 ワタタク
ワタタク今回の記事の課題は、Processingの「else if」について理解し、使いこなせるようにすること。
目次
【Processing】else ifについて
else ifについて
- else ifはelseと違って条件式を書くことができる
- } else if(x < 100) { () }のように(詳しい書き方はこの記事の少し先)
- elseは、 } else {のような書き方(関連記事:【Processing】elseの使い方【falseの部分を実行できる】)
- else ifの意味は「それ以外で、もし~~~なら」か「もしくは~だったら」
- 主にifとセットで使う(関連記事:【Processing】ifの使い方【動作を無限に再生できるようになって楽しい】)
【Processing】else ifの書き方2種類(構文)
【1】ifとelse ifの2種類を組み合わせて使う
if(条件式) {
コード
} else if(条件式) {
コード
}
【2】ifとelse if、elseの3種類を組み合わせて使う
if(条件式) {
コード
} else if(条件式) {
コード
} else {
コード
}
【Processing】else ifの使い方【画像とコードつき】


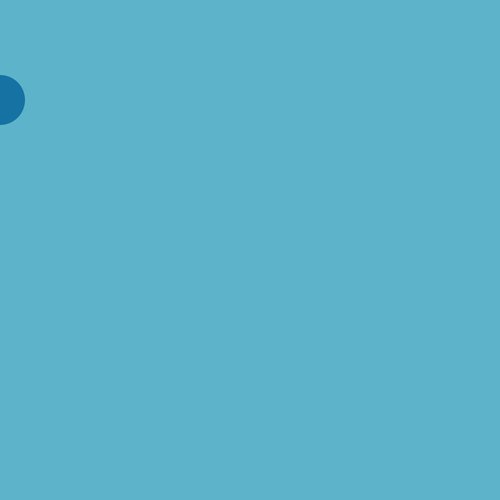
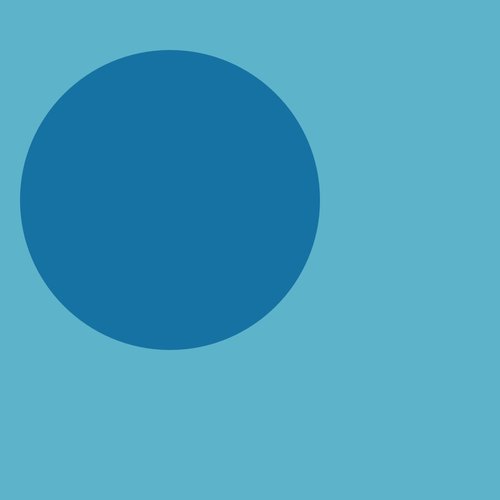
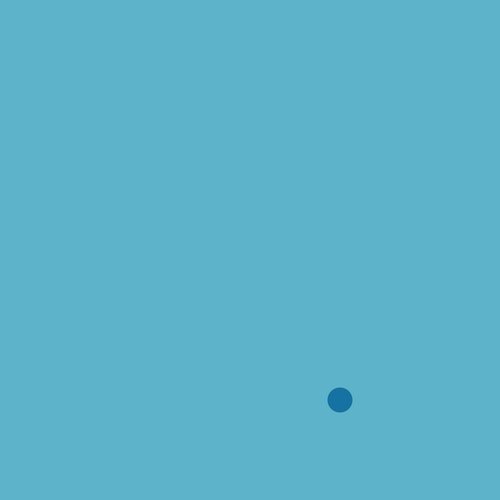
