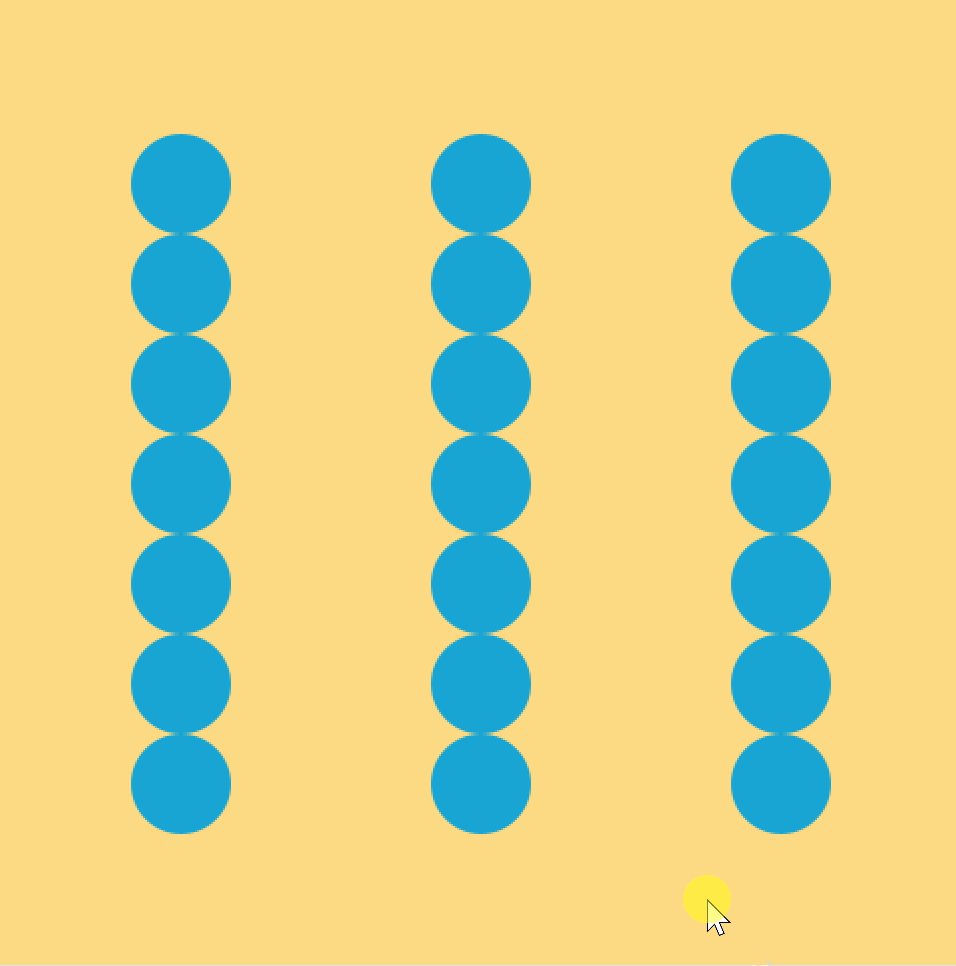
} else {//ここからクリックしないと縦にたくさんの丸
fill(#18a5d3);
for( int y = 100; y <= 400; y += 50) {//縦ににたくさんの丸
ellipse(100, y, 50, 50);
ellipse(250, y, 50, 50);
ellipse(400, y, 50, 50);
}
}
}【Processing】mousePressed変数どんな表現で使う?
- クリックで図形の色を変える
- クリックで動きを止めたり、再生したりする
- クリックでテキストを表示



クリックしたら、同じ動きでも、色が変わって動いたりするのが面白そう。
次はmouseButtonについて学ぶと理解しやすい
関連記事:mouseButton