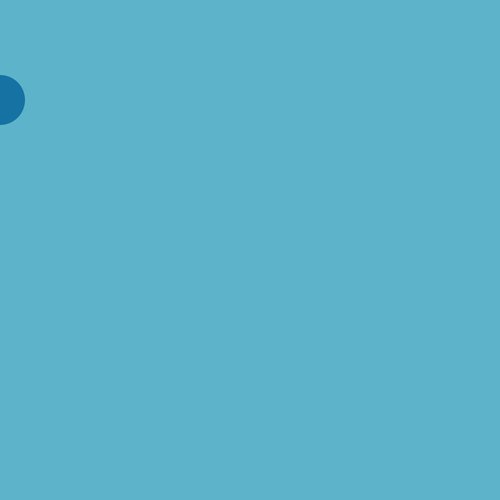
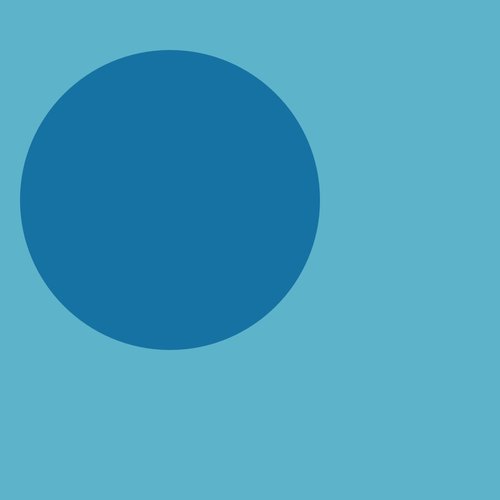
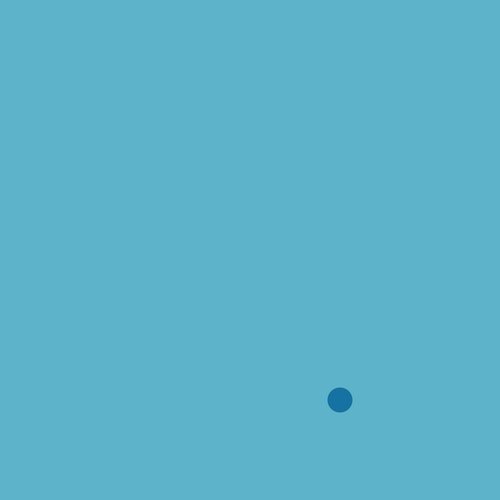
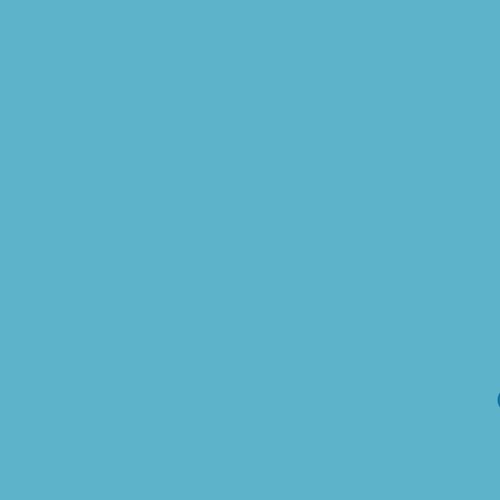
if、else if、elseの3種類を使ってコードを書きます。
11行目から17行目が今回の記事の内容。
x軸が300以下なら少し小さめの丸。
x軸が600以下なら大きめの丸。
それ以外なら小さめの丸。
それぞれが右に動くようにしています。
float x = 0.0;
void setup() {
size(1000, 1000);
fill(#1572a3);
noStroke();
}
void draw() {
background(#5db3c9);
if(x < 300) {
ellipse(x, 200, 100, 100);
} else if(x < 600) {
ellipse(x, 400, 600, 600);
} else {
ellipse(x, 800, 50, 50);
}
if(x > 1000) {
x = 0;
}
x += 20;
}


図形だけの頃よりも、ちょっと長めのコードを書けるようになってきて楽しい。
【Processing】else ifの次に学ぶと理解しやすい内容
関連記事:【Processing】ifの使い方【動作を無限に再生できるようになって楽しい】
関連記事:【Processing】elseの使い方【falseの部分を実行できる】

